上一篇文章,我们介绍了HTML语言的基础用法后,今天我们继续学习CSS的基础语法。
CSS,又称为层叠样式表(Cascading Style Sheets)。CSS能够对网页中元素位置的排版进行像素级精准控制,实现美化页面的效果,能够做到页面的样式和结构分离。
文章目录
一、基本语法规范
选择器 + (1条或多条声明)
- 选择器决定了将对谁进行修改(美化)
- 声明将决定修改什么?(怎么进行美化)
- 声明的属性是由键值对构成
<style>
选择器 {
声明
设置字体颜色
color: red;
}
</style>
如上,就是一个简单的CSS代码,CSS代码是直接放在HTML代码中,还是另外建一个CSS的文件?
二者都是可以的。
-
内部样式
直接将CSS代码放到HTML文件中。
<style> /* 这里的p,就是一个标签选择器,选中的是该文件中所有的p标签*/ p { /* color,将字体颜色改为red*/ color: red; } </style> <p> 这是一段HTML代码 </p>style中,是CSS的代码,注释框则是/**/这样的。
p标签中,属于HTML代码,注释框是 。
-
外部样式
将所有的CSS代码,存储在CSS的文件中,在HTML中直接引用这个CSS文件。
/* 这是CSS文件,不需要在写style标签了*/ p { color: red; }引用:

-
行内样式
行内样式,用的比较少,也比较简单。直接将CSS代码写在HTML的开始标签中。
<p style="color:red"> 这是一个HTML文件 </p>这种写的话,将只对当前这个p标签产生作用,而不是全部的p标签。
思考:
<style> p { color: green; } </style> <p style="color:red"> 这是一个HTML文件 </p>这段代码运行后,p标签里面的字体是什么颜色的?
答:红色。行内样式所应用的范围更小,所有它的优先级最高。
还需要注意的是,在使用外部形式的时候,我们所写的代码,在浏览器中,不一定能够直接生效。这涉及到一些缓存的文件。我们平时在第一次打开百度浏览网页时,将会向百度服务器发出请求,然后服务器做出响应,服务器将返回一些网页的资源。
第二次打开百度网页时,此时本地电脑的硬盘中,是存储了上次百度网页的资源文件的,向服务器发出请求时,会判断硬盘中的文件名和服务器里面的文件名是否相同,如果相同,就不会再次发送网页资源,直接用硬盘里的即可,如果不相同,才会重新发送网页资源。这样的一种机制,就有可能导致后续更新的CSS文件,并没有加载到浏览器中,所以在每次更新网页后,会在文件名里面添加版本号,表示这是一个新的网页文件。下次服务器判断时,不相同,就会将新的文件发送出去。
如果不对新的网页文件重命名,浏览器加载不出来,我们就需要按Ctrl + f5,进行强制刷新页面,此时就会直接让浏览器发送新的网页文件资源。
二、选择器
1、基础选择器
基础选择器,由单个选择器构成的。有标签选择器、类选择器、id选择器、通配符选择器。
-
标签选择器
顾名思义,HTML中的标签名,在CSS中,都可以用作选择器。像上文中的p标签,就是使用的标签选择器。这样的好处就是能够快速选出同一类型的标签。
<style> /* 选出所有的p标签*/ p { color: red; } /* 选出所有的div标签*/ div { color: green; } </style> <p> 这是一个p标签 </p> <div> 这是一个div标签 </div> -
类选择器
在学HTML时,说到过一个HTML属性:class。此时我们也可以用这个属性,来作为选择器。这样的话,我们可以让多个不同类型的标签,使用同一份CSS代码。
<style> .cat { color: orange; } </style> <div class="cat"> 这是一只猫 </div>语法细节:
- 类选择器,用.开头
- 下方的HTML标签,可以用class属性进行调用
- 一个类可以被多个标签调用,一个标签也可以使用多个类,不同的类之前,用空格隔开
- 不能使用纯数字、中文以及标签名来作为类名
- 类名太长的话,可以使用-进行分割
示例
<style> .cat { color: red; } .cat-size { width: 200px; height: 150px; } </style> <div class="cat cat-size"> 这是一只大橘色的猫 </div> -
id选择器
和类选择器相似。id选择器使用#,而类选择器使用.。此处的id和HTML中某个元素的id值相同。id是唯一的,不能被多个标签使用,这也是和类选择器最大的区别。
<style> #ha { color: red; } </style> <div id="ha"> 这是一只猫 </div> -
通配符选择器
使用*的定义,选取所有的标签。
<style> * { color: red; } </style>此时页面中的所有内容都会被改成红色的。这个是不需要被页面结构调用的。
小结:
| 作用 | 特点 | |
|---|---|---|
| 标签选择器 | 能够选出所有相同的标签 | 不能够差异化的选择 |
| 类选择器 | 能够选出一个或多个标签 | 可以根据需求灵活的变化 |
| id选择器 | 能选出一个标签 | 同一个id在一个HTML中只能出现一次 |
| 通配符选择器 | 选出所有的标签 | 特殊情况下使用,比如除去内外边距 |
2、复合选择器
复合选择器,将多种基础选择器综合运用起来。有后代选择器、子选择器、并集选择器、伪类选择器。
-
后代选择器
又称为包含选择器,选择某个父元素中的某个子元素。
父级元素 子级元素 { 样式声明 }父元素和子元素之间用空格隔开。这样写,只会影响子级元素,不会影响到父级元素。
示例:把ol中的li修改颜色,不影响ul的li。
<style> ol li { color: red; } </style> <ol> <li>这是ol中的</li> </ol> <ul> <li>这是ul中的</li> </ul>上面说的子级元素,不一定是儿子,也可以是孙子元素,比如:
<style> /* 第一种写法*/ ul li a { color: red; } /* 第二种写法*/ ul a { color: red; } </style> <ul> <li>这是一个ul标签</li> <li> <a href="#">这是一个a标签</a> </li> </ul>还可以使用任意基础选择器的组合(包括类选择器器,id选择器)
<style> .one li a { color: red; } </style> <ul class="one"> <li>这是一个ul标签</li> <li> <a href="#">这是一个a标签</a> </li> </ul> -
子选择器
和后代选择器比较类似,但是这个是能选择儿子元素。
父元素>子元素{ 样式声明 }使用>号进行分割,并且只能选择亲儿子,不能选择孙子元素。
<style> ul>a { color: red; } </style> <ul> <a href="#">这是第一个a标签</a> <li> <a href="#">这是第二个a标签</a> </li> </ul>上诉代码中,如果使用子选择器,那么只会选中第一个a标签;如果使用后代选择器,那么会选中父级元素中的所有a标签。
-
并集选择器
用于选择多组标签,集体声明。
标签1,标签2 { 样式声明 }每个标签之间用逗号进行分割,以上代码就表示同时选择了标签1和标签2。并集选择器的元素,建议竖着写,每个选择器独占一行。
<style> h4, div { color: red; } </style> <h4> 这是一个标题 </h4> <div> 这是另外一个标题 </div> -
伪类选择器
伪类选择器有很多种,我们这里就只说两种常用的。
1、链接伪类选择器
用于操作a标签这样的链接。
a:link 选择未被访问过的链接 a:visited 选择已经被访问过的链接 a:hover 选择鼠标指针悬停上的链接 a:active 选择活动链接(鼠标按下,还没弹起)<style> /* 没访问过,字体变为红色*/ a:link { color: red; } /*访问过后,字体变为橙色*/ a:visited { color: orange; } /* 鼠标悬停上面,字体变为灰色*/ a:hover { color: grey; } /* 鼠标按下,还没弹起*/ a:active { color: blue; } </style> <a href="#">这是一个a标签</a>注意事项:
- 按照LVHA的顺序书写,例如把active拿到最前面去,就会导致active失效。
2、force伪类选择器
选取获取焦点的input表单元素。
<style> div input:focus { color: red; } </style> <div> <input type="text"> <input type="text"> </div>如上代码,将鼠标聚焦在输入框,此时输入框里面的数据就会变成红色。
复合选择器小结:
作用 注意事项 后代选择器 选择后代元素 可以孙子元素 子选择器 选择子元素 只能选择亲儿子 并集选择器 选择相同样式的元素 代码重用 链接伪类选择器 设置不同状态的链接 重点掌握hover的写法 focus伪类选择器 选择被选中的元素 重点掌握input:focus
以上全部只是CSS2标准中支持的选择器,CSS3中还补充了一些。
三、常用属性
CSS的属性非常多,我们这里就只介绍一些常用的属性。更多属性,请点击这里。
1、字体属性
设置字体
font-family:设置字体样式,比如微软雅黑、宋体、小宋等等。
- 字体名称可以用中文,但是不建议这样用
- 多个字体之间需要使用逗号隔开。(浏览器会从左到右查找字体,如果找不到,会使用默认字体)
- 如果字体名有空格,需要使用单引号包裹
- 建议使用常见字体,否则兼容性不好
<style>
.family .one {
font-family: 'Microsoft YaHei';
}
.family .one {
font-family: '宋体';
}
</style>
<div class="family">
<div class="one">
这是微软雅黑
</div>
<div class="two">
这是宋体
</div>
</div>
字体大小
font-size:设置字体的大小,单位是px。
- 不同的浏览器默认字号是不一样的,最好是给一个明确的大小值,比如(Chrome默认是16px)
- 可以给body标签使用font-size
- 标题标签需要单独指定大小
- 切记不要忘记了单位px
<style>
.fSize .one {
font-size: 20px;
}
.fSize .two {
font-size: 16px;
}
</style>
<div class="fSize">
<div class="one">
大一点
</div>
<div class="two">
小一点
</div>
</div>
字体粗细
font-weight:设置的参数可以是单词,也可以是数值。
- 700 == bold,400 == normal
- 取值范围是100~900。写数值时,是没有单位的
<style>
.fWeight .one {
/* 这里没有单位*/
font-weight: 700;
}
.fWeight .two {
font-weight: normal;
}
</style>
<div class="fWeight">
<div class="one">
这是粗体
</div>
<div class="two">
这是细体
</div>
</div>
文字样式(倾斜字)
前面在介绍HTML时,也说到过倾斜字用em标签和i标签,在CSS中也有相应的设置倾斜字体的代码。
font-style:设置参数有两个,italic(倾斜),normal(正常)。
<style>
.fStyle .one {
font-style: italic;
}
</style>
<div class="fStyle">
<em>
倾斜字体1
</em>
<div class="one">
倾斜字体2
</div>
</div>
2、文本属性
文本颜色
color: red;
color: #ff0000;
color: rgb(255, 0, 0);
设置文本颜色,有以上三种形式,最常用的可能就是第二种。
第二种写法,会有一个省略。如果两两相同的数值,会进行缩写。比如ff0000,会缩写成f00。
<style>
.fColor div {
color: red;
}
</style>
<div class="fColor">
<div>
这是红色的字体
</div>
</div>
文本对齐
控制文本水平对齐:text-align。
text-align: center; /* 居中对齐*/
text-align: left; /* 左对齐*/
text-align: right; /* 右对齐*/
<style>
.tAlign .one {
text-align: left;
}
.tAlign .two {
text-align: center;
}
.tAlign .three {
text-align: right;
}
</style>
<div class="tAlign">
<div class="one">
左对齐
</div>
<div class="two">
居中对齐
</div>
<div class="three">
右对齐
</div>
</div>
文本装饰(下划线、上划线、删除线)
text-decoration:参数值有underline(下划线)、overline(上划线)、line-through(删除线)、none(啥也没有)。
none,常常用于抹去a标签自带的下划线。
<style>
.tDecoration .one {
text-decoration: none;
}
.tDecoration .two {
text-decoration: line-through;
}
.tDecoration .three {
text-decoration: underline;
}
.tDecoration .four {
text-decoration: overline;
}
</style>
<div class="tDecoration">
<a href="#" class="one">
抹去下划线
</a>
<div class="two">
删除线
</div>
<div class="three">
下划线
</div>
<div class="four">
上划线
</div>
</div>
文本缩进
text-indent:控制段落的首行缩进。
- 单位可以使用px或em
- 使用em作为单位更好,1个em就是当前元素文字的大小
- 缩进也可以是负数,表示往左缩进
<style>
.tIndent p {
text-indent: 2em; /* 缩进2个文字*/
}
</style>
<div class="tIndent">
<p>
这是一段文字说明
</p>
</div>
行高
行高指的是上下文本行之间的基线距离。
HTML中展示文字涉及到这几个基准线:
- 顶线
- 中线
- 基线(相当于英语四格线的倒数第2根线)
- 底线

line-height:行高=上边距+下边距+字体大小。上下边距是相等的
行高也可以取normal等值,这个取决于浏览器的时间,Chrome的normal是21px。
<style>
.lHeight .one {
line-height: 40px; /* 行高*/
font-size: 16px; /* 字体大小*/
}
</style>
<div class="lHeight">
<div>
上一行
</div>
<div class="one">
中间行
</div>
<div>
下一行
</div>
</div>
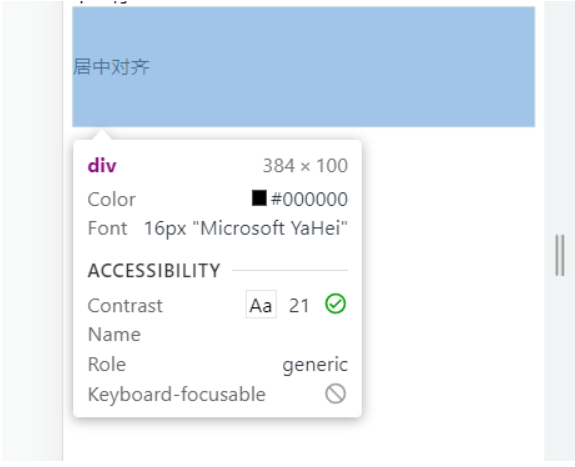
还有,如果元素的高度等于行高,那么就可以实现垂直居中对齐。
<style>
.lHeight2 div {
line-height: 100px;
height: 100px;
}
</style>
<div class="lHeight2">
<div>
居中对齐
</div>
</div>

3、背景属性
背景颜色
background-color:可以上面那三种设置颜色的形式,也可以实现透明(transparent)。
默认是transparent的,可以通过设置颜色的方式修改
<style>
body {
background-color: #f3f3f3;
}
.bgc .one {
background-color: red;
}
.bgc .two {
background-color: #0f0;
}
.bgc .three {
/* 背景透明 */
background-color: transparent;
}
</style>
<div class="bgc">
<div class="one">红色背景</div>
<div class="two">绿色背景</div>
<div class="three">透明背景</div>
</div>
背景图片
background-image:url();
这个比image更方便控制图片在盒子中的位置。
注意:URL不能遗漏了,URL里面可以是绝对路径,也可以是相对路径。URL里面可以加引号,也可以不加引号。
<style>
.bgi .one {
height: 300px;
background-image: url(rose.png);
}
</style>
<div class="bgi">
<div class="one">
背景图片
</div>
</div>
背景平铺
平铺指的是:假设背景是300px,现在一张图片是100px,则平铺的话就是将这图片一张张摆放,直至将全部300px的背景铺盖完。
background-repeat:
重要取值:
- repeat:平铺
- no-repeat:不平铺
- repeat-x:水平平铺
- repeat-y:垂直平铺
默认的就是repeat。
背景颜色和背景图片同时存在时,图片会在背景颜色的上面。
<style>
.bgi .one {
height: 300px;
background-image: url(/image/wallhaven-r7krmq.jpg);
background-repeat: no-repeat;
}
.bgi .two {
height: 300px;
background-image: url(/image/wallhaven-r7krmq.jpg);
background-repeat: repeat-x;
}
.bgi .three {
height: 300px;
background-image: url(/image/wallhaven-r7krmq.jpg);
background-repeat: repeat-y;
}
</style>
<div class="bgi">
<div class="one">
不平铺
</div>
<div class="two">
水平平铺
</div>
<div class="three">
垂直平铺
</div>
</div>
背景位置
background-position:x y;
参数有三种风格:
- 方位名词(top,left,right,bottom)
- 精准单位:坐标或者百分比 (以左上角为原点)
- 混合单位:同时包含方位名词和精准单位
<style>
.bgp .one {
height: 300px;
background-image: url(/image/wallhaven-r7krmq.jpg);
background-repeat: no-repeat;
background-position: center;
}
</style>
<div class="bgp">
<div class="one">
背景居中
</div>
</div>
注意:
- 如果参数的两个值都是方位名词,则前后顺序无关(top left 等价于 left top)
- 如果只指定了一个方位名词,则第二个默认居中。(left 则意味着水平居中,top意味着垂直居中)
- 如果参数是精确值,则第一个是x,第二个是y
- 如果参数是精确值,并且只写了一个值,则这个值一定是x,另外一个默认垂直居中
- 如果参数是混合单位,则第一个是x,第二个是y。(100 center 表示横坐标100,垂直居中)
背景尺寸
background-size:length、percentage、cover、contain。
- 可以填具体的数值,比如40px 60px,表示宽40 高60
- 也可以填百分比,按照父元素的尺寸设置
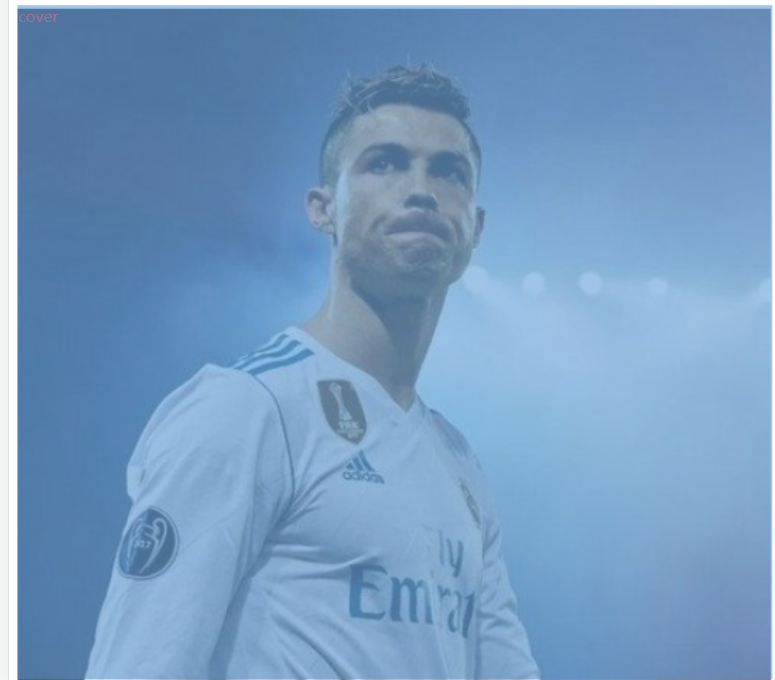
- cover:把背景图像扩展至足够大,完全覆盖背景区域。可能会导致背景图片的某些部分无法展示出来。
- contain:把图片扩展至最大的尺寸,使其宽度和高度完全适应内容区域。
<style>
.bgs .one {
height: 300px;
background-image: url(/image/wallhaven-r7krmq.jpg);
background-repeat: no-repeat;
background-position: center;
background-size: contain;
}
</style>
<div class="bgs">
<div class="one">
背景尺寸
</div>
</div>
特别注意体会contain和cover的区别。


可以看cover是完全装满了,contain的上方还是有一些白边。
4、圆角矩形
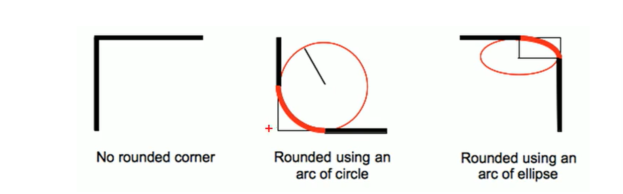
通过border-radius可以使边框带圆角效果。
border-radius: length;
length 是内切圆的半径,数值越大,弧线越明显。

<style>
.around {
width: 200px;
height: 100px;
border: 2px solid green;
border-radius: 10px;
}
</style>
<div class="around">
这是一个圆角矩形
</div>
生成圆形,常见的比如某些网站的个人头像就是圆形的,我们只需要设置border-radius的值等于正方形宽度的一半即可。
<style>
.around {
width: 200px;
height: 200px;
border: 2px solid green;
border-radius: 100px;
}
</style>
<div class="around">
这是一个圆形
</div>
border-radius还可以展开写,也就是单独写左上角-右上角等等。
border-radius: 10px 20px 30px 40px;
/* 等价于如下*/
border-top-left-radius: 10px;
border-top-right-radius: 20px;
border-bottom-right-radius: 30px;
border-bottom-left-radius: 40px;
5、元素的显示模式
在CSS中,HTML的标签的显示模式有很多。我们这里就只重点介绍两个:
- 块级元素
- 行内元素
块级元素
常见的块级元素有
h1-h6、p、div、ul、ol、li……
特点
- 块级元素独占一行
- 高度、宽度、内边距、行高都是可以控制的
- 宽度默认是父级元素宽度的100%(也就是和父级元素一样宽)
- 像一个容器,里面可以放行内元素和块级元素
注意
- 文字类的元素内不能使用块级元素
- p标签主要用于存放文字,内部不能放块级元素,尤其是div标签
<p>
<div>
p标签里面不能放块级元素
</div>
</p>
行内元素(内联元素)
常见的行内元素有
a、strong、b、em、i、del、s、ins、u、span……
特点
- 行内元素不独占一行,一行可以显示多个
- 设置高度、宽度、行高都是无效的
- 左右外边距有效,上下外边距无效。内边距有限
- 默认的宽度就是本身的内容
- 行内元素只能容纳文本和其他行内元素,不能放块级元素
注意
- a标签里面不能再放a标签
- a标签里面可以放块级元素。(建议先把a标签转换为块级元素)
行内元素和块级元素的区别
- 块级元素独占一行,行内元素不独占一行
- 块级元素可以设置宽高,行内元素不能设置宽高
- 块级元素四个方向都能设置内外边距,而行内元素的垂直方向不能设置。
改变显示模式
可以使用display属性修改元素的显示模式(行内和块级)
也就是可以把行内元素转换为块级元素,把块级元素转换为行内元素。
- display:block 改成块级元素
- display:inline 改成行内元素
- display:inline-block 改成行内块元素
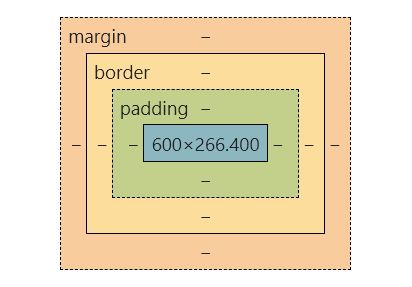
6、盒模型
每一个HTML元素就相当于一个矩形的“盒子”。
这个盒子由这几个部分构成
- 边框 border
- 内容 content
- 内边距 padding
- 外边距 margin

边框
基础属性
- 粗细:border-width
- 样式:border-style,默认是没有边框的。solid实线边框、dashed虚线边框、dotted点线边框
- 颜色:border-color
<style>
div {
width: 200px;
height: 100px;
border-width: 10px;
border-color: red;
border-style: solid;
}
</style>
<div>
这是一块区域
</div>
还可以这样简写,没有顺序:
border: 1px solid red;
也还可以改四个方向的任意边框
border-top/bottom/left/right
还需要注意的一点就是,实际边框的大小不止是设置的大小,也就是说实际的边框会比设置的边框要大一点。
就类似于买房子,会涉及到建筑面积和实用面积的概念。
可以通过box-sizing属性可以修改浏览器的行为,使边框不再撑大盒子。
* {
box-sizing: border-box;
}
内边距
padding设置内容和边框之间的距离
可以给四个方向都加上内边距:
- padding-top
- padding-bottom
- padding-left
- padding-right
复合写法:
可以把多个方向的padding合并到一起。
padding: 5px; 表示四个方向都是5px
padding: 5px 10px; 表示上下内边距5px,左右内边距10px
padding: 5px 10px 20px; 表示上边距5px,左右边距10px,下内边距20px
padding: 5px 10px 20px 30px; 表示上5px,右10px,下20px,左30px
顺时针方向,上右下左。
外边距
控制盒子与盒子之间的距离。
也是可以给四个方向加上边距
- margin-top
- margin-bottom
- margin-left
- margin-right
复合写法:规则同padding一样
margin: 5px; 表示四个方向都是5px
margin: 5px 10px; 表示上下外边距5px,左右外边距10px
margin: 5px 10px 20px; 表示上外边距5px,左右外边距10px,下外边距20px
margin: 5px 10px 20px 30px; 表示上5px,右10px,下20px,左30px
块级元素水平居中
前提是指定宽度(如果不指定宽度,默认和父元素一致),把水平margin改为auto。
/*以下三种写法都是可以的*/
margin-left: auto; margin-right: auto;
margin:auto;
margin: 0 auto;
去除浏览器默认样式
浏览器会给元素加上一些默认的样式,尤其是内外边距,不同浏览器的默认样式存在差别。为了保证代码在不同浏览器上都能按照统一的样式显示,往往我们会去除浏览器的默认样式。
* {
margin: 0;
padding: 0;
}
7、弹性布局
flex布局基本概念。
flex布局的本质是给父盒子添加display: flex属性,来控制子盒子的位置和排列方式。
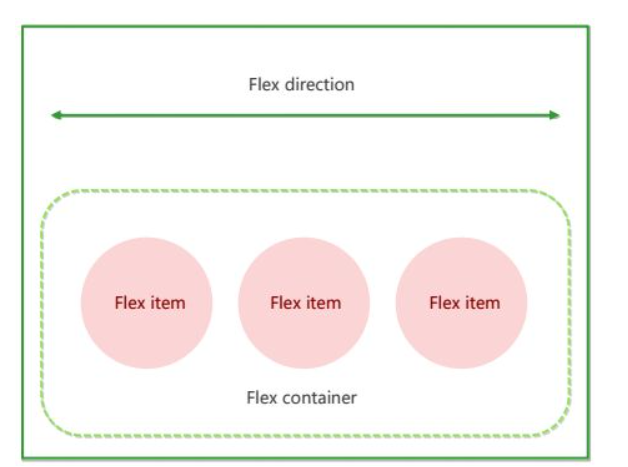
基本概念
- 被设置为display: flex属性的元素,称为flex container
- 它的所有子元素立刻称为该容器的成员,称为flex item
- flex item可以纵向排列,也可以横向排列,称为flex direction(主轴)

切记:当父元素设置为display:flex之后,子元素的float、clea、vertical-align都会失效。
常用属性
1、justify-content
设置主轴上的子元素排列方式。使用之前一定要确定好主轴是哪个方向,因为主轴是可以改动的,默认就是水平方向。

<style>
div {
height: 300px;
display: flex;
background-color: red;
}
div span {
background-color: blue;
width: 100px;
height: 100px;
justify-content: flex-start;
}
</style>
<div class="justify">
<span>1</span>
<span>2</span>
<span>3</span>
<span>4</span>
<span>5</span>
</div>

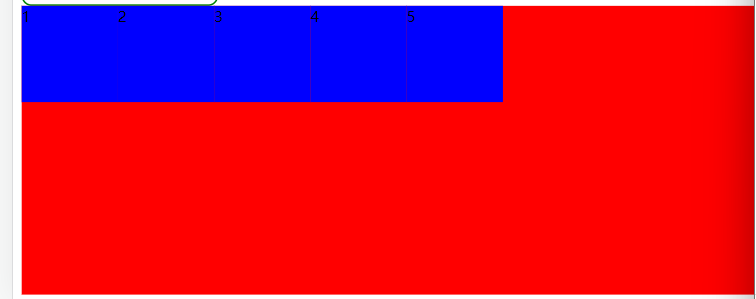
以上这就是使用flex-start后的样子,span标签的元素都在容器的左边。其他的flex-center和flex-end都是类似的效果,一个中间,一个右边而已。这里就不细讲了。特别说明一下space-between和space-around二者的区别。
- space-between,是两边的元素贴近边缘,再平分剩余空间。
- space-around,是直接平分了剩余空间。
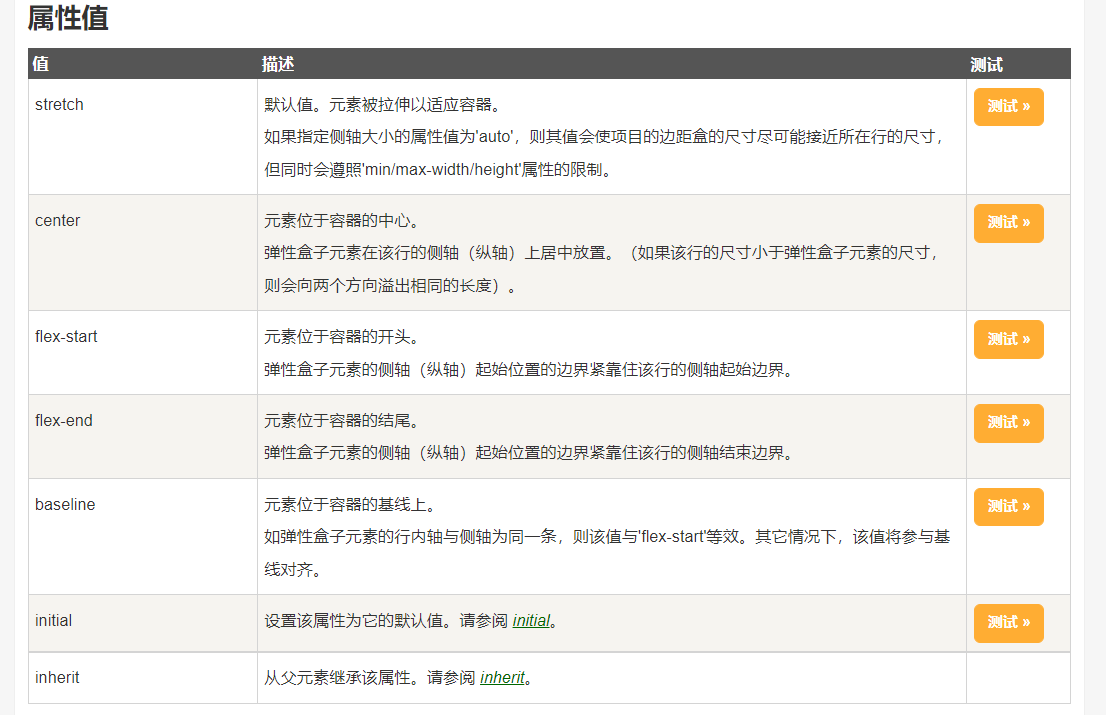
2、align-items
设置侧轴上的元素排列方式。
在上面的代码中,是按照主轴的方向进行排列的。也可以按侧轴的方向进行排列。

stretch,这个和justify-content的默认值一样,意思是如果子元素没有被显示的指定高度,就会默认的填充父元素的高度。
前面讲了水平居中justify-content: center,垂直居中就可以用align-items: center。
好了,本期更新就到此结束啦,我们下期再见吧!!!






















 524
524











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










