我之前查了资料,网上有的人说是 less 的配置不正确(这种问题引起的可以查找其他博客看),但是后面经过我慢慢的查找,还有一种可能,就是 less 的写法不对,下面我来解释一下我的错误和处理过程
在 css 中,如果我们想深度修改第三方组件的样式,我们用 >>> 深度选择器来修改
例如我的组件中是这样
<template>
<h1>随便的一个页面</h1>
<el-button type="primary">Primary</el-button>
</template>
<script setup lang="ts">
</script>
<style scoped>
.el-button{
background-color: #10d269;
}
.el-button >>> span{
color: yellow;
}
</style>此时页面是这样的

而且也不会报错
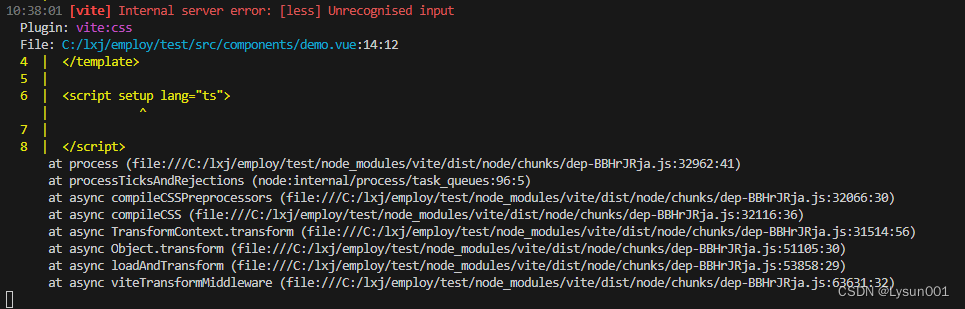
但是如果我不用原生的css,我加上了 less 之后,他就会报错了
<template>
<h1>随便的一个页面</h1>
<el-button type="primary">Primary</el-button>
</template>
<script setup lang="ts">
</script>
<style lang="less" scoped>
.el-button{
background-color: #10d269;
}
.el-button >>> span{
color: yellow;
}
</style>报错信息

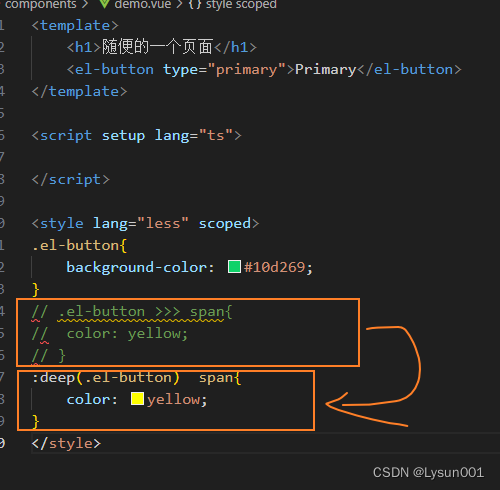
那是因为在 less 中,我们使用 :deep()来控制深度选择器,以前用的是 /deep/,改成下面这个就好了
<template>
<h1>随便的一个页面</h1>
<el-button type="primary">Primary</el-button>
</template>
<script setup lang="ts">
</script>
<style lang="less" scoped>
.el-button{
background-color: #10d269;
}
// .el-button >>> span{
// color: yellow;
// }
:deep(.el-button) span{
color: yellow;
}
</style>总结,主要的就是把 >>> 改成 less 中的深度选择器





















 3402
3402











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








