一、列表标签
1.列表应用场景
 2.无序列表(ul标签只包裹li标签)
2.无序列表(ul标签只包裹li标签)


<body>
<h1>水果列表</h1>
<ul>
<li>榴莲</li>
<li>香蕉</li>
<li>苹果</li>
<li>火龙果</li>
<li>哈密瓜</li>
</ul>
</body>去除小圆点用:list-style:none;
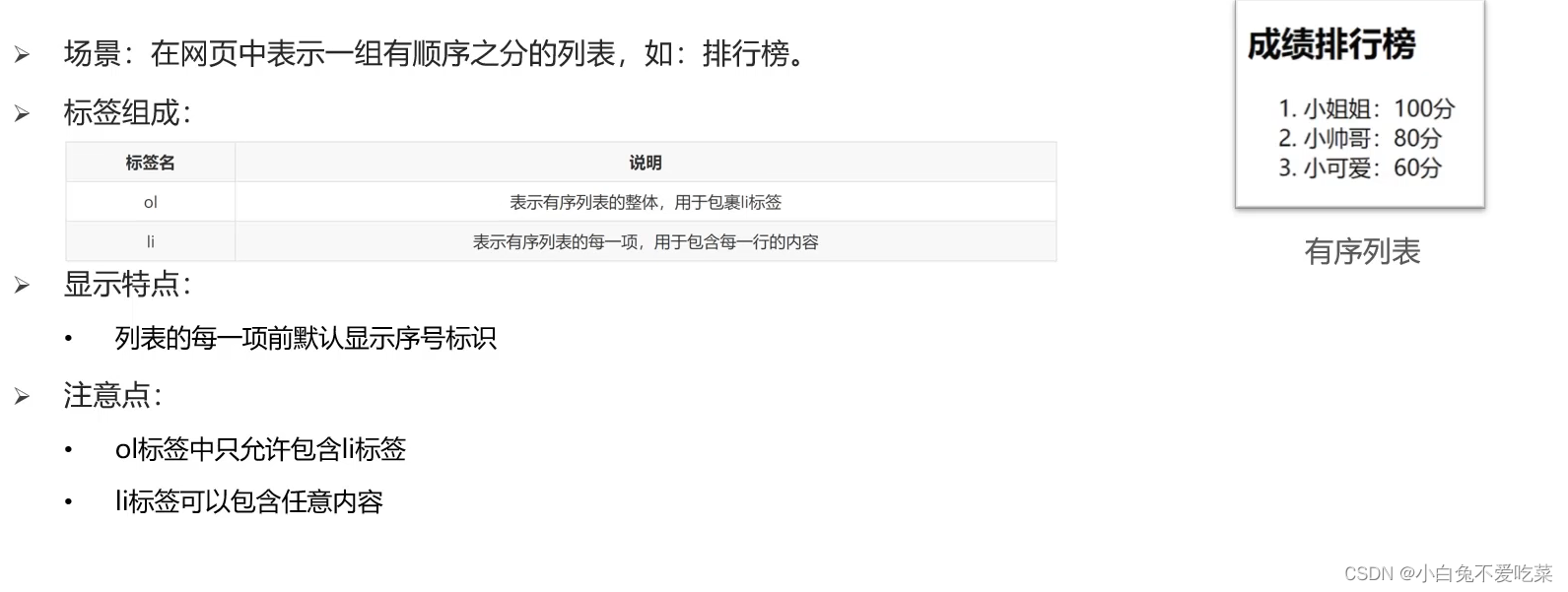
3.有序列表(ol标签包含li标签)

注意有序列表不会自动进行排序,写代码时顺序如何,展现在页面上也是什么顺序
4.自定义列表(dl包裹dt和dd标签)

二、表格标签

表格属性

使用方法 <table border="1" width="300" height="300"></table>
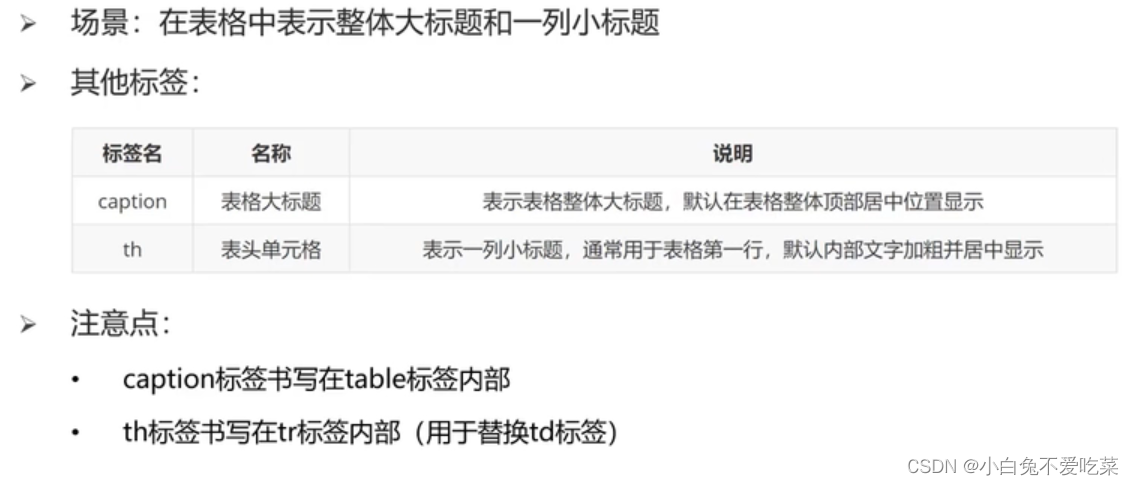
表格标题和表头单元格

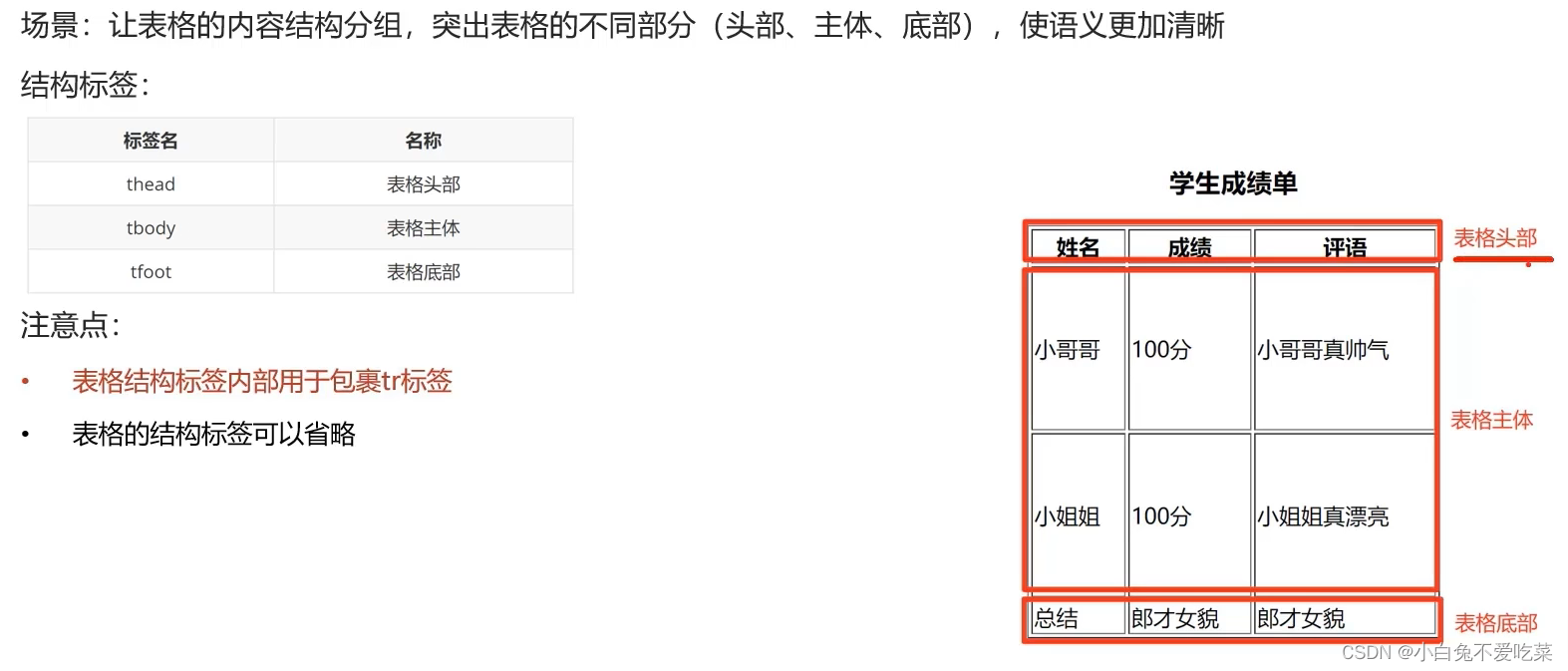
表格结构标签

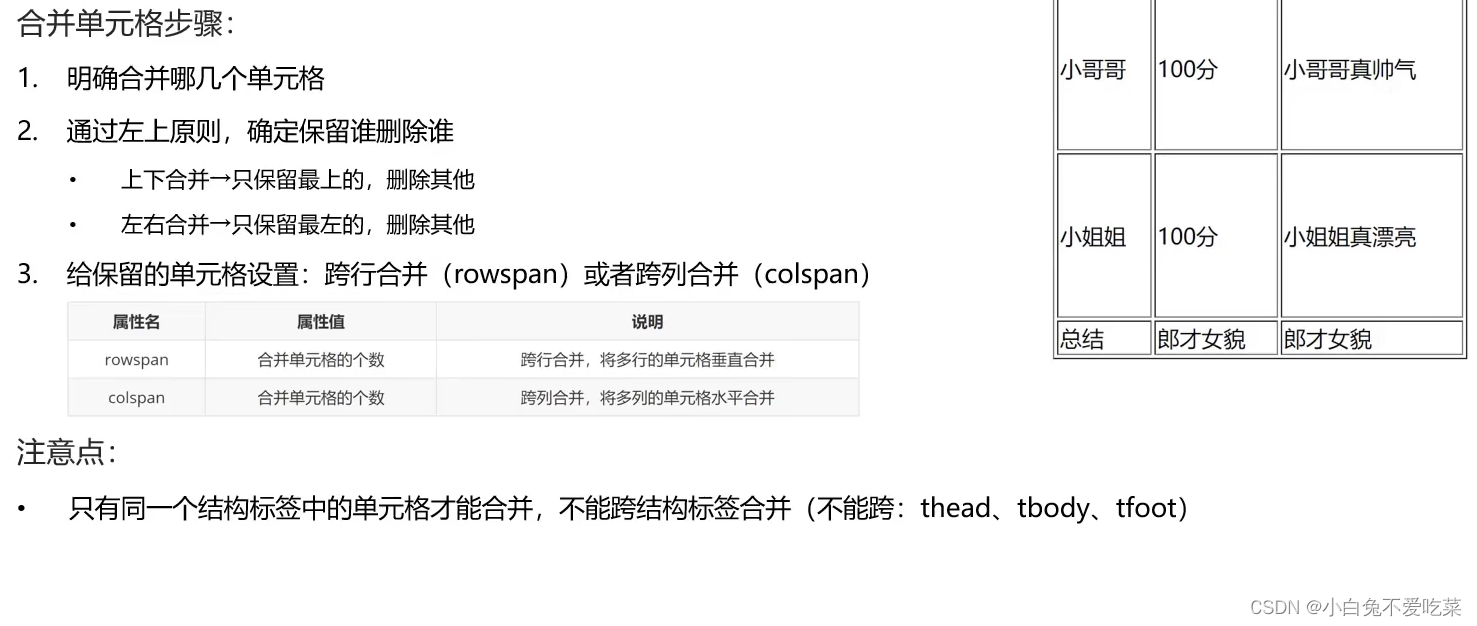
合并单元格
场景:将水平或垂直多个单元格合并成一个单元格。
(左上原则:保留左上单元格,删掉其他单元格)
跨行合并:垂直合并成一个
跨列合并 水平合并成一个

<td rowspan="2">100分</td> 跨行合并
三、表单标签
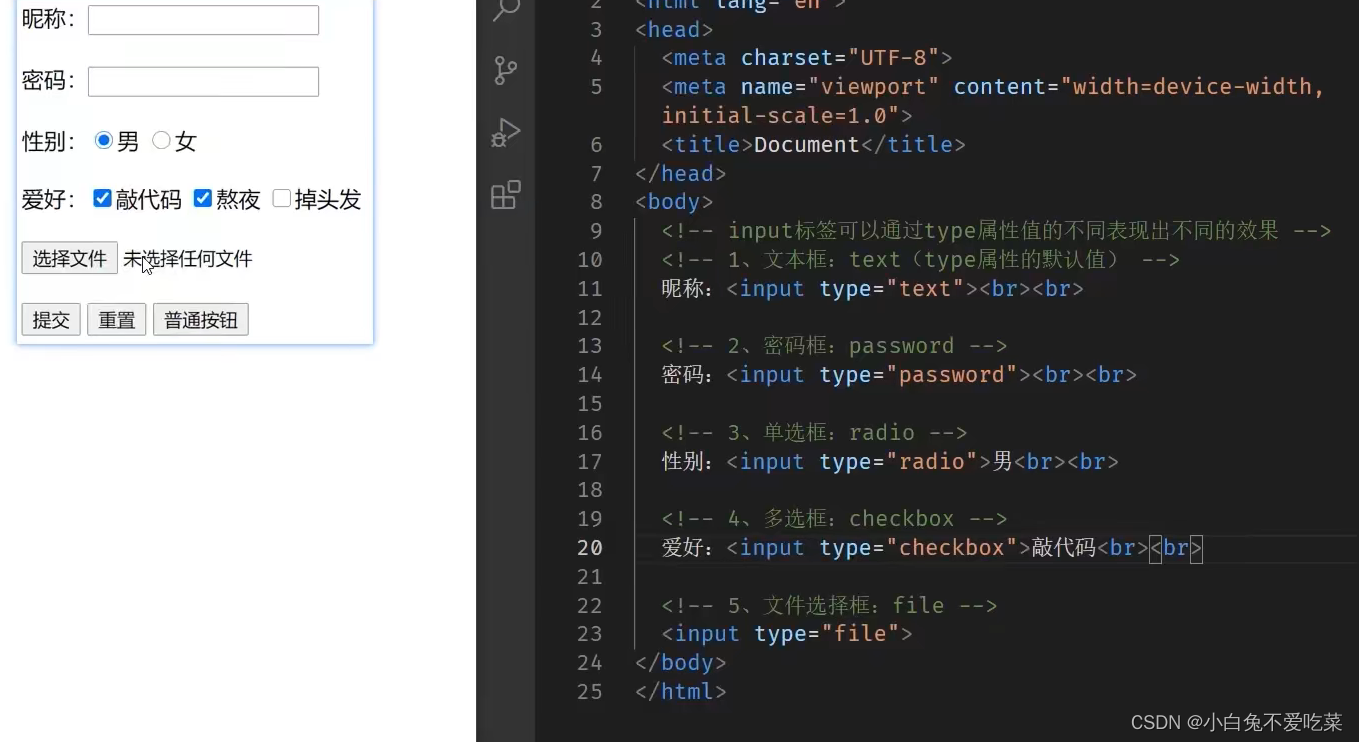
1.input标签

示例:

(1)文本框type="text"属性----placeholder
昵称:<input type="text" placeholder="请输入您的昵称">
实现效果:


(2)密码框type="password"属性------placeholder
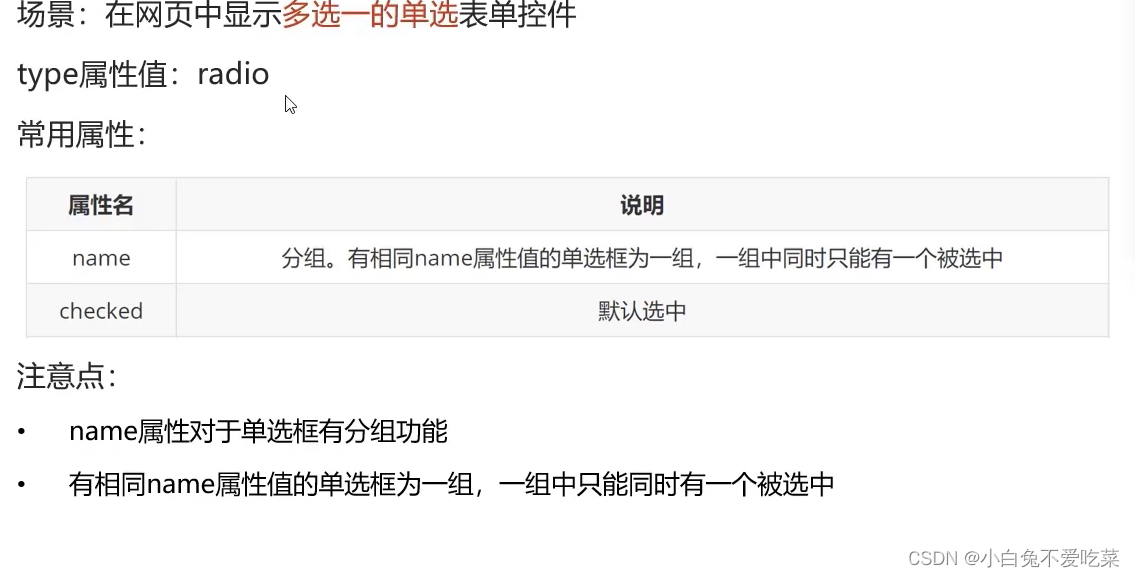
(3)单选框type="radio"属性-----name+checked

性别:<input type="radio" name="sex" checked>男
<input type="radio" name="sex">女
实现效果:

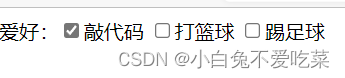
(4)多选框type="checkbox"属性----checked
爱好:<input type="checkbox" checked>敲代码
<input type="checkbox" >打篮球
<input type="checkbox" >踢足球实现效果:

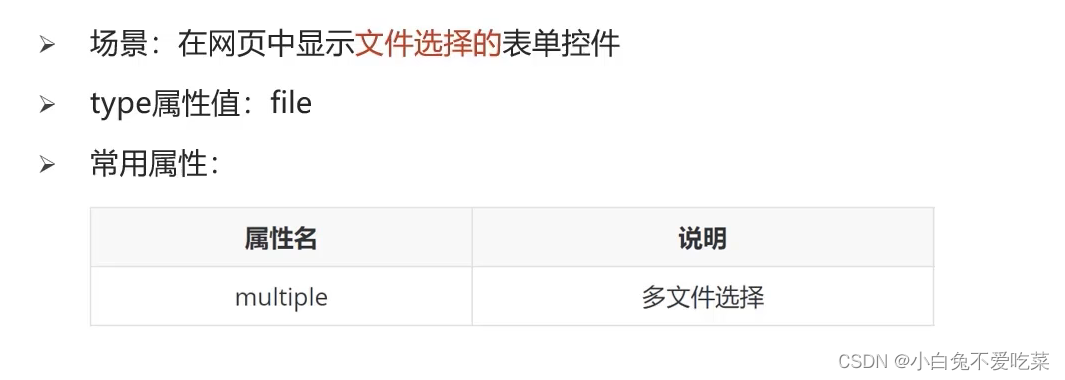
(5)文件选择框type="file"属性-------multiple

<input type="file" multiple>
(6)按钮

2.button标签

button按钮不需要配合form使用
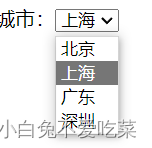
3.select下拉菜单标签

城市:<select >
<option>北京</option>
<option selected>上海</option>
<option>广东</option>
<option>深圳</option>
</select>实现效果:

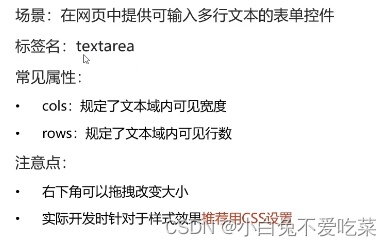
4.textarea标签

<textarea cols="30" rows="10"></textarea>
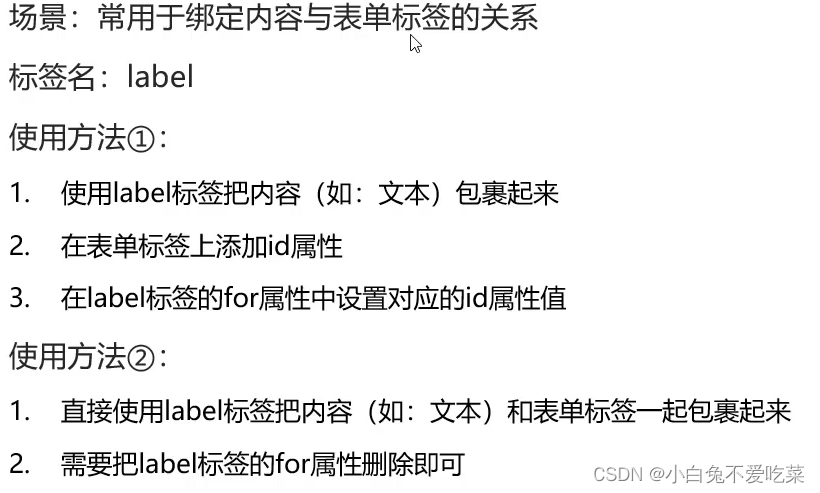
5.lable标签


四、语义化标签
1.没有语义的布局标签div、span
div标签:一行只显示一个,独占一行
span标签:一行可以显示多个
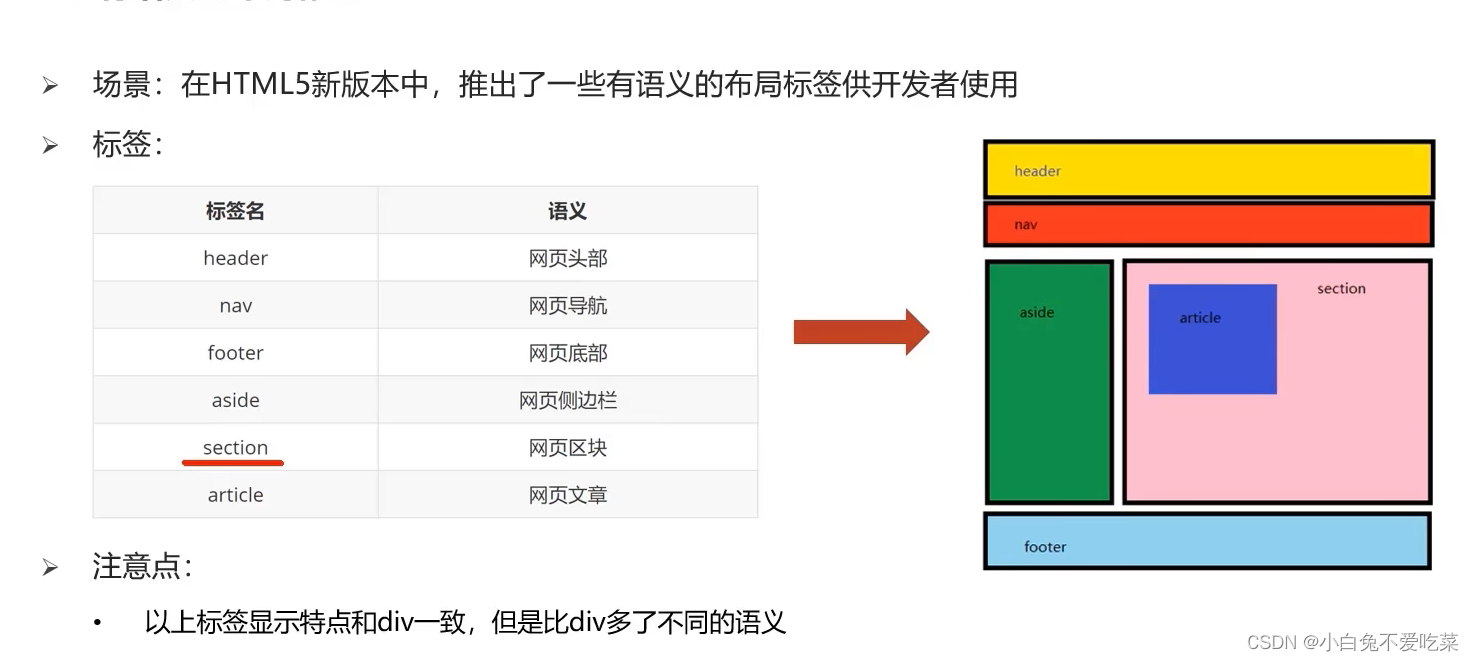
2.有语义的布局标签

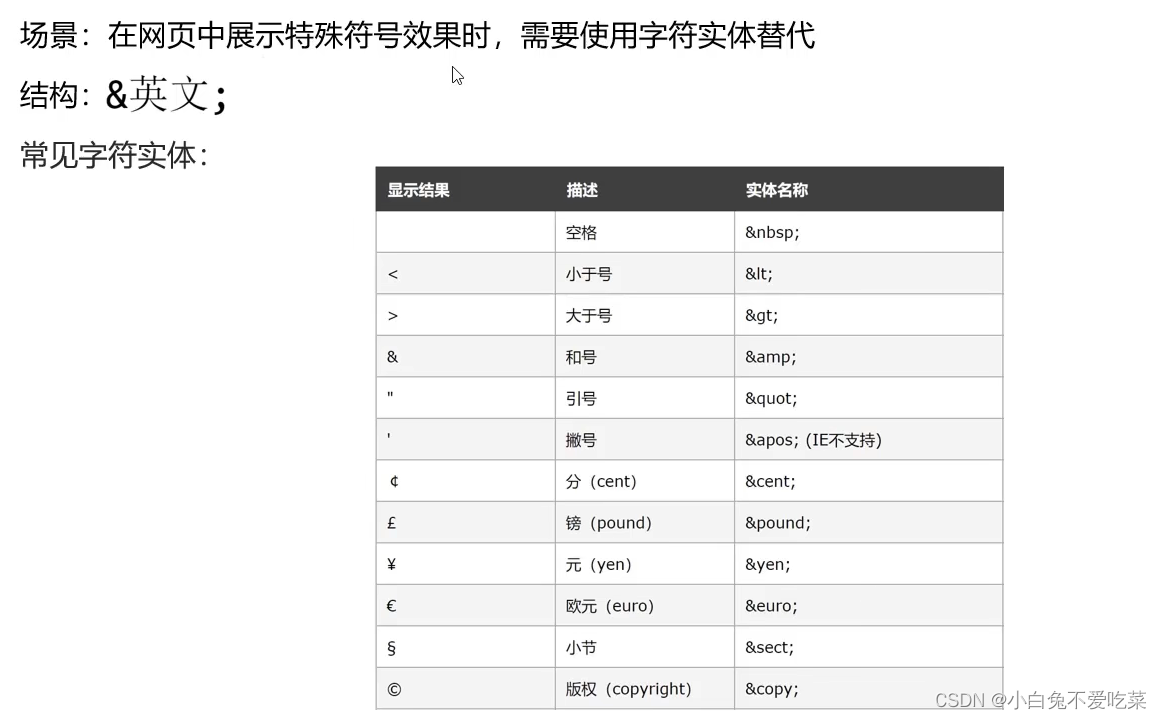
五、字符实体
常见的字符实体
使用方法:<p>你好 再见</p>
则就会在网页显示中间有空格
补充:生日:<input type="date"></input>
实现效果:
























 1341
1341











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








