常用的text-align我们用的蛮多的一般是left、center、right,但是还有一个属性justify可能不是很熟悉。
justify实现的是文字两端对齐,但是对最后一行无效,也就是说,不管你的文字有多少行,最后一样是不会两端对齐的。另外,如果文字只有一行,那么也是最后一行,同样不生效。
好像,如果不是最后一行就生效了对吧
那么解决思路很简单了,一个占位的文本节点或者行内元素,只要看不到就好了
代码很简单,看着你就明白了
<div class="box">
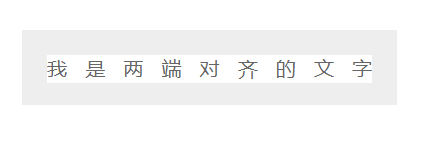
<div class="text-justify word">我是两端对齐的文字</div>
</div>
<style type="text/css">
.box{
width:300px;
height:60px;
padding:20px;
margin: 100px auto 0;
background-color:#eee;
}
.word{
width: 100%;
height:22px; /* 因为伪元素和文本节点之间有空白,如果不设置height会因为空白撑开下面高度 */
/* 高度从哪儿来,理解行内元素标签之间对空白的处理 */
background-color: #fff;
line-height: 22px;
}
.text-justify{
text-align: justify;
text-align-last:justify; /* 支持不好,写上是为了兼容性,最后一行两端对齐 */
text-justify:distribute; /* 只有ie支持,规定如何对齐行文本进行对齐和分隔 */
}
.text-justify::after{
width: 100%;
visibility: hidden;
overflow: hidden;
content: '';
display: inline-block;
height: 0;
}
</style>
效果很明显

如果把伪元素改成标签,可以兼容版本更低的浏览器哦
对英文支持不好,建议英文居中或者切图
























 268
268











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








