2017-01-10 卧底 前端狗工作日记
张小龙童鞋宣布微信小程序2017年1月9日正式上线,满屏都是小程序的消息。今天开始打算写个类似教程一样的东西,大家可以互相学习探讨,有哪里写的不好,大家可以加本人微信号(canye713)一起交流。
废话不多说了,我们开工,首先下载微信小程序开发工具https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html,选择自己的平台下载安装即可。
安装完成后,就是【添加项目】
AppID的话,大家在微信小程序开发平台申请的ID,只有经过身份验证成功的用户才有,当前不接收个人注册,所以我没有ID,就选择无AppID模式,只能调试学习用;
项目名称:给你要创建的项目取个名称;
项目目录:这个是你的项目要保存的位置;
如果选择的路径不是一个空文件夹,默认打开一个已经存在的项目;
如果路径为空,创建一个新项目,“在当前目录中创建quick start 项目”会创建默认的小程序目录结构,这里我们新建的一个项目。
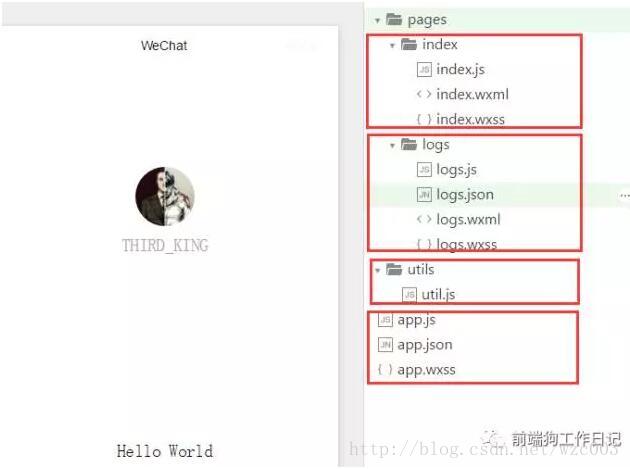
【添加项目】成功后,默认开发工具会生成一个模板,生成默认的目录结构。默认有两个页面,index和logs页面,index为当前显示的页面,logs为点击头像时进入的日志显示页面,utils为全局的js交互代码,最后的app.js,app.json,app.wxss为全局的配置文件。
在目录中,可以看到四种类型的文件:
a、js后缀的文件是脚本文件,页面的交互等代码在这里实现;
b、json后缀的文件是配置文件,主要是json数据格式存放,用于设置程序的配置效果;
c、wxss后缀的是样式表文件,类似于前端中的css,用于对界面进行美化;
d、wxml后缀的文件是页面结构文件,用于构建页面,在页面上增加控件。
1、pages目录介绍
pages:主要存放小程序的页面文件,其中每个文件夹为一个页面,每个页面包含四个文件,.wxml文件是界面文件,.js是事件交互文件,用于处理界面的点击事件等功能;.wxss为界面美化文件,让界面显示的更加美观;.json为配置文件,用于修改导航栏显示样式等,小程序每个页面必须有.wxml和.js文件,其他两种类型的文件可以不需要。
注意:文件名称必须与页面的文件夹名称相同,如index文件夹,文件只能是index.wxml、index.wxss、index.js和index.json.
2、utils
该文件件主要用于存放全局的一些.js文件,公共用到的一些事件处理代码文件可以放到该文件夹下,用于全局调用。
module.exports = { formatTime: formatTime }
对于允许外部调用的方法,用module.exports进行声明,才能在其他js文件中用一下代码引入。
var util = require( '../../utils/util.js' )
然后就可以调用该方法。
3、app.js、app.json、app.wxss
app.js : 系统的方法处理文件,主要处理程序的声明周期的一些方法;例如:程序刚开始运行时事件处理等;
app.json : 系统全局配置文件,设置导航头的颜色,字体大小,下面有没有tabbar等功能,具体页面的配置在页面的json文件中单独修改;
app.wxss : 全局的界面美化代码;
下次就会详细介绍app.js、app.json、app.wxss这些内容了。
今天就到这里了,小伙伴如果有什么疑问可以添加本人微信一块交流:canye713,也可以识别下方二维码,关注公众号。

























 684
684

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








