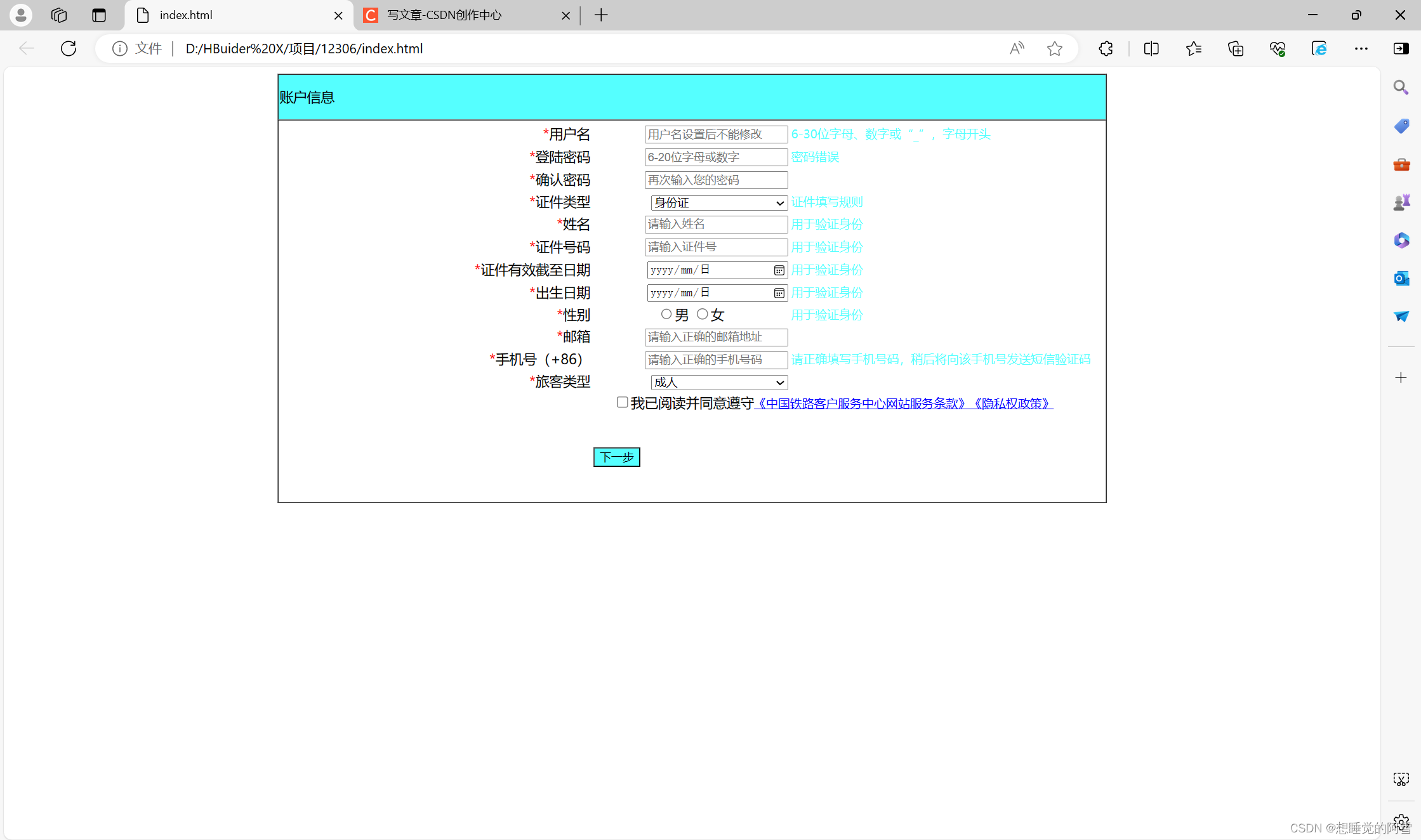
学习了基本的表格表单之后,我们可以做一个简单的注册界面,这里以12306为例:
代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<!-- 两行一列表格 -->
<table border="1" style="width: 968px;"align="center" cellspacing="0">
<tr>
<td style="height: 50px;background-color: #55ffff;">
账户信息
</td>
</tr>
<tr>
<td>
<table border="0" style="width: 100%;">
<!-- 14行3列表格 -->
<tr>
<td style="width: 38%;"align="right"><span style="color: red">*</span>用户名</td>
<td style="width: 24%;"align="right">
<input type="text" style="width: 160px;" placeholder="用户名设置后不能修改"/>
</td>
<td style="width: 38%;color: #55ffff;font-size: 14px;">6-30位字母、数字或“_”,字母开头</td>
</tr>
<tr>
<td style="width: 38%;"align="right"><span style="color: red">*</span>登陆密码</td>
<td style="width: 24%;"align="right">
<input type="text" style="width: 160px;" placeholder="6-20位字母或数字"/>
</td>
<td style="width: 38%;color: #55ffff;font-size: 14px;">密码错误</td>
</tr>
<tr>
<td style="width: 38%;"align="right"><span style="color: red">*</span>确认密码</td>
<td style="width: 24%;"align="right">
<input type="text" style="width: 160px;" placeholder="再次输入您的密码"/>
</td>
<td style="width: 38%;color: #55ffff;font-size: 14px;"></td>
</tr>
<tr>
<td style="width: 38%;"align="right"><span style="color: red">*</span>证件类型</td>
<td style="width: 24%;"align="right">
<select name="" id=""style="width: 160px;height=60">
<option value="">身份证</option>
<option value="">户口簿</option>
<option value="">护照</option>
</select>
</td>
<td style="width: 38%;color: #55ffff;font-size: 14px;">证件填写规则</td>
</tr>
<tr>
<td style="width: 38%;"align="right"><span style="color: red">*</span>姓名</td>
<td style="width: 24%;"align="right">
<input type="text" style="width: 160px;" placeholder="请输入姓名"/>
</td>
<td style="width: 38%;color: #55ffff;font-size: 14px;">用于验证身份</td>
</tr>
<tr>
<td style="width: 38%;"align="right"><span style="color: red">*</span>证件号码</td>
<td style="width: 24%;"align="right">
<input type="text" style="width: 160px;" placeholder="请输入证件号"/>
</td>
<td style="width: 38%;color: #55ffff;font-size: 14px;">用于验证身份</td>
</tr>
<tr>
<td style="width: 38%;"align="right"><span style="color: red">*</span>证件有效截至日期</td>
<td style="width: 24%;"align="right">
<input type="date" style="width: 160px;"/>
</td>
<td style="width: 38%;color: #55ffff;font-size: 14px;">用于验证身份</td>
</tr>
<tr>
<td style="width: 38%;"align="right"><span style="color: red">*</span>出生日期</td>
<td style="width: 24%;"align="right">
<input type="date" style="width: 160px;"/>
</td>
<td style="width: 38%;color: #55ffff;font-size: 14px;">用于验证身份</td>
</tr>
<tr>
<td style="width: 38%;"align="right"><span style="color: red">*</span>性别</td>
<td style="width: 24%;"align="center">
<input type="radio" name="sex"id="nan"/><label for="nan">男</label>
<input type="radio" name="sex"/><label for="nan">女</label>
</td>
<td style="width: 38%;color: #55ffff;font-size: 14px;">用于验证身份</td>
</tr>
<tr>
<td style="width: 38%;"align="right"><span style="color: red">*</span>邮箱</td>
<td style="width: 24%;"align="right">
<input type="text" style="width: 160px;" placeholder="请输入正确的邮箱地址"/>
</td>
<td style="width: 38%;color: #55ffff;font-size: 14px;"><!-- 用于验证身份 --></td>
</tr>
<tr>
<td style="width: 38%;"align="right"><span style="color: red">*</span>手机号(+86)</td>
<td style="width: 24%;"align="right">
<input type="text" style="width: 160px;" placeholder="请输入正确的手机号码"/>
</td>
<td style="width: 38%;color: #55ffff;font-size: 14px;">请正确填写手机号码,稍后将向该手机号发送短信验证码</td>
</tr>
<tr>
<td style="width: 38%;"align="right"><span style="color: red">*</span>旅客类型</td>
<td style="width: 24%;"align="right">
<select name="" id=""style="width: 160px;height=60">
<option value="">成人</option>
<option value="">学生</option>
<option value="">儿童</option>
<option value="">军人</option>
</select>
</td>
</tr>
<tr>
<td style="width: 38%;"align="right"><!-- <span style="color: red">*</span>出生日期 --></td>
<td colspan="2">
<input type="checkbox"/>我已阅读并同意遵守<a href="" style="color: blue;font-size: 14px;">《中国铁路客户服务中心网站服务条款》《隐私权政策》</a>
</td>
<td style="width: 38%;color: #55ffff;font-size: 14px;"><!-- 用于验证身份 --></td>
</tr>
<tr height="100px">
<td style="width: 38%;"align="right"><!-- <span style="color: red">*</span>证件有效截至日期 --></td>
<td colspan="2">
<button style="background-color: #55ffff;">下一步</button>
</td>
<td style="width: 38%;color: #55ffff;font-size: 14px;"><!-- 用于验证身份 --></td>
</tr>
</table>
</td>
</tr>
</table>
</body>
</html>
效果图(颜色随意):






















 529
529

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








