html5的基本知识小结
之前或多或少也接触过一点html,但是没有系统的去学习,只是照葫芦画瓢的改改拿过来用,现在想从一些基础的在往回来看看,学习学习html5,说不准以后就能用的上
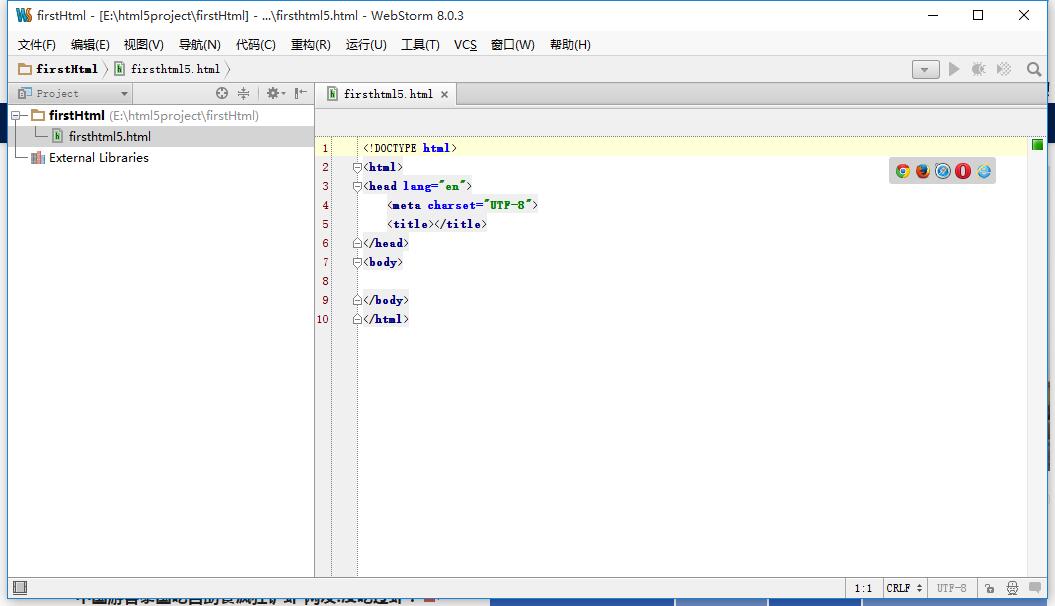
- html5编辑器WebStorm
- html5新增标签
- 标签的介绍和使用
- 示例
WebStrom
WebStorm 是jetbrains公司旗下一款JavaScript 开发工具。被广大中国JS开发者誉为“Web前端开发神器”、“最强大的HTML5编辑器”、“最智能的JavaScript IDE”等。与IntelliJ IDEA同源,继承了IntelliJ IDEA强大的JS部分的功能
WebStorm8破解版安装及注册步骤
先去百度上下载一个带破解和中文预言的安装包
运行WebStorm-8.0.3.exe进行程序安装,安装完毕后运行软件,选择使用注册码注册,运行keygen.exe,在Application中选择WebStorm,在User Name填写任意字母,然后点击按钮Generate即可生成注册码Key,点击Copy复制注册码,然后回到WebStorm注册界面粘贴进去选择ok即可。
汉化包使用方法
WebStorm的语言文件是C:\Program Files\JetBrains\WebStorm 8.0.3\lib下的resources_en.jar,将resources_en.jar复制粘贴到此文件夹覆盖同名文件即可。
html5部分新增标签
article
article标签定义外部的内容(结构元素)
<article>
<header>
<h1>I am article</h1>
</header>
<p>
<b>article</b>是一个独立的区域
</p>
</artcle>section
section标签定义文档中的节(section,区段)。比如章节,页眉,页脚或文档中的其他部分(结构元素)
<section>
<h2>这里是section的示例</h2>
<article>
<header>
<h3>section</h3>
<p>
section示例
</p>
</header>
<p>
section是这样使用的
</p>
</article>
</section>aside
aside定义页面内容之外的内容。 aside的内容与article的内容相关。(结构元素)
<article>
<h1>aside </h1>
<p>什么是aside</p>
<aside>
<h2>名词解释</h2>
<dl>
<dt>aside</dt>
<dd>这样的就是一个asdie</dd>
</dl>
</aside>
</article>nav
nav定义导航链接,翻页
<h1>nav的使用方法</h1>
<nav>
<ul>
<li>
<a href="article元素.html">artcle</a>
</li>
<li>
<a href="aside元素.html">aside</a>
</li>
</ul>
</nav>header
header定义 section 或 page 的页眉(介绍信息)
<header>
<h1>欢迎来到首标题</h1>
<p>这个就是我们的header</p>
</header>hgroup
hgroup标签用于对网页或区段(section)的标题进行组合。
<hgroup>
<h1>html5标签</h1>
<h2>html5标签的说明</h2>
</hgroup>time
time定义一个日期/时间 (内联元素 )
<article>
<header>
<p1>时间</p1>
<p><time datetime="2016-03-19">2016年3月19</time></p>
<p><time datetime="2016-03-19">3月19</time></p>
<p><time datetime="2016-03-19">今天的时间</time></p>
<p><time datetime="2016-03-19T21:00">2016年3月19晚上9点</time></p>
<p><time datetime="2016-03-19T21:00Z">UTC标准时间2016年3月19晚上9点</time></p>
<p><time datetime="2016-03-19T21:00+8:00">中国时间2016年3月19晚上9点</time></p>
</header>
</article>footer
footer定义 section 或 page 的页脚
<footer>
<p><small>该版权归渐渐所有</small></p>
</footer>address
address 标签定义文档或文章的作者/拥有者的联系信息。
如果 address 元素位于 body元素内,则它表示文档联系信息。
如果 address元素位于 article 元素内,则它表示文章的联系信息。
address 元素中的文本通常呈现为斜体。大多数浏览器会在 address 元素前后添加折行。
<address>
<a href="/" title="渐渐">渐渐</a>
<a href="/" title="失乐园">失乐园</a>
</address>实例
通过了解html5一部分新标签,那就把这些标签都用到写一个小实例,巩固一下,增强记忆
效果如下:
<!DOCTYPE html>
<html>
<head lang="en">
<meta charset="UTF-8">
<title></title>
<style>
*{
margin:0;
padding: 0;
}
body{
text-align:center;
}
a{
color:#f50;
text-decoration: none;
}
hgroup{
margin-bottom:10px;
}
nav{
background:#ff6600;
height:48px;
}
nav li{
float:left;
background:#000000;
border-radius:5px;
padding: 5px 10px;
margin: 10px;
list-style-type: none;
}
article{
position:relative;
background: #B0E0E6;
}
article header p{
font-size: x-small;
}
footer{
text-align:center;
color:#000000;
position:fixed;
bottom:0;
width:100%;
background-color:#ff5500;
}
footer a{
font-family: 微软雅黑;
text-decoration:none;
margin: 0;
color:#000000;
positon:fixed;
bottom:0;
width:100%;
}
</style>
</head>
<body>
<header>
<hgroup>
<h1>html5新标签测试</h1>
<a href="/">手机版</a>
<a href="/">PC版</a>
</hgroup>
<nav>
<ul>
<li>
<a href="/">主页</a>
</li>
<li>
<a href="/">个人介绍</a>
</li>
<li>
<a href="/">文章目录</a>
</li>
</ul>
</nav>
</header>
<article>
<header>
<h1>这是我的第一篇文章</h1>
<p>创建时间:<time pubdate="pubdate">2016年3月20日0点30分</time></p>
</header>
<p>
通过对html5新标签的简单学习,熟悉了这样标签的基本使用方法,以后还需继续强化,不断练习。</b>
</p>
<footer>
<address><small>
<a href="/" title="渐渐">渐渐</a>
<a href="/" title="失乐园"></a>
失乐园24号
</small></address>
<p><small>该版权归渐渐所有</small></p>
</footer>
</article>
</body>
</html>结束语
第一次结合看的视频教程学习html5的标签,尝试着自己动手写个页面,还是有很多不懂的地方,再接再厉吧,一点点熟悉,有不足之处还请见谅。
























 621
621

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








