一. CALayer的基本操作.
1.CALayer简介:
CALayer我们又称为层,在每个UIView内部都有一个layer的属性,UIView之所以能够显示,就是因为它里面有layer层,才具有显示的功能,我们通过操作CALayer对象,可以很方便地调整UIView的一些外观属性,例如可以给UIView设置阴影,圆角,边框等等...2.操作layer改变UIView外观.
- 2.1 设置阴影
//默认图层是有阴影的, 只不过是透明的。1为不透明,0为透明
_RedView.layer.shadowOpacity = 1;
//设置阴影的偏移量
self.imageV.layer.shadowOffset = CGSizeMake(-30, -10);
//设置阴影的模糊程度
self.imageV.layer.shadowRadius = 10;
//设置阴影的圆角
_RedView.layer.shadowRadius =10;
//设置阴影的颜色,把UIKit转换成CoreGraphics框架,用.CG开头
_RedView.layer.shadowColor = [UIColor blueColor].CGColor;- 2.2.设置边框
设置图层边框,在图层中使用CoreGraphics的CGColorRef
//设置边框的颜色
_RedView.layer.borderColor = [UIColor whiteColor].CGColor;
//设置边框的宽度
_RedView.layer.borderWidth = 2;- 2.3.设置圆角
图层的圆角半径,圆角半径为宽度的一半, 就是一个圆
_RedView.layer.cornerRadius = 50;3.操作layer改变UIImageView的外观.
- 3.1 设置阴影
//UIView本身就自带阴影效果,它是透明.
_imageView.layer.shadowOpacity = 1;
//设置阴影的偏移量
_imageView.layer.shadowOffset = CGSizeMake(-30, -10);
//设置阴影的模糊程度
_imageView.layer.shadowRadius = 10;
//设置阴影的颜色
_imageView.layer.shadowColor = [UIColor blueColor].CGColor;- 3.2 设置图形边框
//设置边框宽度
_imageView.layer.borderWidth = 2;
//设置边框颜色
_imageView.layer.borderColor = [UIColor whiteColor].CGColor;- 3.3 设置图片的圆角半径
//我们设置的所有layer的属性只作用在根层上,根层设置为圆形后,其上面的图片并不会改变,因此需要裁剪。
_imageView.layer.cornerRadius = 50;
//裁剪,超出裁剪区域的部分全部裁剪掉
_imageView.layer.masksToBounds = YES;注意:UIImageView当中Image并不是直接添加在根层上面的.而是添加在layer当中的contents层里.
我们设置层的所有属性它只作用在根层上面.对contents里面的东西并不起作用.
所以我们看不到图片有圆角的效果.
想要让图片有圆角的效果.可以把masksToBounds这个属性设为YES.把就会把超过根层以外的东西都给裁剪掉.4.layer的 CATransform3D属性.
只有旋转的时候才可以看出3D的效果.
//x,y,z 分别代表x,y,z轴.
//旋转
CATransform3DMakeRotation(M_PI, 1, 0, 0);
//平移
CATransform3DMakeTranslation(x,y,z)
//缩放
CATransform3DMakeScale(x,y,z);
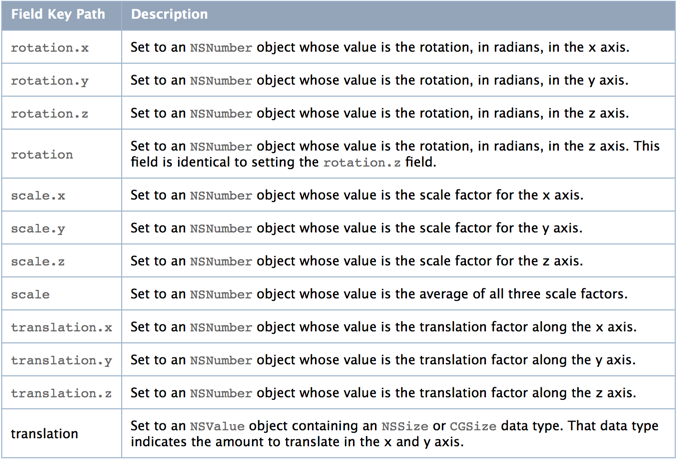
//可以通过KVC的方式进行设置属性.
//但是CATransform3DMakeRotation的值是一个结构体, 所以要把结构转成对象.
NSValue *value = [NSValue valueWithCATransform3D:CATransform3DMakeRotation(M_PI, 1, 0, 0)];
[_imageView.layer setValue:value forKeyPath:@"transform.scale"];什么时候用KVC?
当需要做一些快速缩放,平移,二维的旋转时用KVC.
比如: [_imageView.layer setValue:@0.5 forKeyPath:@"transform.scale"];快速的进行缩放.
后面forKeyPath属性值不是乱写的.苹果文档当中给了相关的属性.二.自定义CALayer.
- 2.1 如何自定义Layer.
自定义CALayer的方式创建UIView的方式非常相似.
CALayer *layer = [CALayer layer];
layer.frame = CGRectMake(50, 50, 100, 100);
layer.backgroundColor = [UIColor redColor].CGColor;
[self.view.layer addSublayer:layer];
给layer设置图片.
layer.contents = (id)[UIImage imageNamed:@"icon"].CGImage;- 2.2 关于CALayer的疑惑?
为什么要使用CGImageRef、CGColorRef?
CALayer定义在QuartzCore框架中.
CGImageRef、CGColorRef两种数据类型定义在CoreGraphics框架中.
UIColor、UIImage定义在UIKit框架中.
QuartzCore框架和CoreGraphics框架是可以跨平台使用的,在iOS和Mac OSX上都能使用.
但是UIKit框架只能在iOS中使用.
所以为了保证可移植性,QuartzCore不能使用UIImage、UIColor,只能使用CGImageRef、CGColorRef.UIView和CALayer都能够显示东西,该怎样选择?
对比CALayer,UIView多了一个事件处理的功能。也就是说,CALayer不能处理用户的触摸事件,而UIView可以,但是CALayer的性能会高一些,因为它少了事件处理的功能,更加轻量级
如果显示出来的东西需要跟用户进行交互的话,用UIView;
如果不需要跟用户进行交互,用UIView或者CALayer都可以
我们平常开发中一般用UIView.三.CALayer的两个重要属性position和anchorPoint
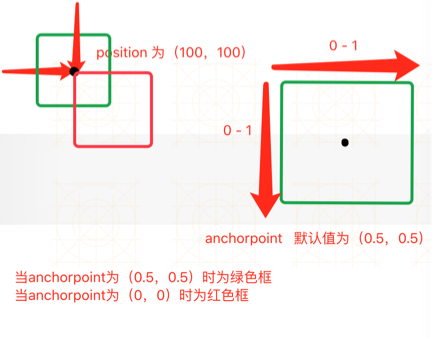
position和anchorPoint是CAlayer的两个属性.我们以前修改一个控件的位置都是能过Frame的方式进行修改.现在利用CALayer的position和anchorPoint属性也能够修改控件的位置.
这两个属性是配合使用的.
position:它是用来设置当前的layer在父控件当中的位置的.所以它的坐标原点.以父控件的左上角为(0.0)点.
anchorPoint:它是决点CALayer身上哪一个点会在position属性所指的位置
anchorPoint是以当前的layer左上角为原点(0.0),它的取值范围是0~1,默认位置在中间也就是(0.5,0.5).
anchorPoint又称锚点.就是把锚点定到position所指的位置.
两者结合使用.想要修改某个控件的位置,我们可以设置它的position点.
设置完毕后.layer身上的anchorPoint会自动定到position所在的位置.四.隐式动画.
- 4.1 什么是隐式动画?
了解什么是隐式动画前,要先了解什么是根层和非根层.
根层:UIView内部自动关联着的那个layer我们称它是根层.
非根层:自己手动创建的层,称为非根层.
隐式动画就是当对非根层的部分属性进行修改时, 它会自动的产生一些动画的效果.我们称这个默认产生的动画为隐式动画.这些属性称为Animatable Properties(可动画属性)。
也就是 手动创建的CALayer对象,都存在着隐式动画
列举常见的Animatable Properties:
bounds:CALayer的宽度和高度,修改时产生缩放动画。
backgroundColor:背景颜色,修改时产生背景颜色渐变动画效果。
position:CALayer的位置,修改时产生平移动画例:
如何取消隐式动画?
首先要了解动画底层是怎么做的.动画的底层是包装成一个事务来进行的.
什么是事务?
很多操作绑定在一起,当这些操作执行完毕后,才去执行下一个操作.因此我们自己开启事务,并在事物中设置没有动画就会隐藏动画了
//开启事务
[CATransaction begin];
//设置事务没有动画
[CATransaction setDisableActions:YES];
//设置动画执行的时长
[CATransaction setAnimationDuration:2];
//这其中修改属性就没有动画了
//提交事务
[CATransaction commit];























 350
350











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








