问题
Vue3+vite的项目,在全局安装新的Vite版本后,一直报下图错误。
报错信息

通过很多方式没有解决,最后发现是Vite版本的问题,因为Vue是从脚手架中引入的
import vue from '@vitejs/plugin-vue'
解决
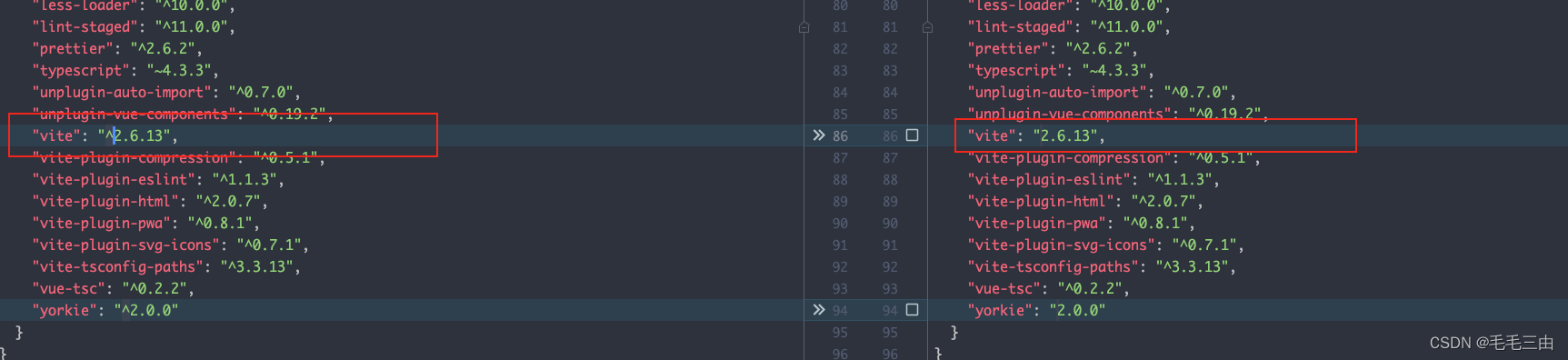
查看package.json和package.lock.json区别

修改
将package.json中vite的版本号固定后,安装(npm install)发现仍有问题

最终解决
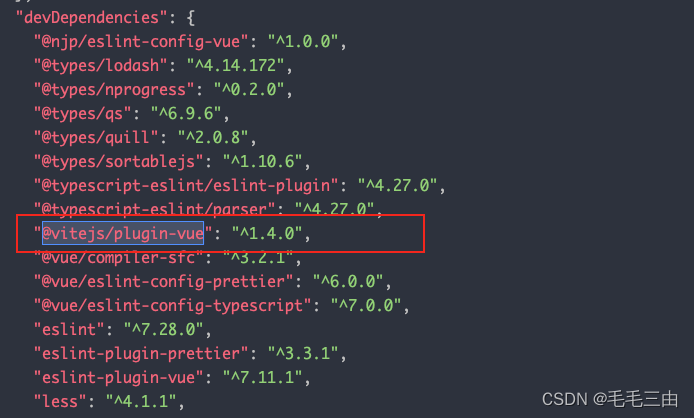
查看@vitejs/plugin-vue的版本

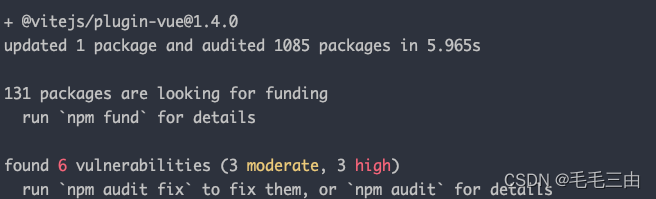
安装上图的@vitejs/plugin-vue的版本
npm install @vitejs/plugin-vue@1.4.0


问题解决~~

























 1402
1402











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








