目录
一、选择器进阶----复合选择器
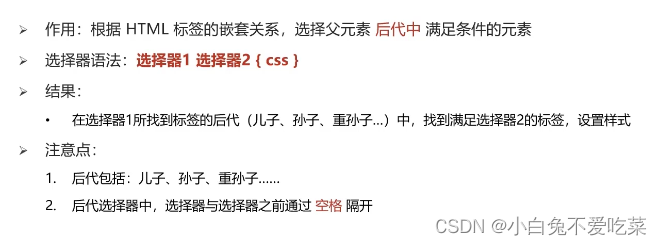
1.后代选择器---空格隔开


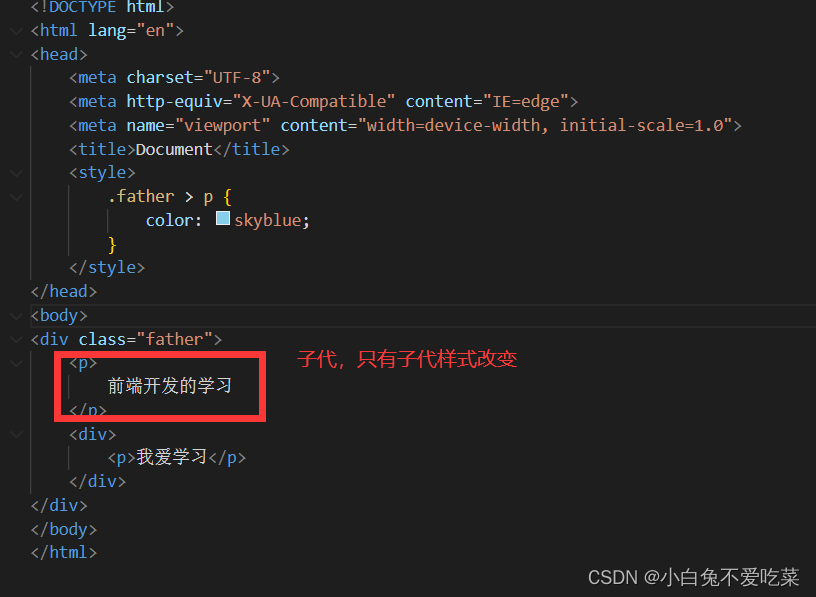
红框中圈住的内容都是属于最外圈的div标签的后代,两个p标签中的文字都变成天蓝色。
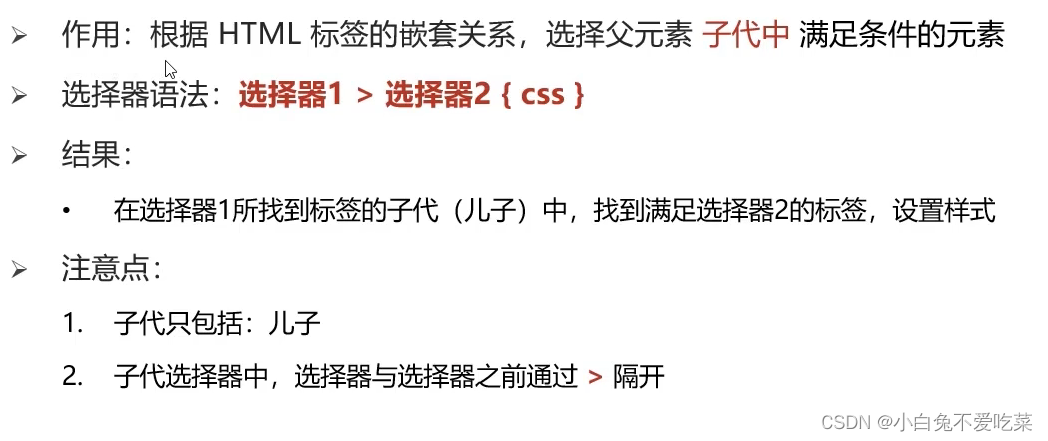
2.子代选择器:>


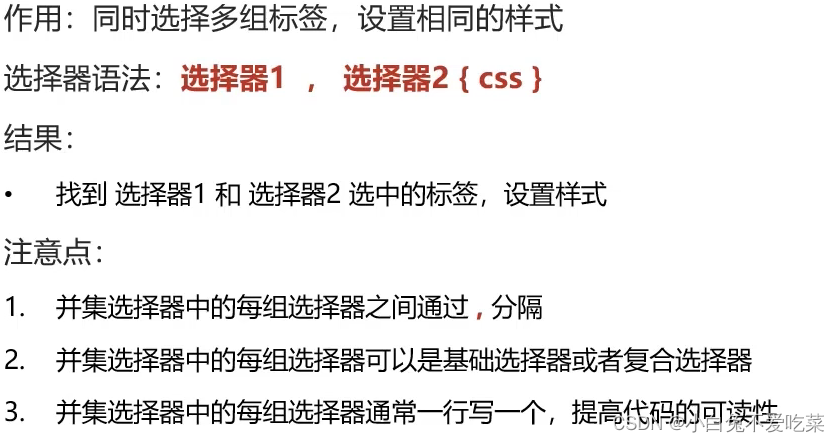
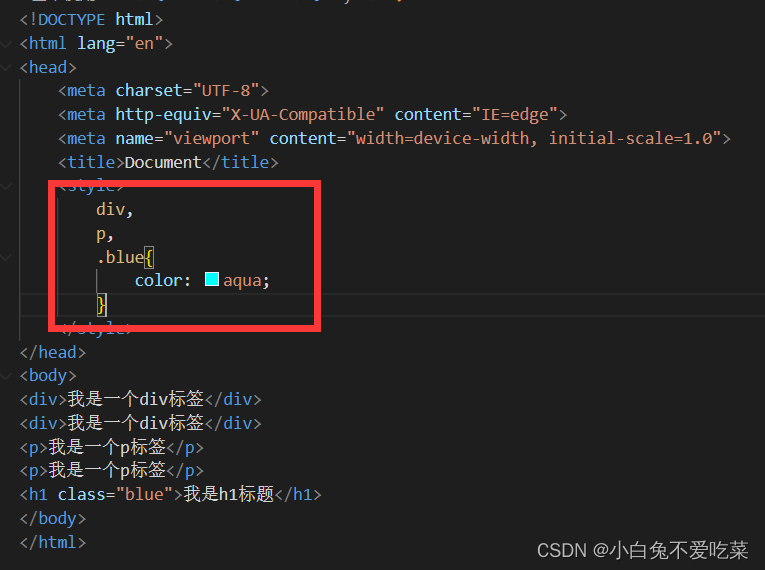
3.并集选择器 : ,


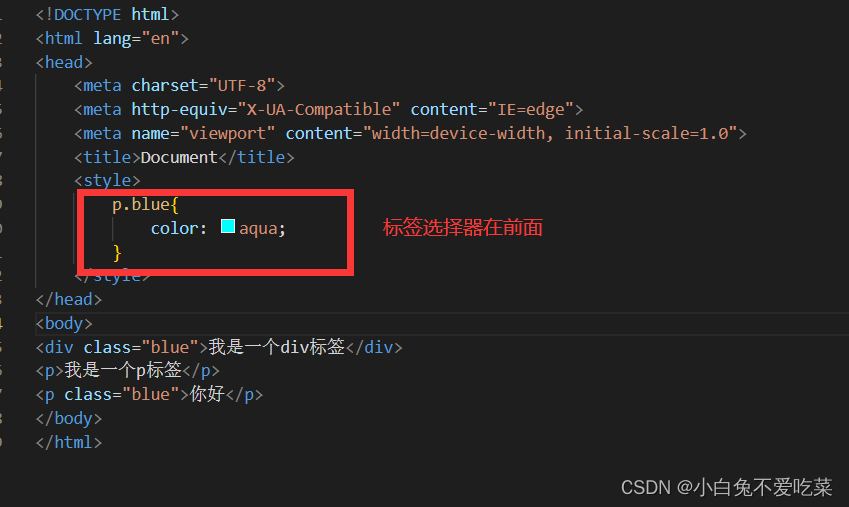
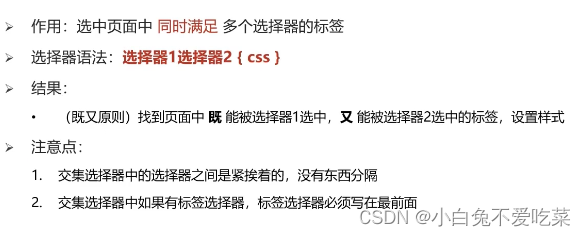
4.交集选择器:紧挨着

5.emmet语法

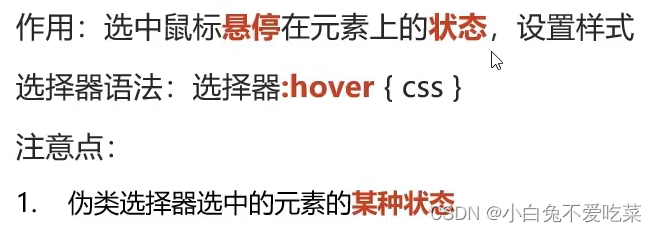
6.hover伪类选择器
实例演练:将鼠标放到文字链接上颜色改变,放在一个box容器上颜色改变。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
a{
text-decoration: none;
}
a:hover{
color: aqua;
text-decoration: underline;
}
.box{
width: 100px;
height: 100px;
background-color: #aaa;
}
.box:hover{
background-color: aqua;
}
</style>
</head>
<body>
<a href="#">去登录</a>
<div class="box"></div>
</body>
</html>二、背景相关属性
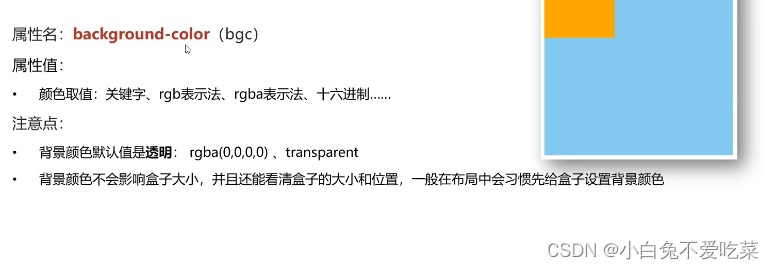
1.背景颜色(background-color)

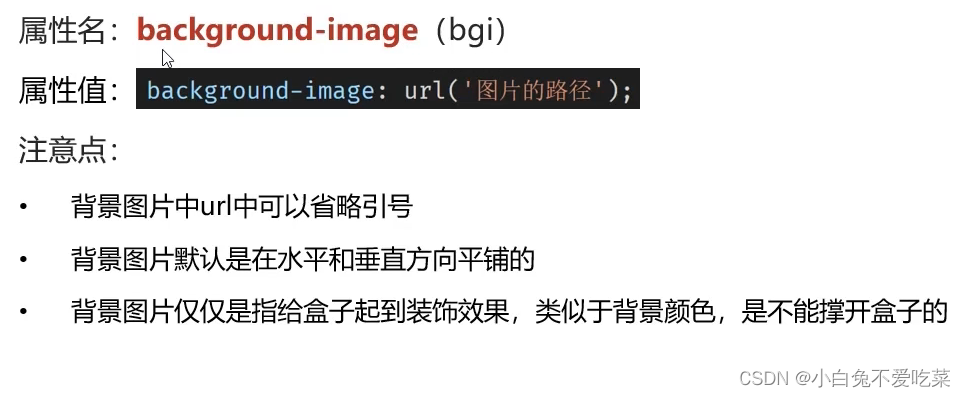
2.背景图片(background-image)

3.背景平铺(background-repeat)
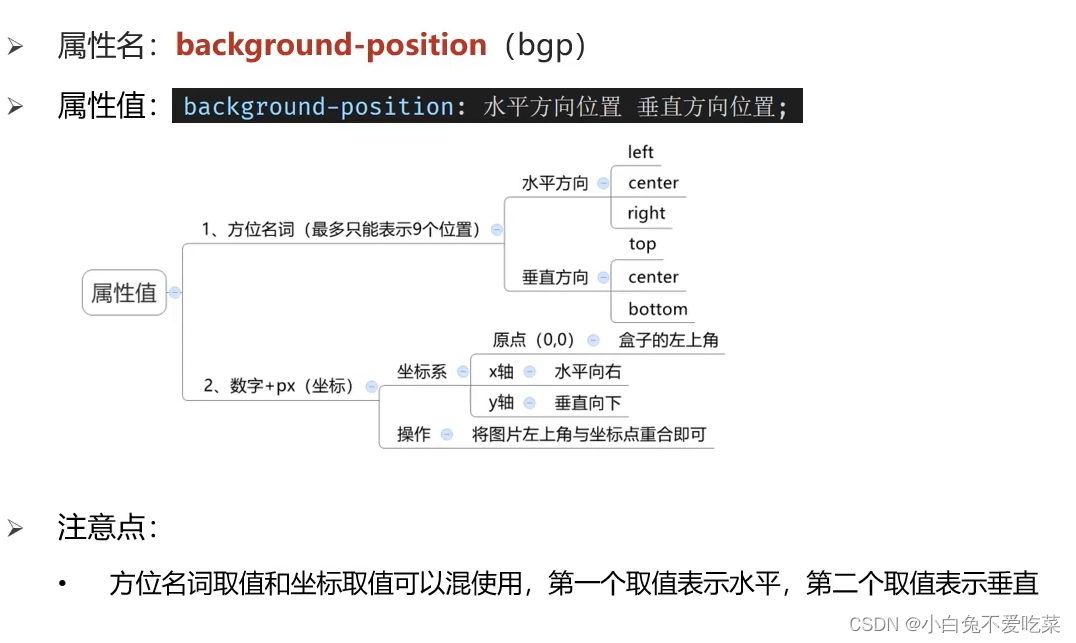
4.背景位置(background-position)

示例: background-position:center top;
background-position:200px 200px;
background-position:center 50px;
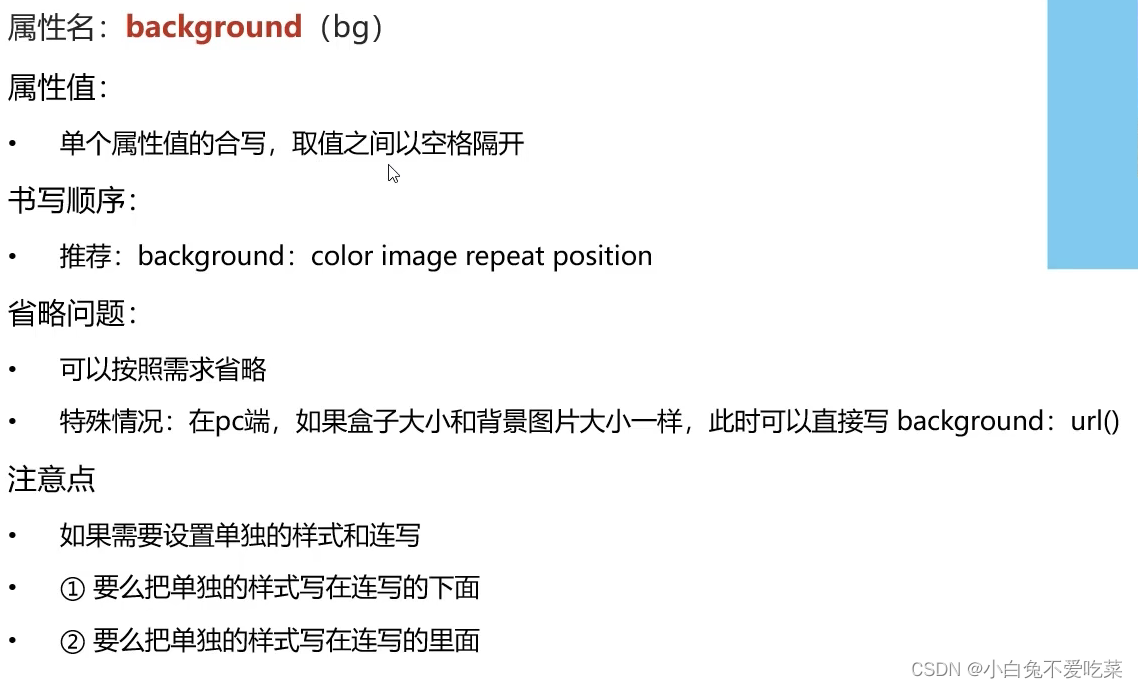
5.background连写

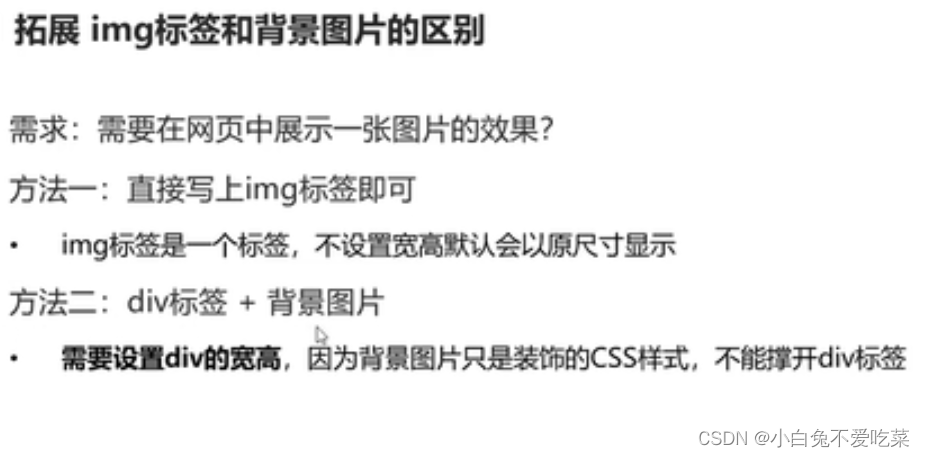
ima标签与背景图片属性的区别

三、元素显示模块
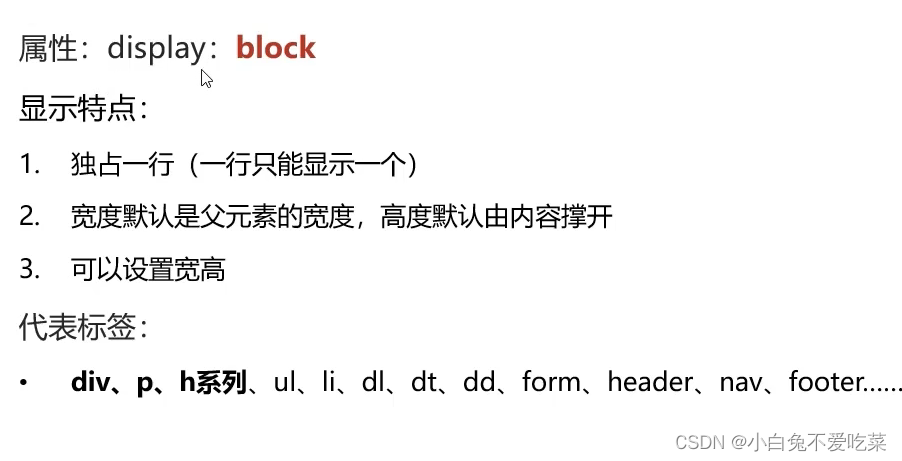
1.块级元素

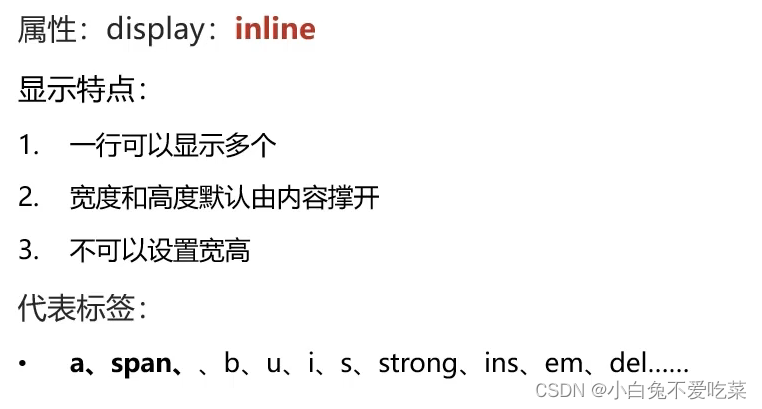
2.行内元素
3.行内块元素
元素显示模式转换:在style标签中使用相对应的display属性
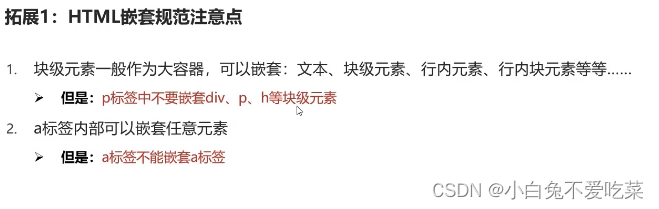
HTML嵌套规范注意点

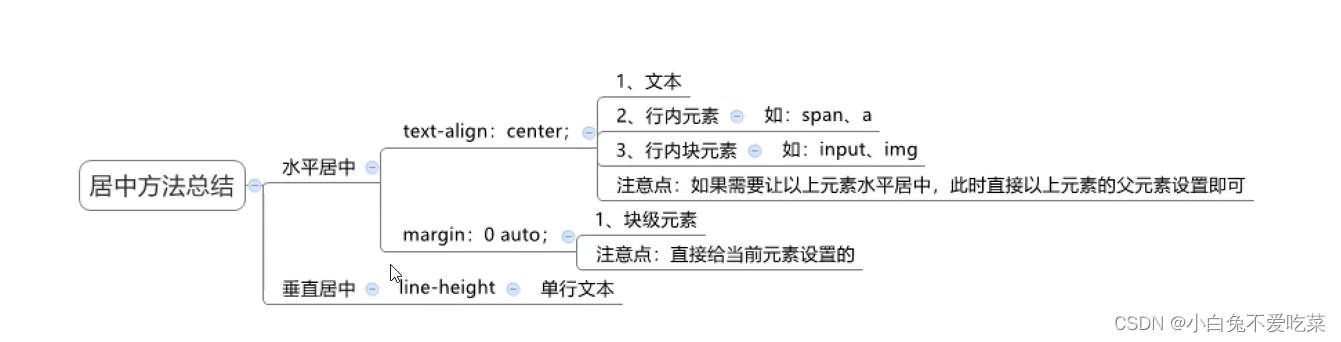
居中方法总结
四、css三大特性
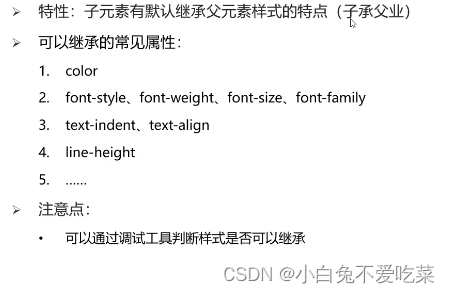
1.继承性

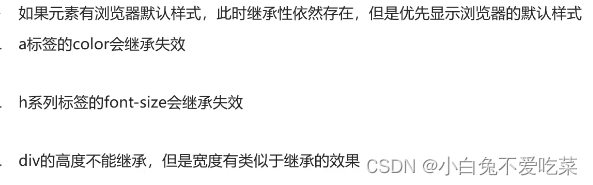
继承失效的特殊情况

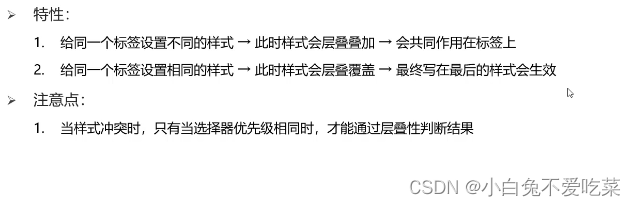
2.层叠性
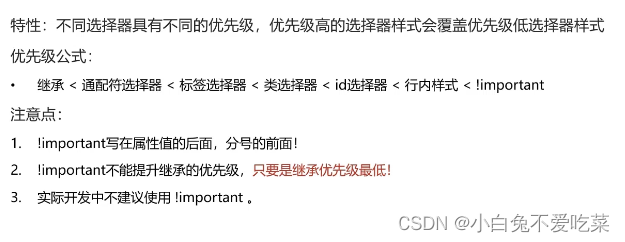
3.优先级
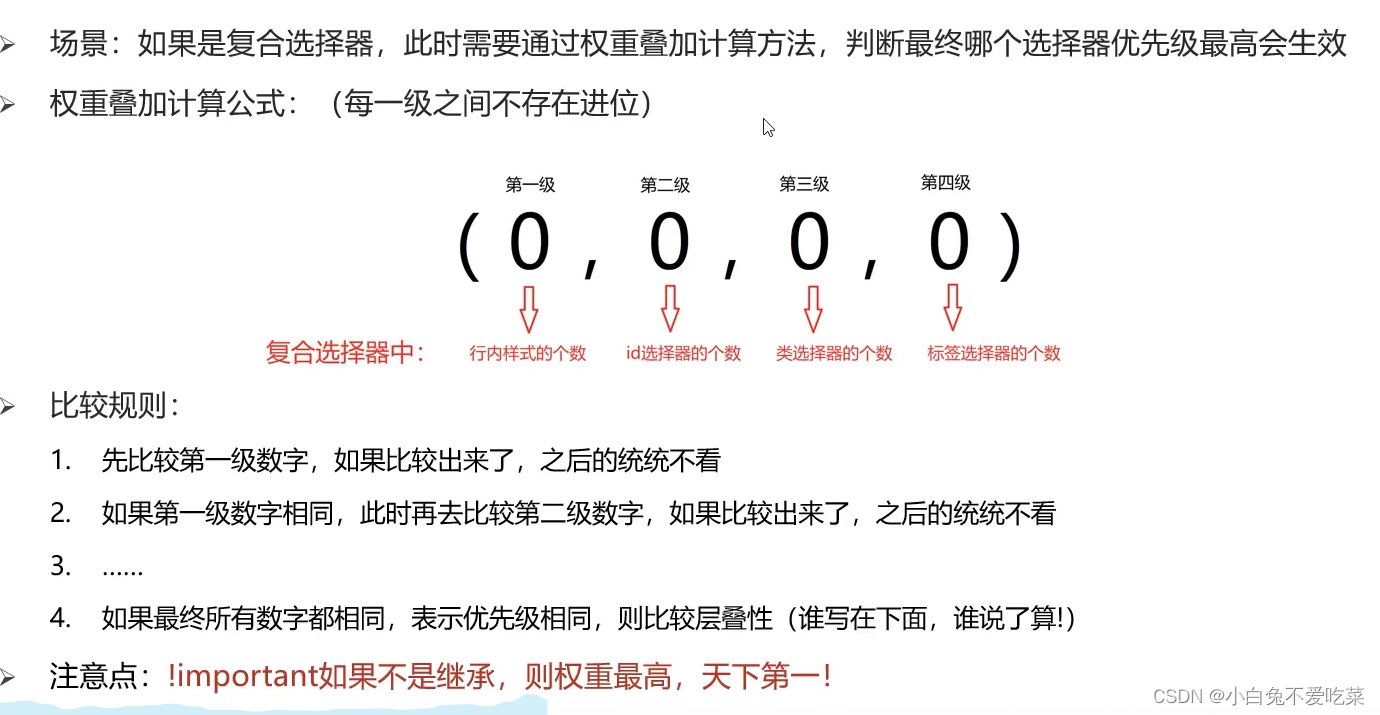
权重叠加计算
查错流程































 7689
7689











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








