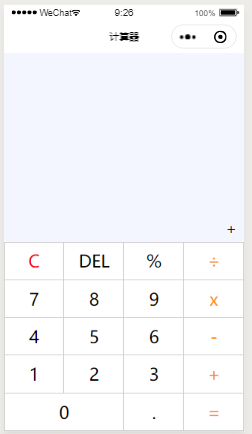
- 效果图:
2.
index.json代码:
{
"usingComponents": {},
"navigationBarBackgroundColor": "#fff",
"navigationBarTitleText": "计算器",
"navigationBarTextStyle": "black"
}
3.index.wxss
page{
display: flex;
flex-direction: column;
height: 100%
}
.result{
flex: 1;
background: #f3f6fe;
}
.btns{
flex: 1;
}
.bg{
background: #eee;
}
.btns {
flex: 1;
display: flex;
flex-direction: column;
font-size: 17pt;
border-top: 1rpx solid #ccc;
border-left: 1rpx solid #ccc;
}
.btns > view{
flex: 1;
display: flex;
}
.btns > view > view {
flex-basis: 25%;
border-right: 1rpx solid #ccc;
border-bottom: 1rpx solid #ccc;
box-sizing: border-box;
display: flex;
align-items: center;
justify-content: center;
}
.btns > view:last-child > view:first-child {
flex-basis: 50%;
}
.btns > view:first-child > view:first-child{
color:#f00;
}
.btns > view > view:last-child {
color: #fc8e00;
}
.result{
flex: 1;
background: #f3f6fe;
position: relative;
}
.result-num {
position: absolute;
font-size: 27pt;
bottom: 5vh;
right: 3vw;
}
.result-op {
font-size: 15pt;
position: absolute;
bottom: 1vh;
right: 3vw;
}
4.index.wxml
<view class="result">
<view class=" result-num">{{num}}</view>
<view class="result-op">{{op}}</view>
</view>
<view class="btns">
<view>
<view hover-class="bg" bindtap="resetBtn">C</view>
<view hover-class="bg" bindtap="delBtn">DEL</view>
<view hover-class="bg" bindtap="opBtn" data-val="%">%</view>
<view hover-class="bg" bindtap="opBtn" data-val="/">÷</view>
</view>
<view>
<view hover-class="bg" bi ndtap="numBtn" data-val="7"> 7</view>
<view hover-class="bg" bindtap="numBtn" data-val="8">8</view>
<view hover-class="bg" bindtap="numBtn" data-val="9">9</view>
<view hover-class="bg" bindtap="opBtn" data-val="*">x</view>
</view>
<view>
<view hover-class= "bg" bindtap="numBtn" data-val="4">4</view>
<view hover-class="bg" bindtap="numBtn" data-val="5">5</view>
<view hover-class="bg" bindtap="numBtn" data-val="6">6</view>
<view hover-class="bg" bindtap="opBtn" data-val="-">-</view>
</view>
<view>
<view hover-class="bg" bindtap="numBtn" data-val="1">1</view>
<view hover-class="bg" bindtap= "numBtn" data-val="2">2</view>
<view hover-class="bg" bindtap="numBtn" data-val="3">3</view>
<view hover-class="bg" bindtap="opBtn" data-val="+">+</view>
</view>
<view>
<view hover-class="bg" bindtap="numBtn" data-val="0">0</view>
<view hover-class="bg" bindtap= "dotBtn">.</view>
<view hover-class="bg" bindtap="opBtn" data-val="=">=</view>
</view>
</view>
5.index.js
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
num:'',
op:'+'
},
result: null,
isClear: false,
numBtn: function(e) {
var num = e.target.dataset.val
if(this.data.num === '0' || this.isClear) {
this.setData({ num: num })
this.isClear = false
}
else{
this.setData({ num: this.data.num + num })
}
},
opBtn: function (e) {
var op = this.data.op
var num = Number(this.data.num)
this.setData({ op: e.target.dataset.val})
if (this.isClear) {
return
}
this.isClear = true
if (this.result === null) {
this.result = num
return
}
if (op === '+') {
this.result = this.result + num }
else if (op === '-') {
this.result = this.result - num }
else if (op === '*'){
this.result = this.result * num}
else if (op =='/'){
this.result = this.result / num }
else if (op === '%'){
this.result = this.result % num}
this.setData({num: this.result + '' })
},
dotBtn: function () {
if (this.isClear){
this.setData({ num: '0.' })
this.isClear = false
return
}
if (this.data.num.indexOf('.') >= 0){
return
}
this.setData({ num: this.data.num+'.'})
},
delBtn: function() {
var num = this.data.num.substr(0,this.data.num.length - 1)
this.setData({ num: num === ''?'0' : num })
},
resetBtn: function () {
this.result = null
this.isClear = false
this.setData({ num: '0', op: '' })
},
})






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








