之前学习html的时候没有印象学习框架这部分,这部分还蛮常用的,总结一下。
用到的标签为<frameset></frameset>
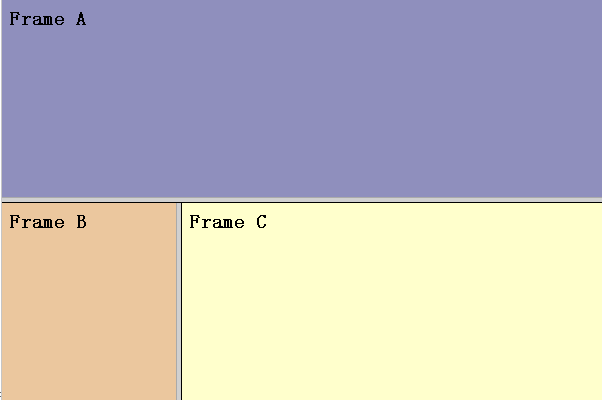
混合框架结构
代码
<html>
<frameset rows="50%,50%">
<frame src="/example/html/frame_a.html">
<frameset cols="25%,75%">
<frame src="/example/html/frame_b.html">
<frame src="/example/html/frame_c.html">
</frameset>
</frameset>
</html>
效果图:
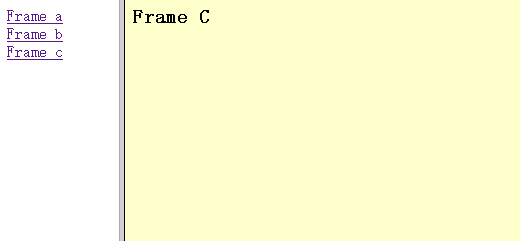
导航框架:
代码:
<html>
<frameset cols="120,*">
<frame src="/example/html/html_contents.html">
<frame src="/example/html/frame_a.html" name="showframe">
</frameset>
</html>contents.htm文件中包含三个链接
效果图:
内联框架:
用<iframe>,用于在网页内显示网页
代码:
<html>
<body>
<iframe src="a.html">
</body>
</html>注意:如果框架有可见边框,用户可以拖动边框来改变它的大小,为了避免这种情况,可以在<frame>标签中加入noresize=“noresize”

























 762
762

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








