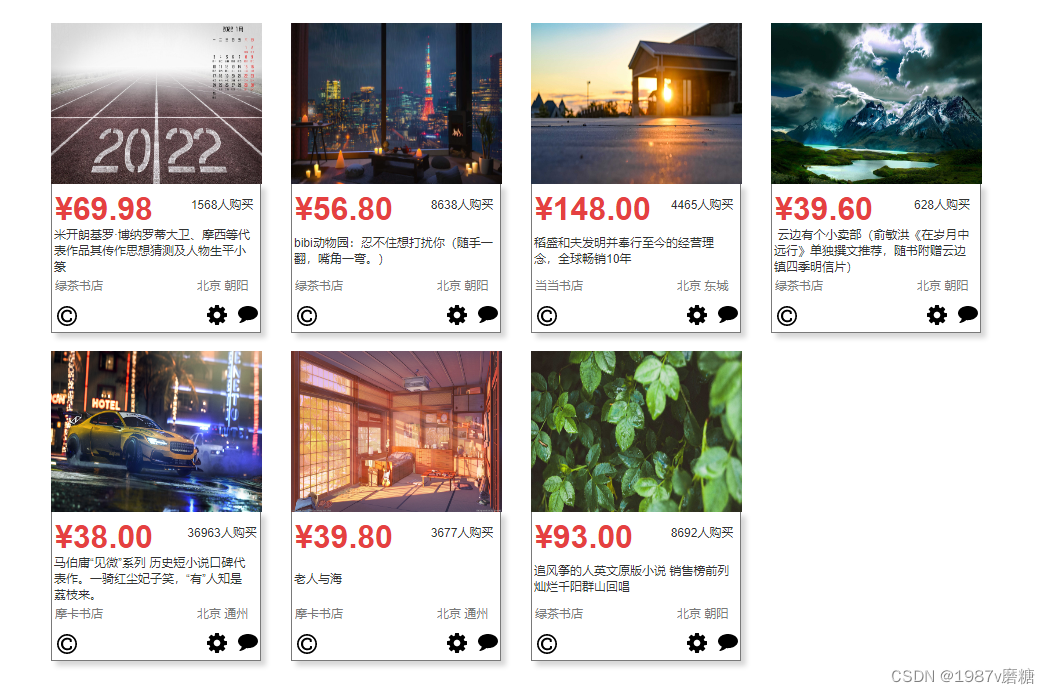
作品展示:

中继器:
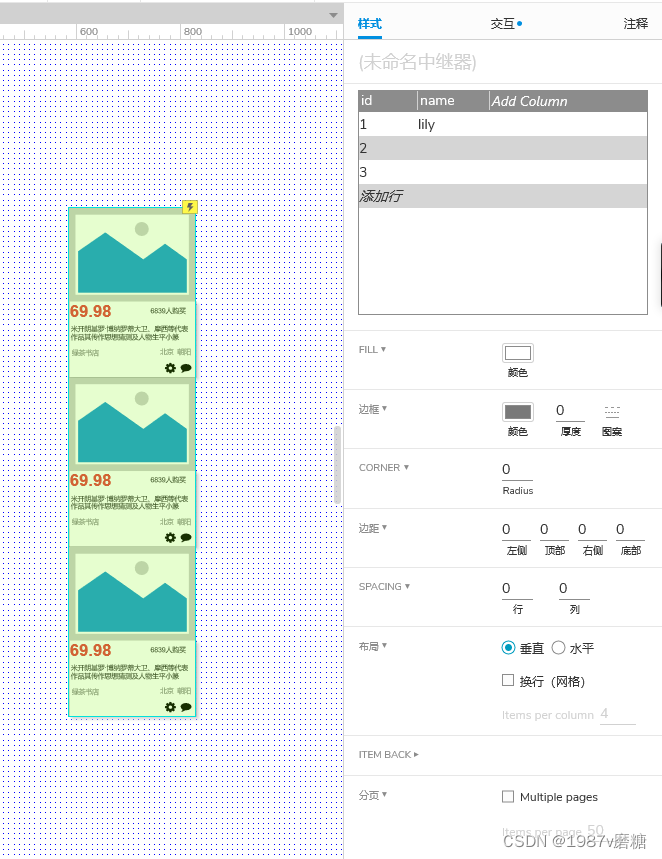
1.再空白页上拉入一个中继器,然后双击该中继器,进入设置页面

2.使用图片、一级标题、矩形等基础工具完善这个页面

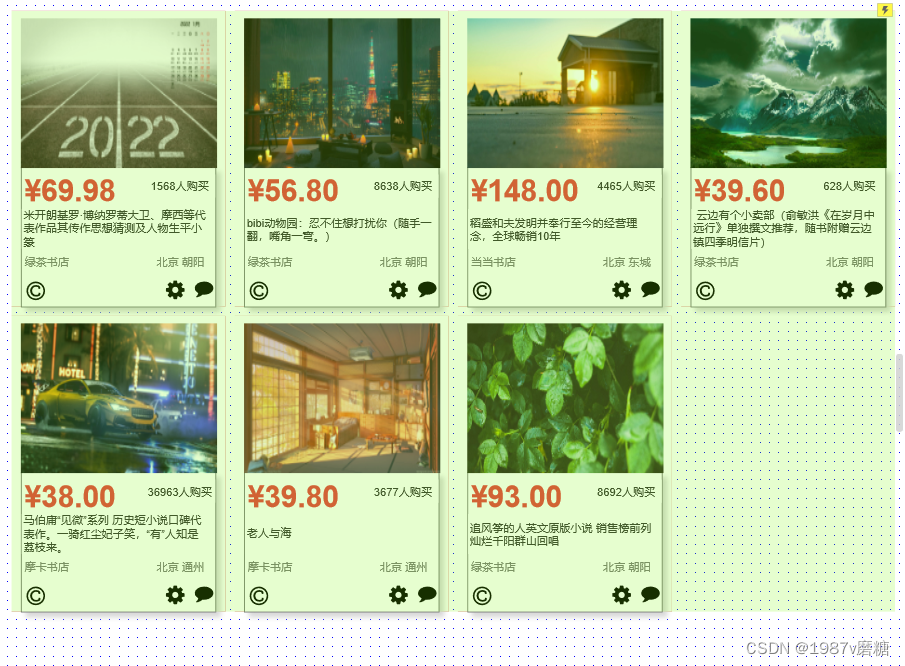
3.退出编辑页面,发现布局呈现纵图,再样式中,找到布局,选择水平和换行两种模式

4.SPACING为间距,更改间距与布局模式

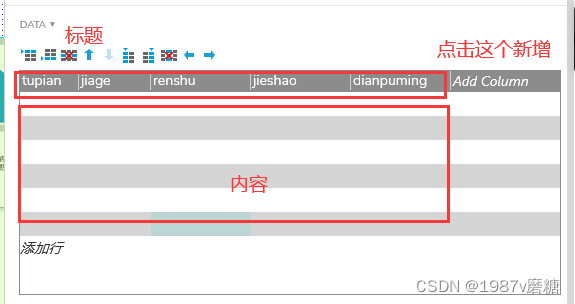
5.在样式处,表格的地方增加几行,增加完的样子如图二


6.此时单击中继器的样式,然后在样式处找到DATA,将中继器中的内容输入到这个表中
注:中继器的标题栏不支持输入中文

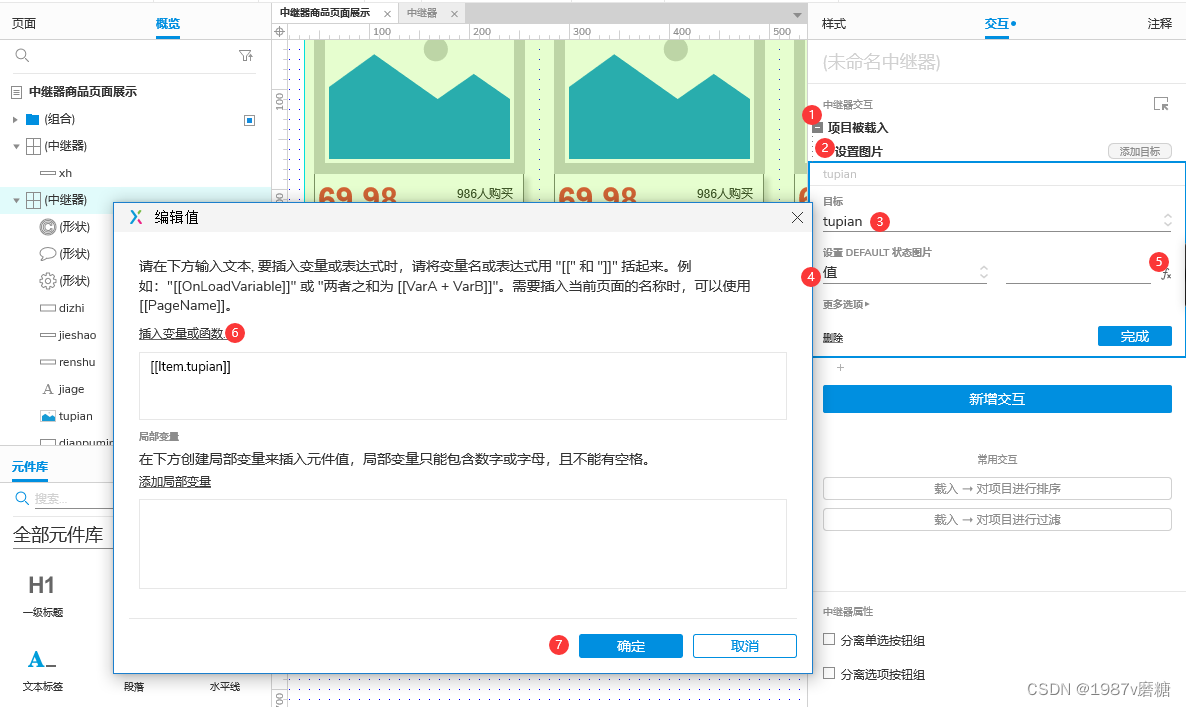
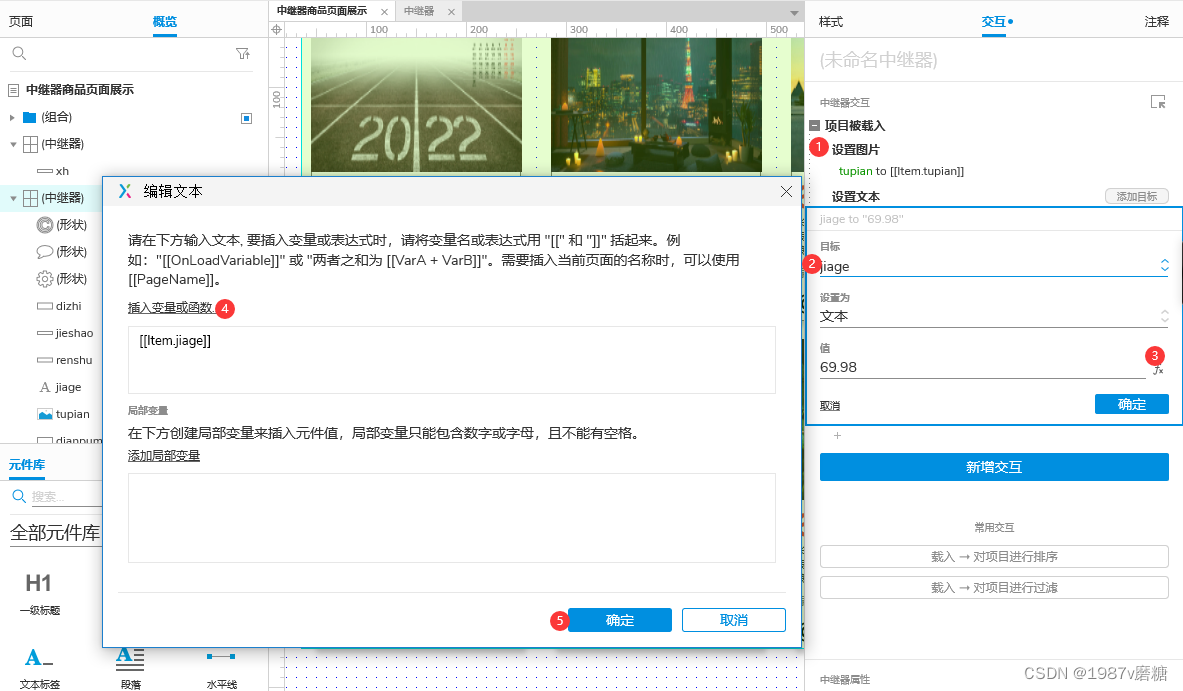
7.当输入完所有的内容后,需要再次设置交互,双击中继器,然后进入到中继器页面。
然后选择交互,单击新增交互,选择‘项目被载入’,再选择‘设置文本’、‘设置图片’,具体设置哪个需要根据内容来搞.
设置图片

设置文本

8.设置完所有内容的交互后,交互界面此时呈现这个样子,此刻不需要预览也能看到想要展示的内容了






















 2247
2247











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








