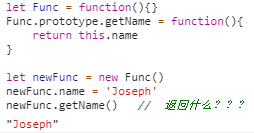
先上代码
let Func = function(){}
Func.prototype.getName = function(){
return this.name
}
let newFunc = new Func()
newFunc.name = 'Joseph'
newFunc.getName() // 返回什么???
先温习下 new 运算符通过构造函数来创建实例的过程吧
new 运算符创建一个用户定义的对象类型的实例或具有构造函数的内置对象的实例。new 关键字会进行如下的操作:
- 创建一个空的简单JavaScript对象(即{});
- 链接该对象(即设置该对象的构造函数)到另一个对象 ;
- 将步骤1新创建的对象作为this的上下文 ;
- 如果该函数没有返回对象,则返回this。
还有关于继承
JavaScript 只有一种结构:对象。每个实例对象( object )都有一个私有属性(称之为 proto)指向它的构造函数的原型对象(prototype)。该原型对象也有一个自己的原型对象( proto ),层层向上直到一个对象的原型对象为 null。根据定义,null 没有原型,并作为这个原型链中的最后一个环节。
我们在原型上增加一些方法或者一些属性是可以通过原型链获取到的,所以在实际使用时不需要增加太多静态方法。
本题的结果很简单



























 466
466











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








