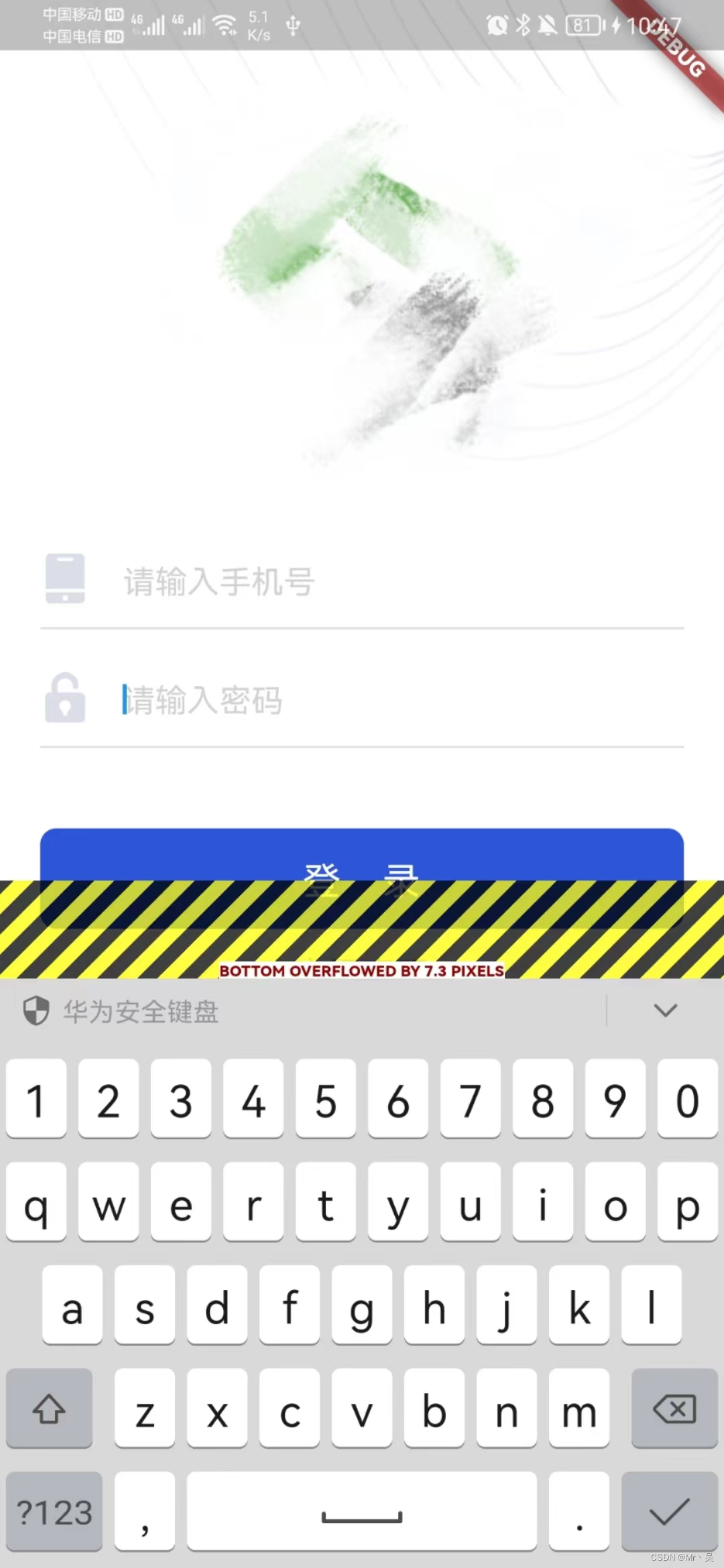
问题产生:登录界面,点击密码输入,弹出键盘,出现底部溢出

解决方案:
1、使用ListView,这样可以进行上下滑动,也可以避免底部溢出,问题解决
class BcLogin extends StatelessWidget {
const BcLogin({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
color: AppColorsUtils.primaryWhite,
child: ListView(
children: [
const BcLoginTop(),
const SizedBox(
height: 20.0,
),
Container(
padding: const EdgeInsets.only(left: 20.0, right: 20.0),
color: Colors.transparent,
child: AppLoginCenter(),
),
],
),
),
);
}
}2、使用可滚动组件SingleChildScrollView,在外部进行嵌套,问题解决
class BcLogin extends StatelessWidget {
const BcLogin({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
return Scaffold(
body: Container(
color: AppColorsUtils.primaryWhite,
height: MediaQuery.of(context).size.height,
child: SingleChildScrollView(
child: Column(
children: [
const BcLoginTop(),
const SizedBox(
height: 20.0,
),
Container(
padding: const EdgeInsets.only(left: 20.0, right: 20.0),
color: Colors.transparent,
child: AppLoginCenter(),
),
],
),
),
),
);
}
}
3、待补充。。。
























 4536
4536











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








