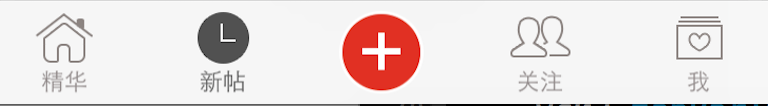
下面要把下面四个按钮显示出来,用于切换控制器的
新建一个类要继承UITabBarController
这个类就是可以切换子控制器的控制器
然后我们在AppDelegate.m修改根控制器为为咱们刚刚创建的UITabBarController
#import "AppDelegate.h"
#import "XMGTabBarController.h" //在头文件添加刚刚创建的类
@interface AppDelegate ()
@end
@implementation AppDelegate
- (BOOL)application:(UIApplication *)application didFinishLaunchingWithOptions:(NSDictionary *)launchOptions {
// Override point for customization after application launch.
// 创建窗口
self.window = [[UIWindow alloc] init];
self.window.frame = [UIScreen mainScreen].bounds;
// 设置窗口的根控制器
self.window.rootViewController = [[XMGTabBarController alloc] init]; //在这里修改根控制器
// 显示窗口
[self.window makeKeyAndVisible];
return YES;
}
这个时候启动程序就会显示带Tabbar的界面
接下来我们要在刚刚创建的XMGTabBarController.m文件写入子控制器来做测试
// 添加子控制器
UIViewController *vc01 = [[UIViewController alloc] init]; //首先创建一个控制器
vc01.tabBarItem.title = @"精华"; //设置Item的文字和控制器上方的名字
vc01.tabBarItem.image = [UIImage imageNamed:@"tabBar_essence_icon"]; //设置item的图片
vc01.tabBarItem.selectedImage = [UIImage imageNamed:@"tabBar_essence_click_icon"]; //设置点击后的图片
vc01.view.backgroundColor = [UIColor redColor]; //设置背景颜色用来测试
[self addChildViewController:vc01]; //将此子控制器添加到TabBarController
在上方流着空白处添加这段代码:
NSMutableDictionary *attrs = [NSMutableDictionary dictionary];
attrs[NSFontAttributeName] = [UIFont systemFontOfSize:12];
attrs[NSForegroundColorAttributeName] = [UIColor grayColor];
[vc01.tabBarItem setTitleTextAttributes:attrs forState:UIControlStateNormal];
NSMutableDictionary *selectedAttrs = [NSMutableDictionary dictionary];
selectedAttrs[NSFontAttributeName] = [UIFont systemFontOfSize:12];
selectedAttrs[NSForegroundColorAttributeName] = [UIColor darkGrayColor];
[vc01.tabBarItem setTitleTextAttributes:selectedAttrs forState:UIControlStateSelected];在这里我设置的字体大小为12,颜色为灰色点击后为黑色。
接下来我们依次把后面三个字控制器添加进去看看效果
UIViewController *vc02 = [[UIViewController alloc] init];
vc02.tabBarItem.title = @"新帖";
vc02.tabBarItem.image = [UIImage imageNamed:@"tabBar_new_icon"];
vc02.tabBarItem.selectedImage = [UIImage imageNamed:@"tabBar_new_click_icon"];
vc02.view.backgroundColor = [UIColor grayColor];
[vc02.tabBarItem setTitleTextAttributes:attrs forState:UIControlStateNormal];
[vc02.tabBarItem setTitleTextAttributes:selectedAttrs forState:UIControlStateSelected];
[self addChildViewController:vc02];
UIViewController *vc03 = [[UIViewController alloc] init];
vc03.tabBarItem.title = @"关注";
vc03.tabBarItem.image = [UIImage imageNamed:@"tabBar_friendTrends_icon"];
vc03.tabBarItem.selectedImage = [UIImage imageNamed:@"tabBar_friendTrends_click_icon"];
vc03.view.backgroundColor = [UIColor greenColor];
[vc03.tabBarItem setTitleTextAttributes:attrs forState:UIControlStateNormal];
[vc03.tabBarItem setTitleTextAttributes:selectedAttrs forState:UIControlStateSelected];
[self addChildViewController:vc03];
UIViewController *vc04 = [[UIViewController alloc] init];
vc04.tabBarItem.title = @"我";
vc04.tabBarItem.image = [UIImage imageNamed:@"tabBar_me_icon"];
vc04.tabBarItem.selectedImage = [UIImage imageNamed:@"tabBar_me_click_icon"];
vc04.view.backgroundColor = [UIColor blueColor];
[vc04.tabBarItem setTitleTextAttributes:attrs forState:UIControlStateNormal];
[vc04.tabBarItem setTitleTextAttributes:selectedAttrs forState:UIControlStateSelected];
[self addChildViewController:vc04];
}
这个时候就可以看到可以切换界面的DEMO了























 335
335

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








