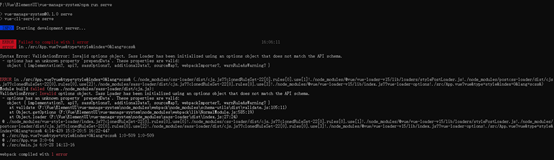
Invalid options object. Sass Loader has been initialized using an options object that does not match the API schema.
在使用scss时,出现了如下问题
提示:终端报错:

一、网上的解决方法
1.在vue.config.js中,将选项名data修改为prependData
2.因为项目中只是用了scss,将配置中的sass删除
上述两种方法对我的错误都不起作用
二、解决方法
1.原因:是因为sass-loader版本过高,可以在package.json中查看版本
先卸载现有的sass-loader,命令如下:
npm uninstall sass-loader --save-dev
然后安装8.0.2版本的sass-loader,命令如下:
npm install sass-loader@8.0.2 --save-dev
至此问题解决,哦耶!(愿世间再无bug)
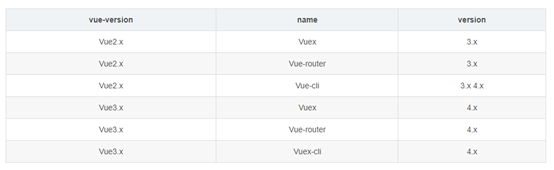
在创建vue项目中,非常容易出现版本不匹配的问题,vue2和vue3项目对应的vuex、babel、vue-router的版本都不同,大多数时候的错误都是因为相关插件的版本过高!(附相关版本图)























 2195
2195











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








