捕获分组
- 普通捕获方式
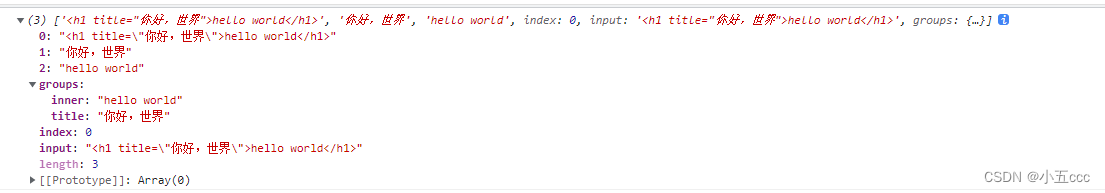
const str = '<h1 title="你好,世界">hello world</h1>'; const reg = /^<h1 title="(.*)">(.*)<\/h1>$/; console.log(reg.exec(str));
返回结果说明
① 0:整体匹配的结果
② 1:第一个(.*)匹配的结果
③ 2:第二个(.*)匹配的结果 - 命名捕获分组
【通过?<>方式,将正则捕获到的值添加到groups中,方便拿取】const str = '<h1 title="你好,世界">hello world</h1>'; const reg = /^<h1 title="(?<title>.*)">(?<inner>.*)<\/h1>$/; console.log(reg.exec(str));
反向断言
-
普通正向断言
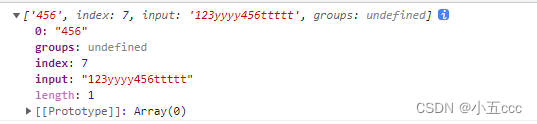
【通过?=,匹配数字,且后面必须是t的】const str = '123yyyy456ttttt'; const reg = /\d+(?=t)/; console.log(reg.exec(str));
-
反向断言
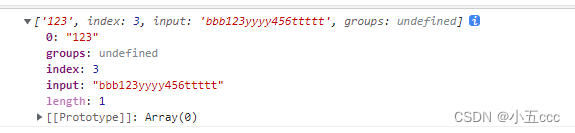
【通过?<=,匹配数字,且前面必须是b的】const str = 'bbb123yyyy456ttttt'; const reg = /(?<=b)\d+/; console.log(reg.exec(str));
dotAll模式
-
. 默认匹配的是除换行符\n以外的任意字符
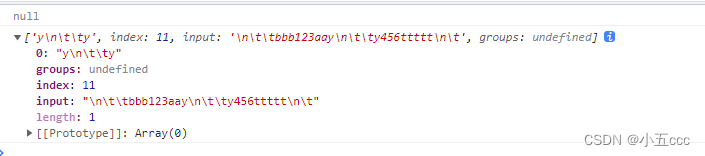
const str = ` bbb123aay y456ttttt `; const reg = /y.+y/; console.log(reg.exec(str)); // 匹配结果为null const reg1 = /y\s+y/; console.log(reg1.exec(str));
-
dotAll模式就是让 . 能够匹配所有字符,方式是添加模式修正符s(与i g同级)
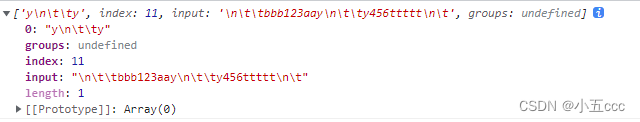
const str = ` bbb123aay y456ttttt `; const reg = /y.+y/s; // 写法更简便 console.log(reg.exec(str));





















 111
111











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








