一 Selector 选择器
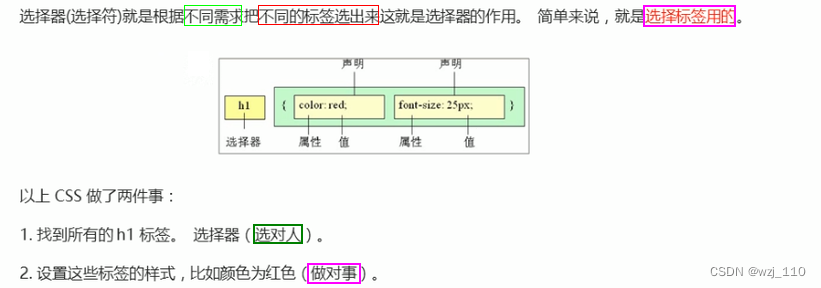
学习思路: 基础(常用) --> 进阶(高级) -->面试(重点难点) ,不需要'面面句道'① 选择器的作用
重点: 不管哪种'选择器',最终作用的都是'标签元素'
② 选择器分类

③ 元素标签选择器
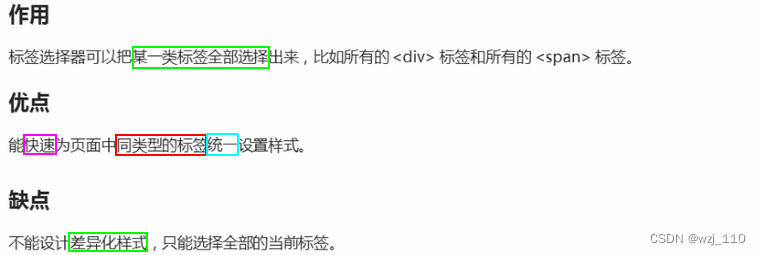
标签选择器: 用'标签(元素)名'作为选择器
+++++++++++++++++++ "特点" +++++++++++++++++++
1)标签选择器主要针对的是页面中'某个标签中'的样式设置
2)它的'作用范围'是这个页面内'所有'写在该标签内的'内容'
3)标签选择器可以'定义多个'标签的样式
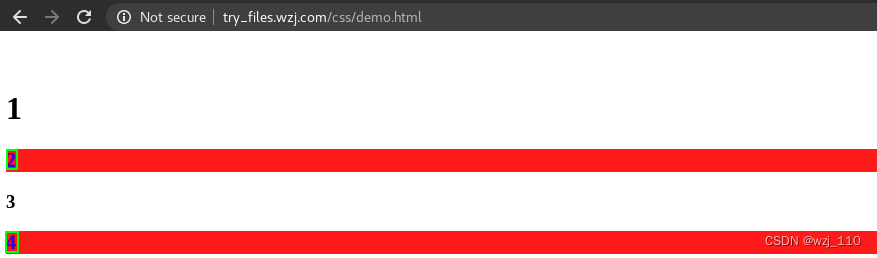
++++++++++++++++ "案例讲解" ++++++++++++++++

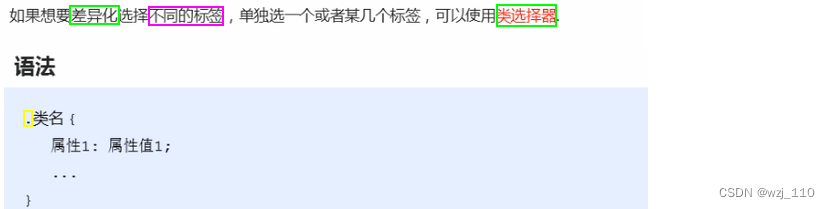
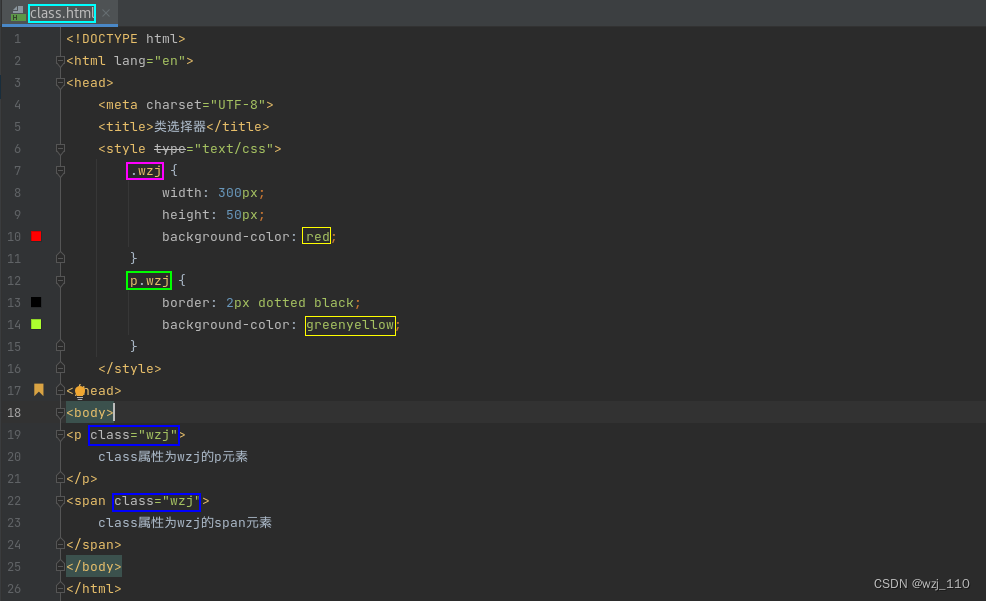
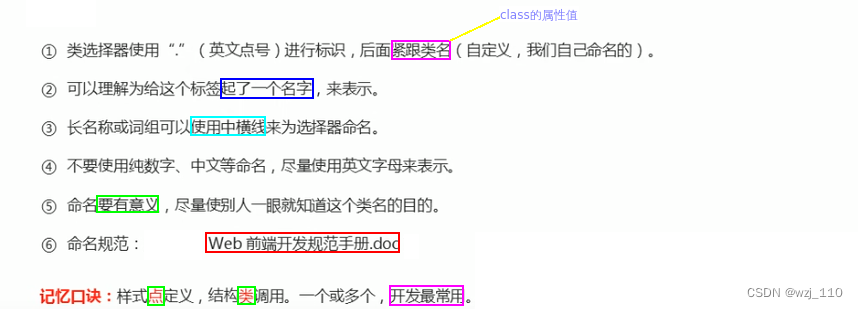
④ class类选择器

+++++++++++ "案例讲解" +++++++++++
[E].classValue {
}
备注: E可以'省略',通过E可以针对'特定元素'的'class属性'起作用

解读:
1)定义的'两个css样式'都作用于'p'元素
2)该'p'元素的显示效果是两个css代码样式的'叠加'效果
3) 既指定'element',又指定'class'值的优先级更高 --> 也即相同的属性值会'覆盖'优先级低的
补充: 尽量'解耦',不要相互影响
+++++++++++ "注意事项" +++++++++++
细节:不能用'标签的名字'作为类名 --> eg: '.sapn' '.p' 等的
++++++++++++ "类名规范" ++++++++++++
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right center
登录条:loginbar
标志:logo
广告:banner
页面主体:main
热点:hot
新闻:news
下载:download
子导航:subnav
菜单:menu
子菜单:submenu
搜索:search
友情链接:friendlink
页脚:footer
版权:copyright
滚动:scroll
内容:content
标签页:tab
文章列表:list
提示信息:msg
小技巧:tips
栏目标题:title
加入:joinus
指南:guild
服务:service
注册:regsiter
状态:status
投票:vote
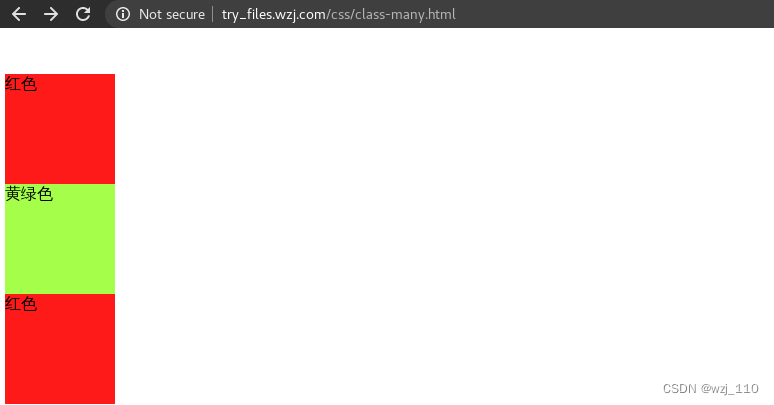
合作伙伴:partner⑤ 类选择器多类名的特殊使用
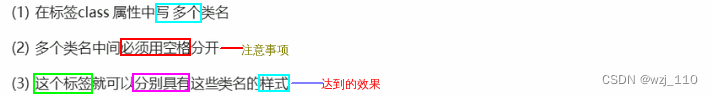
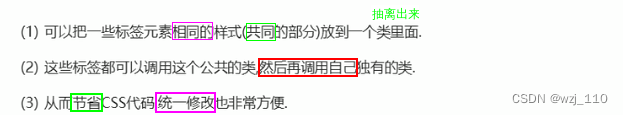
++++++++++ "基本解读" ++++++++++

+++++++++ "多类名的使用方式" +++++++++

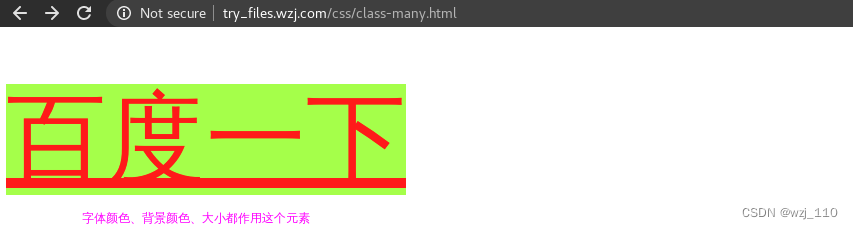
+++++++++ "多类名开发使用场景" +++++++++


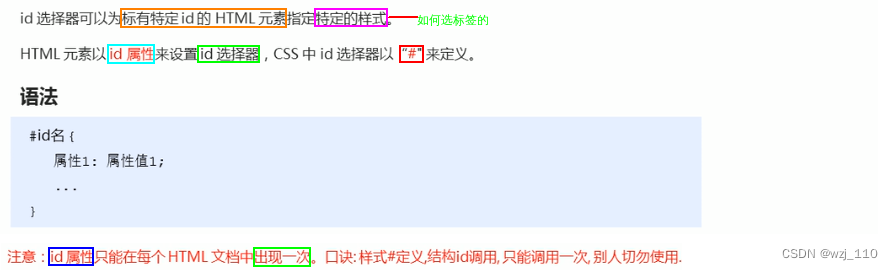
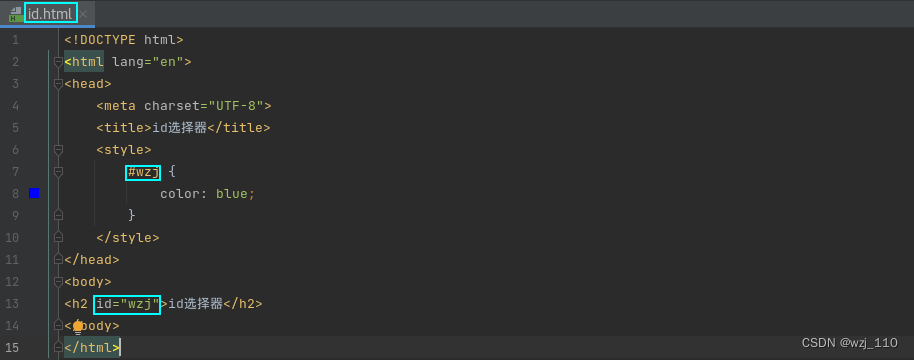
⑥ id选择器
补充: 也可以通过 --> 'E#idValue'定义
+++++++ "简单案例讲解" +++++++

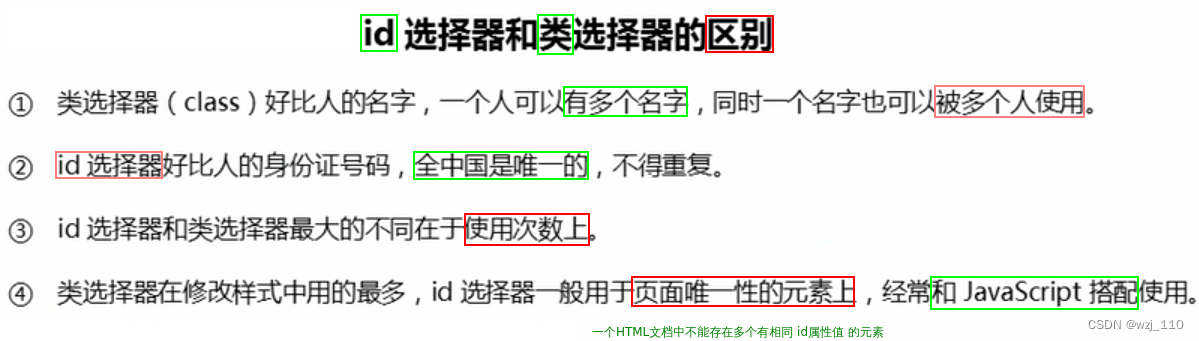
++++++++++ "id选择器和类选择器的区别" ++++++++++
⑦ 通配符*选择器

⑧ 基础选择器总结























 6483
6483

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








