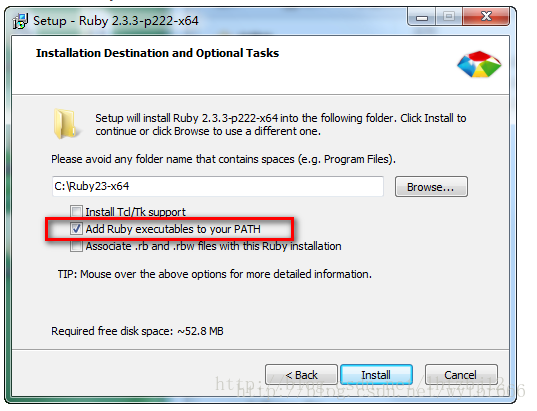
安装成功后,用命令进行检查,成功会显示版本信息
ruby -v
gem -v- 安装sass
在命令行输入:
gem install sass安装成功后,在D:\Ruby23-x64\bin里面会有scss.bat的文件
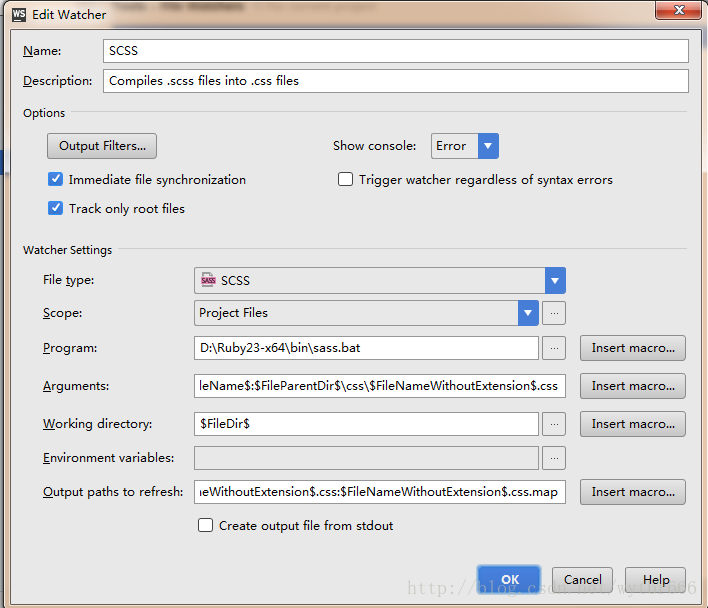
在webstorm中添加Watcher
- File -> Settings -> Tools -> File Watchers -> + -> SCSS
1、Arguments:配置编译后的文件的输出路径:
--no-cache --update --sourcemap watch $FileName$:$FileParentDir$\css\$FileNameWithoutExtension$.css2、Output paths to refresh:
$FileNameWithoutExtension$.css:$FileNameWithoutExtension$.css.map3、Program:
- 同步编译只能在项目文件夹下,也就是webstorm左侧打开的项目.随便打开一个项目外的文件是不行的
不能带有中文,无论是路径名,文件名,文件里的内容,都不能识别中文,如果非要在文件中加入中文,可以试试在sass文件开头加入 @charset ‘UTF-8’;
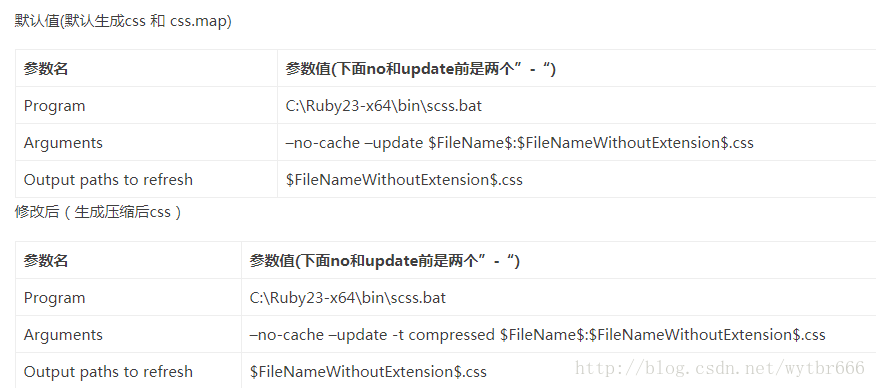
参数设置
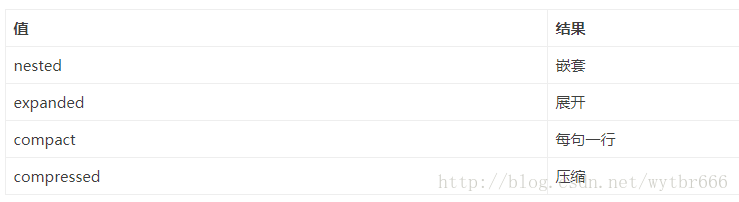
参数值里,-t 后面可以配置的值


























 1256
1256

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








