-
font-size
【设置文字大小】
【取值:像素,一般为偶数,12、14、16、18…】font-size: 14px; -
color
【设置文字颜色】
【取值:单词表示法、rgb三原色表示法、十六进制表示法】color: red; -
font-weight
【设置文字粗细】
【取值】
① 单词
normal:正常
bold:加粗
② 数值
100~300:细
400、500:正常
600~900:加粗font-weight: bold;
-
font-family
【设置字体】
注:
① 可设置多个字体,用逗号分割,第一个字体为默认字体,后面的字体为备用字体
② 英文字体只对英文有效,中文字体对中文和英文都有效
③ 字体中间有空格需用单引号包裹font-family: 'Times New Roman', 微软雅黑, 宋体; -
font-style
【设置文字样式】
【取值】
① normal:正常
② italic:斜体,对具有斜体属性的文字有效(推荐)
③ oblique:斜体, 不具有斜体属性的文字也有效font-style: italic; -
text-decoration
【文字修饰】
【取值】
① overline:上划线
② line-through:中划线
③ underline:下划线
④ none:无装饰注:可一次添加多个,通过空格隔开即可
text-decoration: underline line-through overline; -
text-tranform
【文字大小写】
【取值】
① lowercase:小写
② uppercase:大写
③ capitalize:首字母大写text-tranform: capitalize; -
text-indent
【首行缩进】
【取值】
① 像素
② em:1em = 字体大小
注:中文中混有英文,通过2em会对不齐,暂无解决方案text-indent: 2em; -
text-align
【文本水平对齐方式】
【取值:left、center、right、justify(两端对齐)】text-align: center; -
line-height
【行高】
【取值:像素、比例值】
注:行高==高度,可以实现文字垂直居中line-height: 32px; // 像素 line-height: 2; //若文字大小为16,设置比例为2,表示行高为32px -
letter-spacing
【字间距】
【取值:像素】
【对中英文都生效】letter-spacing: 10px; // 字与字之间间距为10px -
word-spacing
【词间距】
【取值:像素】
【只对英文生效】word-spacing: 20px; // 单词与单词之间的间距为20px -
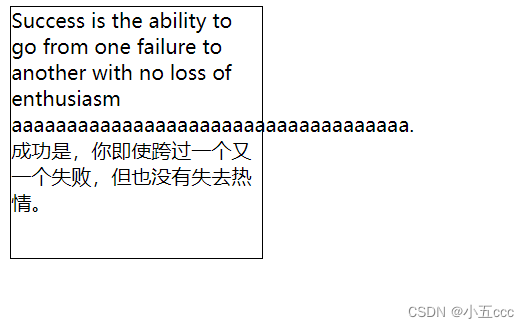
折行
默认折行效果图

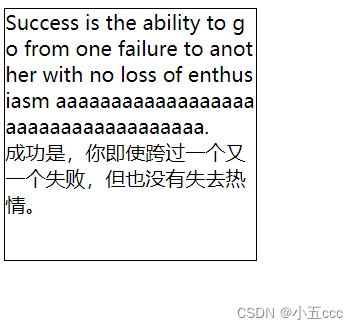
① 硬折行:word-break: break-all;

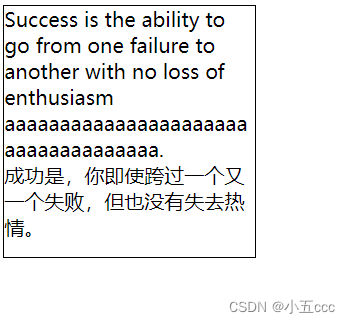
② 软折行:word-wrap: break-word;

CSS中关于文字的一些属性
于 2022-10-02 17:20:34 首次发布






















 400
400











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








