今天给大家演示下如何基于Vuepress尝试持续交付博客网站。
也尝试过其他的方案,比如使用Typora导出html文件,并scp该文件到服务器上。
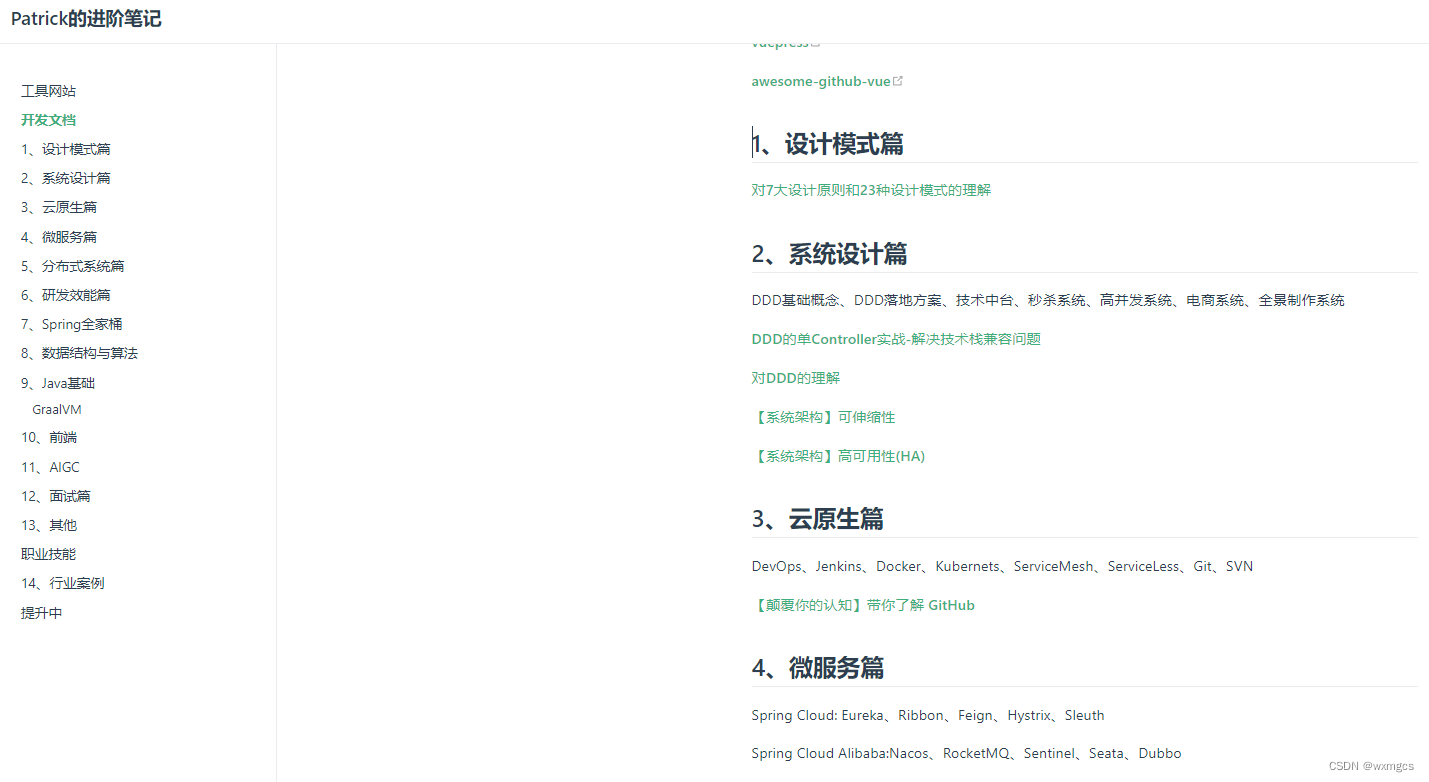
效果图

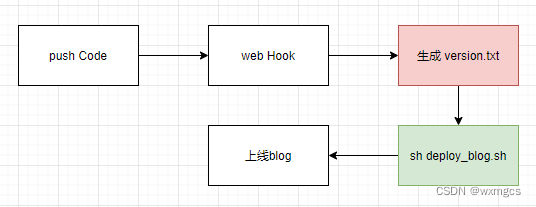
该持续交付主流程如下图

提交代码后会触发webHook生成version.txt,部署脚本每分钟轮询一次检测是否存在version.txt,如果存在就触发构建并部署。
代码获取方法
git clone https://gitee.com/PatrickW/patrick-notes.git
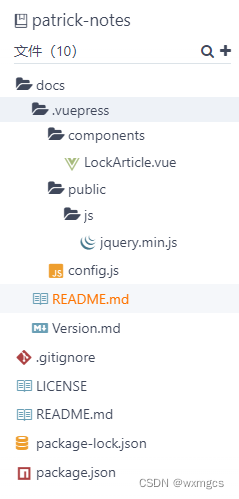
代码目录结构

制定任务
每隔1分钟执行一次部署脚本
1 * * * * sh /root/deploy_blog.sh > /root/log_deploy_blog.log
部署脚本
function deploy(){
cd /root/blog/patrick-notes \
&& git pull origin master \
&& source ~/.nvm/nvm.sh \
&& nvm use v14.17.5 \
&& npm run build \
&& cp -rf docs/.vuepress/dist/* /root/api/conf/static
}
file="/root/api/conf/version.txt"
tag=$1 # skip version.txt
echo $tag
if [ -f "$file" ] || [ "$tag" == "1" ]; then
deploy
rm -rf $file
else
echo "not find version file"
fi
























 3508
3508











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








