WPF自定义组件开发实践
WPF是微软最新的桌面应用程序框架,拥有与过去的Windows Form技术相近的功能,全面支持组件化开发技术。本文是对在WPF应用程序中使用组件化技术的一个简要介绍。
在.NET平台上,程序集是最基本的软件组件。程序集有两种用得最广的类型,一种是用于封装业务逻辑的中间层组件,另一种是可视化的界面组件(如各种控件)。
中间层组件的开发方式非常简单,使用Visual Studio创建一个类库,编译生成DLL。在新的项目中引用此DLL即可创建定义在此程序集中的类的对象。这个技术在传统的.NET应用程序中被广泛应用,大家都非常熟悉了。我就不浪费笔墨了。
下面着重介绍一下大家可能还不熟悉的WPF界面层组件。
WPF界面层组件主要有两种类型:WPF用户控件和WPF自定义控件。
默认情况下,Visual Studio指定WPF用户控件的基类是UserControl,WPF自定义控件的基类是Control。两者本质是一样的,只不过用户控件提供有一个XAML文件用于定制外观,使用起来非常方便,可以使用Blend等工具直接生成你所需要外观,而自定义控件一般要求你完全从头开始定制控件的外观,多用于实现Visual Studio标配控件所不具备的特殊功能和行为。
以一个例子来说明这两种控件的使用方法。
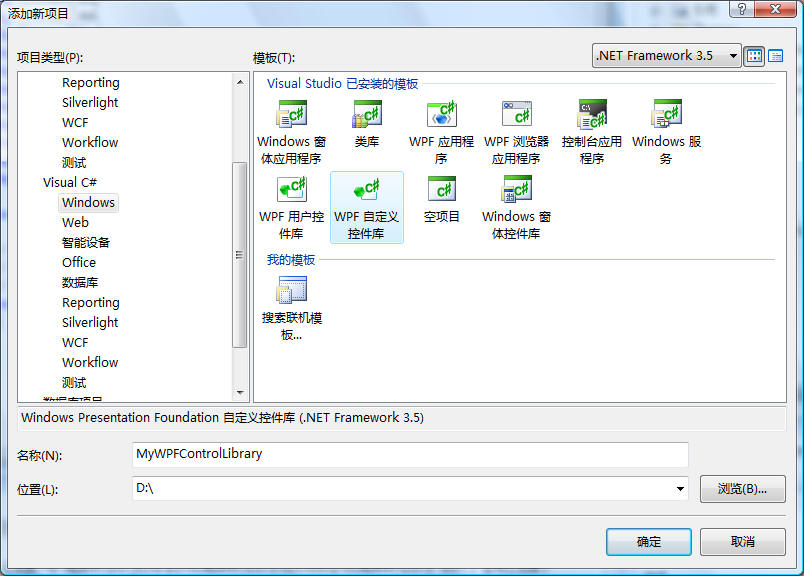
1 在Visual Studio中创建一个“WPF自定义控件库”项目:

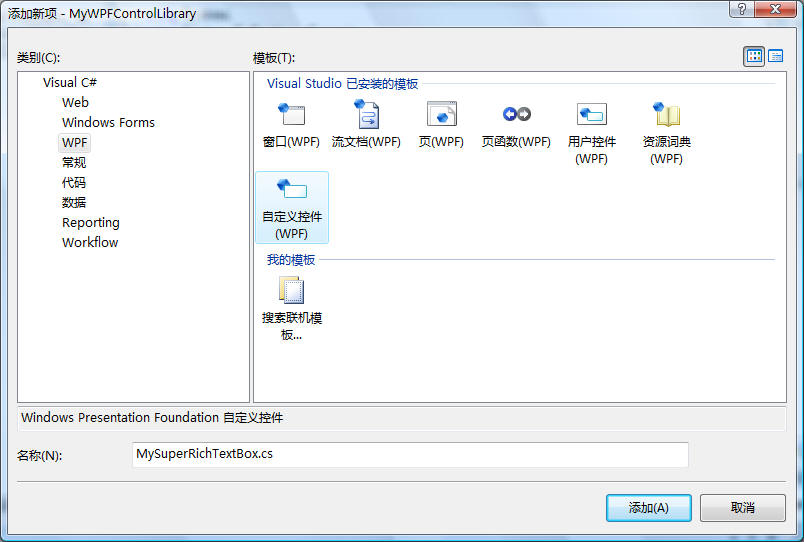
2 删除其默认生成的CustomControl1.cs,从“项目”菜单中选“添加新项”:

选中“自定义控件”,输入控件名称为MySuperRichTextBox。修改其基类为RichTextBox,并给其添加一个新的方法:
public class MySuperRichTextBox : RichTextBox
{
static MySuperRichTextBox()
{
//DefaultStyleKeyProperty.OverrideMetadata(typeof(MySuperRichTextBox), new FrameworkPropertyMetadata(typeof(MySuperRichTextBox)));
}
public void InsertCurrentDate()
{
this.CaretPosition.InsertTextInRun(DateTime.Now.ToShortDateString());
}
}
注意:
Visual Studio会为“WPF自定义控件库”项目添加一个Generic.xaml文件,放在Themes文件夹中,其中为自定义控件定义了默认的样式(style),然后,其自定义控件的静态构造函数中应用此样式。在本例中,我们直接使用RichTextBox现有的样式,所以,注销掉了样式的应用语句。
3 用同样的步骤,向“WPF自定义控件库”项目添加一个用户控件(这次是选择“用户控件”模板),取名“MyUserControl”。
让我们给这个用户控件添加一个有渐变填充的矩形,给其添加一个响应鼠标单击的响应函数,还给UserControl的Loaded事件编写响应代码,让其自动与矩形对象一样大小。
<UserControl x:Class="MyWPFControlLibrary.MyUserControl"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" Loaded="UserControl_Loaded" >
<Rectangle Width="100" Height="50" Name="rect1" MouseDown="rect1_MouseDown">
<Rectangle.Fill>
<LinearGradientBrush>
<GradientStop Offset="0" Color="LightBlue"/>
<GradientStop Offset="0.4" Color="Blue"/>
<GradientStop Offset="0.8" Color="Purple"/>
<GradientStop Offset="1.0" Color="Lavender"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>
</UserControl>
后台代码如下:
public partial class MyUserControl : UserControl
{
public MyUserControl()
{
InitializeComponent();
}
private void rect1_MouseDown(object sender, MouseButtonEventArgs e)
{
MessageBox.Show("I'm Clicked!");
}
private void UserControl_Loaded(object sender, RoutedEventArgs e)
{
Height = rect1.ActualHeight;
Width = rect1.ActualWidth;
}
}
4 下一步给控件指定一个要显示在Visual Studio工具箱中的小图标。将一个小的16*16的小图标加入到项目中,并按照:
控件类名.icon.图形文件扩展名
的格式取名。
在我们的示例中,由于自定义控件直接继承自RichTextBox,它会自动提取RichTextBox的默认图标。因此,我们就只给用户控件定制图标了,文件名如下:
MyUserControl.icon.png
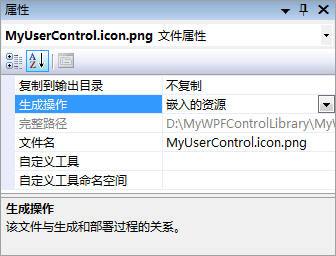
注意,要将此文件的属性设置为“嵌入的资源”:

5 编译项目,生成DLL程序集。
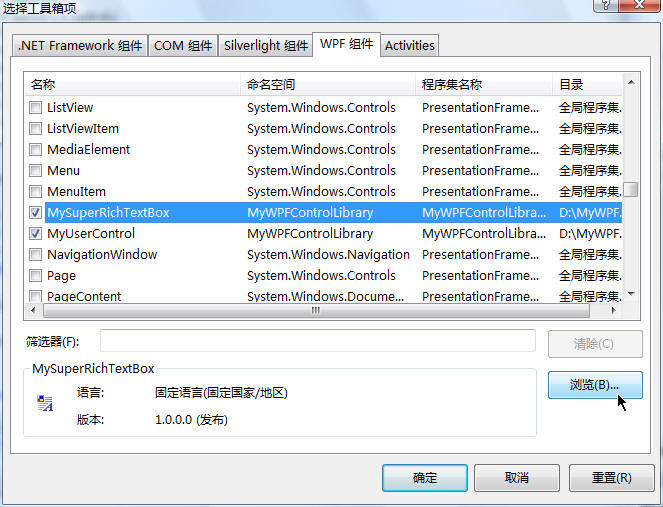
6 在Visual Studio工具箱上右击,选“添加选项卡”,取名“MyControl”,再次右击,选“选择项”命令:

在上图中点击“浏览”,找到前面生成的“DLL“文件,注意,是在“WPF组件”选项卡中点击“浏览”按钮的。
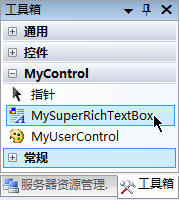
成功之后,就可以在工具箱中看到控件了:

7 后面的工作就很简单了,新建一个WPF应用程序,将这些控件拖到窗体设计器上:
<Window x:Class="UseMyWPFControl.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
Title="Window1" Height="300" Width="300" xmlns:my="clr-namespace:MyWPFControlLibrary;assembly=MyWPFControlLibrary">
<Grid>
<my:MySuperRichTextBox Height="138" Margin="26,27,28,97" Name="mySuperRichTextBox1" Width="224" />
<my:MyUserControl Height="50" Margin="35,0,0,27" Name="myUserControl1" VerticalAlignment="Bottom" HorizontalAlignment="Left" Width="100" />
<Button Height="44" HorizontalAlignment="Right" Margin="0,0,28,29" Name="btnInsert" VerticalAlignment="Bottom" Width="91" Click="btnInsert_Click">Insert Date</Button>
</Grid>
</Window>
后台代码:
public partial class Window1 : Window
{
public Window1()
{
InitializeComponent();
}
private void btnInsert_Click(object sender, RoutedEventArgs e)
{
mySuperRichTextBox1.InsertCurrentDate();
mySuperRichTextBox1.Focus();
}
}
注意,要给Xaml文件添加特定的命名空间my,同时确保添加了对控件库程序集MyWPFControlLibrary的引用。
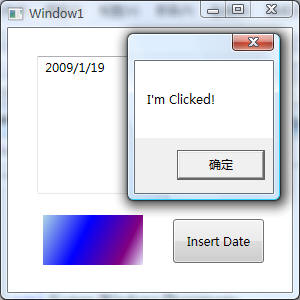
示例程序运行结果如下:

好了,到此为止,我已带领大家进行了一次WPF组件化开发技术的探索之旅,相信有基础的程序员已能举一反三,将组件化技术用于自己的实践中了。
以后有时间有兴致时,再向大家介绍WPF中许多重要实用而又有趣的技术点,帮助大家拼出一张较为完整的技术拼图。 :)






















 8746
8746

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








