
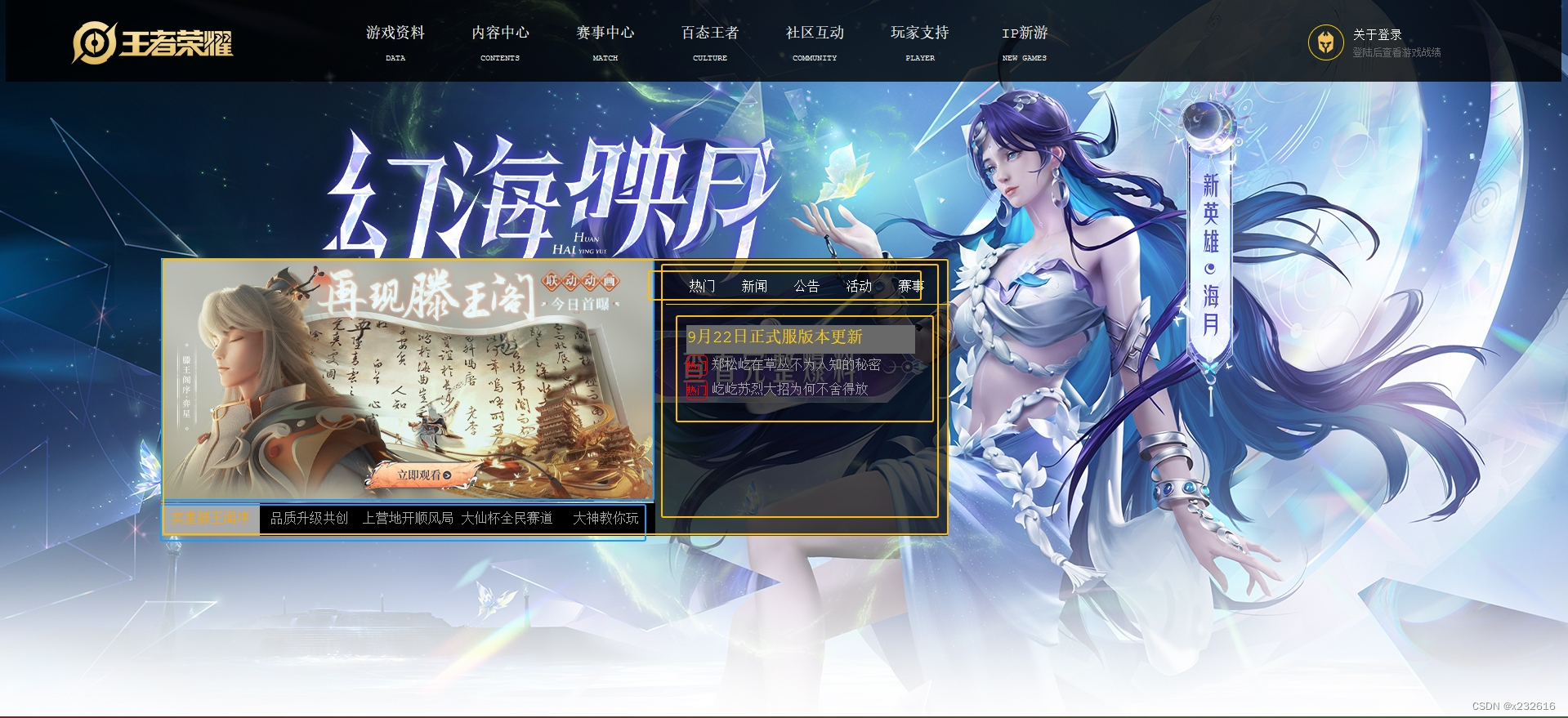
核心分为轮播图、公告、下载
轮播图中包括banner(图片)和ttle(标题) 他们同时利用无序列表
核心(需要给定位、图片不重复、宽度、左边距、距离顶部)
轮播图中(需要给宽度、高度、左浮动)
图片需要宽度、高度
图片存放区域需要做防止盒子溢出
标题:需要宽、高
Ul无序列表需要宽、高、弹性布局(display:flex)、左外边距、上外边距
Li需要去掉列表风格也就是点(list-style:none;)、居中对齐、字体颜色、平分它的宽度(flex:1;)、
Li里面的on需要背景颜色、颜色
随后利用js引入函数
公告部分:包括 标题(弹性布局、字体、HD)、标题所属内容(无序列表、bd、颜色、)
/* 超出隐藏 */
overflow: hidden;
/* 超出部分用三个点 */
text-overflow: ellipsis;
/* 超出部分不换行 */
white-space: nowrap;
<!-- 鼠标移到哪,哪就是hd;bd是整个主体 -->





















 397
397

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








