选择编译器
首先我们需要一款适合的编译器,这里推荐使用Hbuider X(当然使用VS code也欧克)
下载地址:
https://www.dcloud.io/hbuilderx.html
创建项目
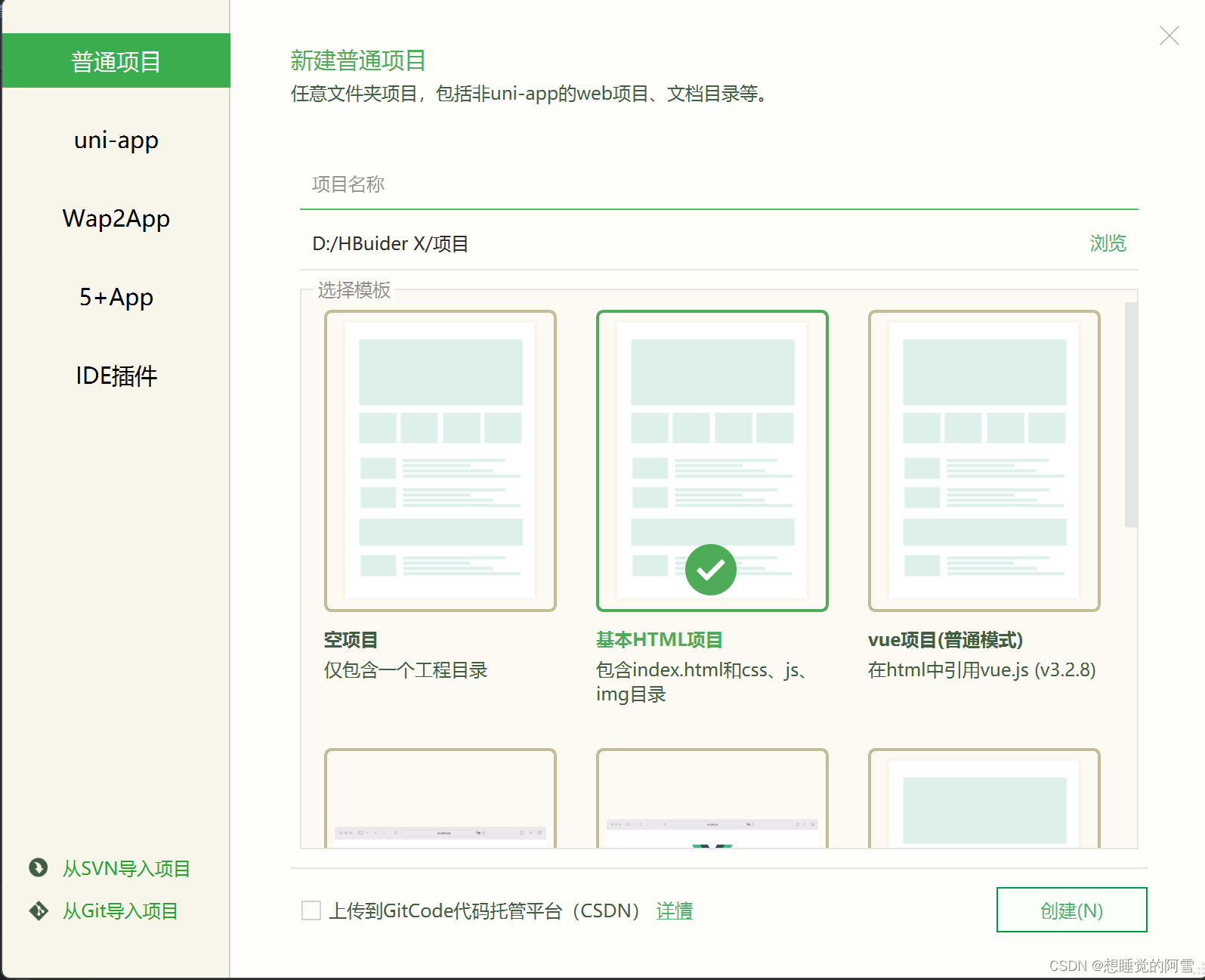
下载安装好后,在编译器中创建属于我们的第一个文件吧


这里注意要选择基本HTML项目,然后输入项目名称点击创建即可。
一些基础知识(直接ctrl+c后v)
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<h1>H1标签</h1>
<h2>H2标签</h2>
<h3>H3标签</h3>
<h4>H4标签</h4>
<h5>H5标签</h5>
<h6>H6标签</h6>
<!-- 一个段落对应一个P标签,独占一行,默认上下有间距,不能嵌套使用-->
<p>CSS(Cascading Style Sheets)层叠样式表,主要用于控制网页中的养生显示。
一般css样式是作用在标签上,控制标签的显示样式。</p>
<p>层叠:css样式可以在多个地方书写,可以在标签上添加style属性添加css样式代码、style标签中书写的、外部Css文件中书写css代码,层叠在一起,
最终形成一套css样式作用标签上。相同的css属性只能作用一个,不同的可直接作用</p>
<!--存放简单文本或是提示信息,可以同行显示-->
<span>span1</span>
<span>span2</span>
<!--同行显示信息,有一些特殊的用法-->
<label>label1</label>
<label>label2</label>
<b>粗体</b>
<strong>粗体</strong>
<br >
<i>斜体1</i>
<em>斜体2</em>
<!-- 分割线标签,单标签 -->
<hr />
<!--img:用来链接图片,在网页中显示图片
src:设置目标图片文件的路径:
绝对路径:指的是目标图片文件在目录下的具体位置在开发的时候,一般指以http或https开头的网路路径,获取是磁盘盘符路径-->
相对路径:以某个文件为参考找到目标图片文件的路径:在开发中,以当前文件出发找到目标图片文件的位置
alt:当图片加载失败显示的提示信息
title:当图片加载成功,鼠标移入图片显示的提示信息
width:设置图片宽度
height:设置图片高度-->
<img src="img/图片名.图片类型(如:jpg,png等)"alt="加载失败..."title="如:白云" width="500" height="700"/>
</body>
</html>





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








