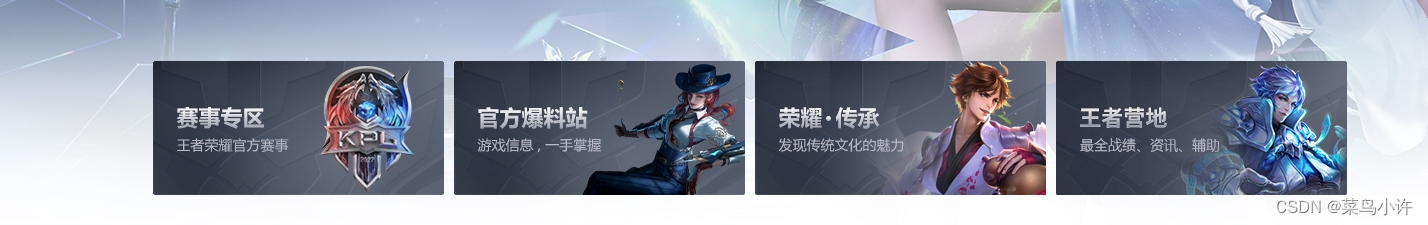
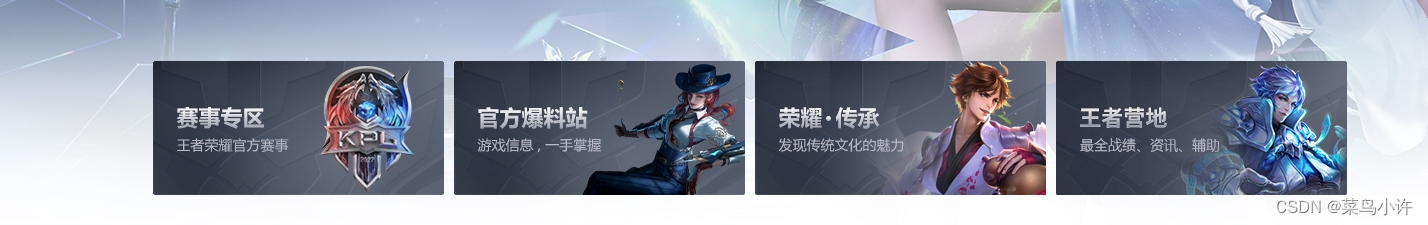
专区主要是用到了弹性布局将四张图片进行平铺

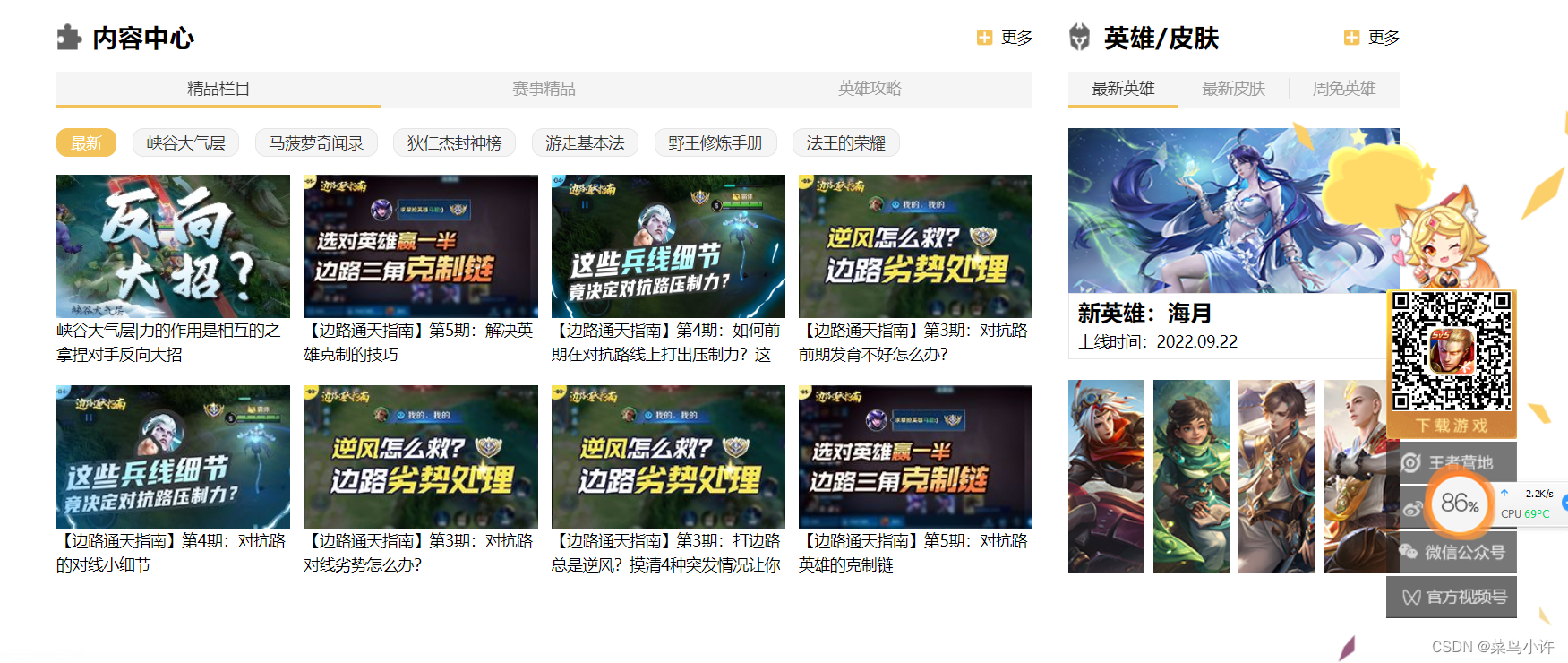
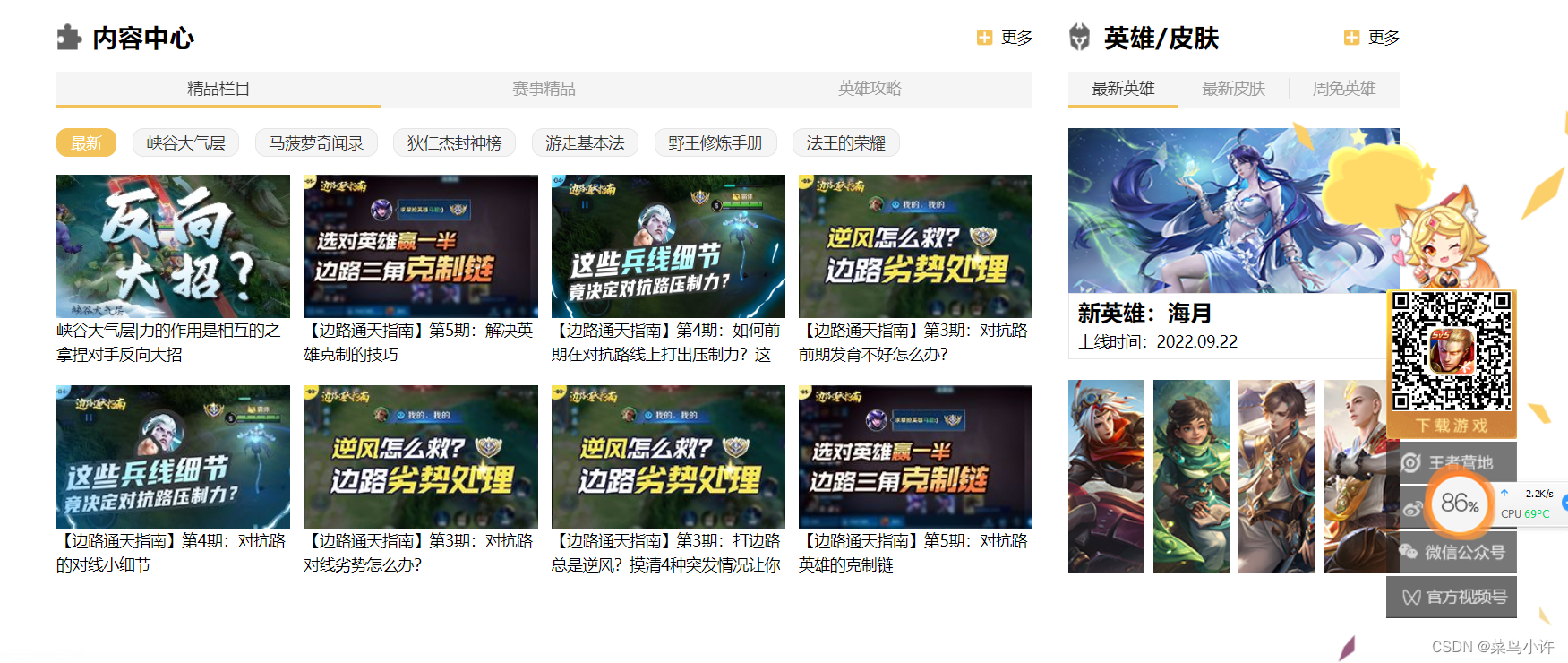
内容区分左右两部分,左部分最上方分为两部分,用到了左右浮动
然后是三个大标题都用到了无序列表中的弹性布局,一排小标题,和大标题也一样都是用到了弹性布局,下面的图片加文字,他里面用到了两个无序列表。
页脚先添加一个背景,在最上面添加了一张图片,然后是用hr加了一条下划线
还用到了无序列表中的超出换行
专区主要是用到了弹性布局将四张图片进行平铺

内容区分左右两部分,左部分最上方分为两部分,用到了左右浮动
然后是三个大标题都用到了无序列表中的弹性布局,一排小标题,和大标题也一样都是用到了弹性布局,下面的图片加文字,他里面用到了两个无序列表。
页脚先添加一个背景,在最上面添加了一张图片,然后是用hr加了一条下划线
还用到了无序列表中的超出换行
 376
376
 345
345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


