vue过渡动画
在vue中实现过渡动画,需要用到transition把需要被动画控制的元素包裹起来
-
<div id="demo">
-
<button v-on:click="show = !show">
-
Toggle
-
</button>
-
<transition name="fade">
-
<p v-if="show">hello</p>
-
</transition>
-
</div>
-
-
new Vue({
-
el: '#demo',
-
data: {
-
show: true
-
}
-
})
-
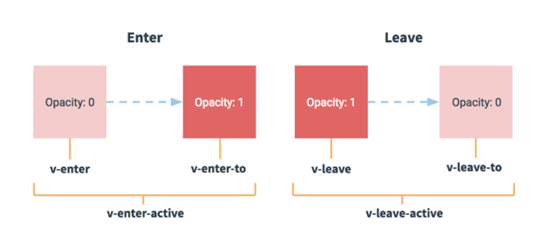
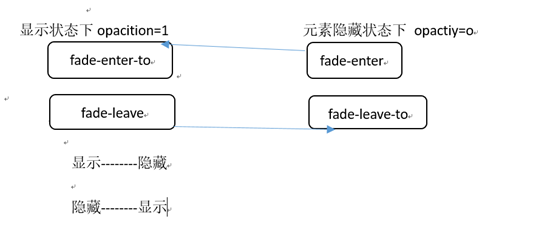
//fade-enter 这是一个时间点,是进入之前元素的起始状态,此时还没有进入
-
//fade-leave-to 是动画离开之后,离开的终止状态,此时元素动画已经结束
-
.fade-enter, .fade-leave-to {
-
opacity: 0;
-
}
-
//fade-enter-active入场动画的时间段
-
//fade-leave-active 离场动画的时间段
-
.fade-enter-active, .fade-leave-active {
-
transition: opacity .5s;
-
}























 2984
2984











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








