前提
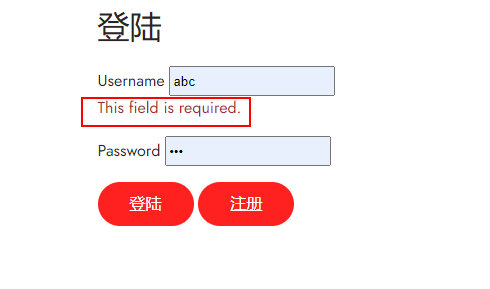
登陆界面中错误提示字体是黑色的,不够醒目,想要换成红色字体。
1.已创建Django项目
2.已创建一个APP
3.urls.py和views.py已编写,可通过url显示页面
本文仅是自定义error样式。
想法
1.谷歌浏览器查看css样式
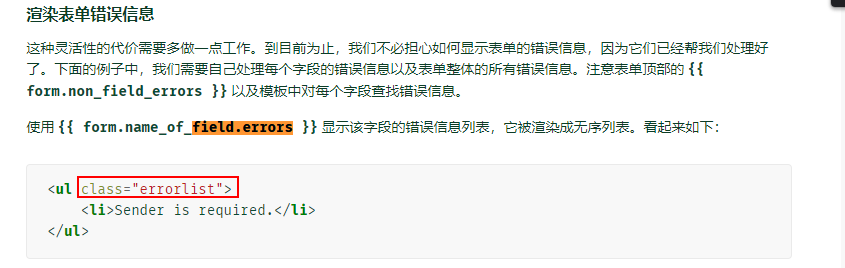
2.查看文档看如何修改error
3.编写文件进行初次尝试
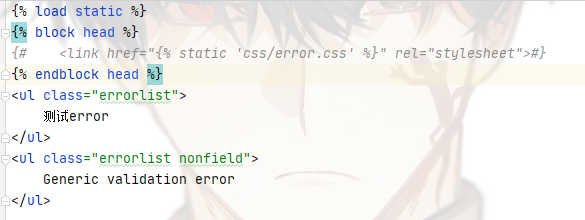
根据文档描述中,想要自定义error的样式,只需修改errorlist,因此编写如图所示代码。


在页面中却仍旧显示黑色,很纠结为啥。

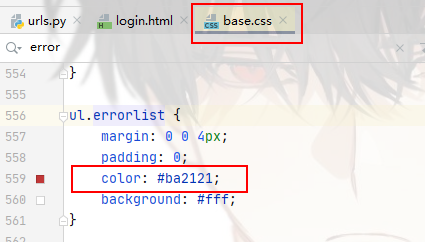
通过CTRL键跳转css样式errorlist,发现字体颜色啥的都改过了,后注意到base.css的颜色有些不一样,这是因为是在admin的static文件夹下,在login.html中使用的css样式颜色仍旧是黑色的,没有丝毫改变。


解决办法

1.在当前项目的static/css文件夹下新建error.css文件
2.从base.css文件中拷贝相关代码
3.在login.html中引入css样式
error.css,此处仅贴用到的,其余的可以先写errorlist,然后跳转到base.css根据需要再粘贴。
ul.errorlist {
margin: 0 0 4px;
padding: 0;
color: #ba2121;
background: #fff;
}
ul.errorlist li {
/*font-size: 13px;*/
/*font-family: #a52834 ,13px;*/
color: #a52834;
/*display: #fff;*/
margin-bottom: 4px;
}
login.html
{% load static %}
{% block head %}
{#引入css样式#}
<link href="{% static 'css/error.css' %}" rel="stylesheet">
{% endblock head %}
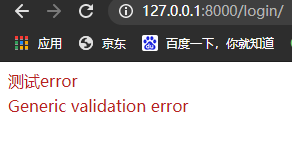
<ul class="errorlist">
测试error
</ul>
<ul class="errorlist nonfield">
Generic validation error
</ul>
遍历每一个error
{% for error in field.errors %}
<ul class="errorlist">
<li>{{ error }}</li>
</ul>
{% endfor %}
成功
























 4276
4276











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








