组件是应用程序的基本构建块。 PyQt5有各种各样的组件件,包括按钮,复选框,滑块或列表框。在本教程的这一节中,我们将描述几个有用的组件:QCheckBox,ToggleButton,QSlider,QProgressBar和QCalendarWidget。
QCheckBox
QCheckBox是一个具有两个状态的组件:打开和关闭。它是一个带有标签的盒子。 复选框通常用于表示应用程序中可以启用或禁用的功能。
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
ZetCode PyQt5 tutorial
In this example, a QCheckBox widget
is used to toggle the title of a window.
author: Jan Bodnar
website: zetcode.com
last edited: January 2015
"""
import sys
from PyQt5.QtWidgets import QWidget, QCheckBox, QApplication
from PyQt5.QtCore import Qt
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
cb = QCheckBox('Show title', self)
cb.move(20, 20)
cb.toggle()
cb.stateChanged.connect(self.changeTitle)
self.setGeometry(300, 300, 250, 150)
self.setWindowTitle('QCheckBox')
self.show()
def changeTitle(self, state):
if state == Qt.Checked:
self.setWindowTitle('QCheckBox')
else:
self.setWindowTitle('')
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())
在我们的示例中,我们将创建一个复选框来切换窗口标题。
cb = QCheckBox('Show title', self)
cb.toggle()
cb.stateChanged.connect(self.changeTitle)
def changeTitle(self, state):
if state == Qt.Checked:
self.setWindowTitle('QCheckBox')
else:
self.setWindowTitle('')
组件的状态被给予状态变量中的changeTitle()方法。 如果小部件被选中,我们设置窗口的标题。 否则,我们为标题栏设置一个空字符串。
Toggle button
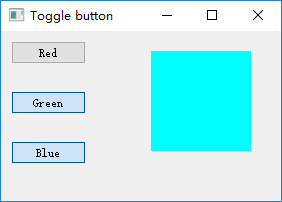
切换按钮是特殊模式下的QPushButton。 它是一个具有两种状态的按钮:按下和未按下。 我们通过点击它们在这两个状态之间切换。 有些情况下,此功能适合。
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
ZetCode PyQt5 tutorial
In this example, we create three toggle buttons.
They will control the background color of a
QFrame.
Author: Jan Bodnar
Website: zetcode.com
Last edited: November 2016
"""
import sys
from PyQt5.QtWidgets import (QWidget, QPushButton,
QFrame, QApplication)
from PyQt5.QtGui import QColor
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.col = QColor(0, 0, 0)
redb = QPushButton('Red', self)
redb.setCheckable(True)
redb.move(10, 10)
redb.clicked[bool].connect(self.setColor)
greenb = QPushButton('Green', self)
greenb.setCheckable(True)
greenb.move(10, 60)
greenb.clicked[bool].connect(self.setColor)
blueb = QPushButton('Blue', self)
blueb.setCheckable(True)
blueb.move(10, 110)
blueb.clicked[bool].connect(self.setColor)
self.square = QFrame(self)
self.square.setGeometry(150, 20, 100, 100)
self.square.setStyleSheet("QWidget { background-color: %s }" %
self.col.name())
self.setGeometry(300, 300, 280, 170)
self.setWindowTitle('Toggle button')
self.show()
def setColor(self, pressed):
source = self.sender()
if pressed:
val = 255
else: val = 0
if source.text() == "Red":
self.col.setRed(val)
elif source.text() == "Green":
self.col.setGreen(val)
else:
self.col.setBlue(val)
self.square.setStyleSheet("QFrame { background-color: %s }" %
self.col.name())
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())self.col = QColor(0, 0, 0)
初始值为黑色。
redb = QPushButton('Red', self)
redb.setCheckable(True)
redb.move(10, 10)
redb.clicked[bool].connect(self.setColor)
source = self.sender()
if source.text() == "Red":
self.col.setRed(val)self.square.setStyleSheet("QFrame { background-color: %s }" %
self.col.name()) QSlider
QSlider是一个具有简单手柄的组件。 此手柄可以来回拉动。这样我们为特定任务选择一个值。 有时使用滑块比输入数字或使用旋转框更自然。
在我们的示例中,我们将显示一个滑块和一个标签。标签将显示图像。 滑块将控制标签。
#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
ZetCode PyQt5 tutorial
This example shows a QSlider widget.
author: Jan Bodnar
website: zetcode.com
last edited: January 2015
"""
import sys
from PyQt5.QtWidgets import (QWidget, QSlider,
QLabel, QApplication)
from PyQt5.QtCore import Qt
from PyQt5.QtGui import QPixmap
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
sld = QSlider(Qt.Horizontal, self)
sld.setFocusPolicy(Qt.NoFocus)
sld.setGeometry(30, 40, 100, 30)
sld.valueChanged[int].connect(self.changeValue)
self.label = QLabel(self)
self.label.setPixmap(QPixmap('mute.png'))
self.label.setGeometry(160, 40, 80, 30)
self.setGeometry(300, 300, 280, 170)
self.setWindowTitle('QSlider')
self.show()
def changeValue(self, value):
if value == 0:
self.label.setPixmap(QPixmap('mute.png'))
elif value > 0 and value <= 30:
self.label.setPixmap(QPixmap('min.png'))
elif value > 30 and value < 80:
self.label.setPixmap(QPixmap('med.png'))
else:
self.label.setPixmap(QPixmap('max.png'))
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_()) 在我们的示例中,我们模拟音量控制。通过拖动滑块的手柄,我们更改标签上的图像。
sld = QSlider(Qt.Horizontal, self)
这里我们创建一个水平QSlider。
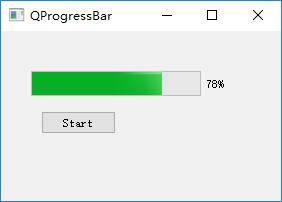
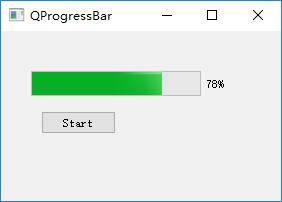
在我们的示例中,我们有一个水平进度条和一个按钮,按钮启动和停止进度条。
每个QObject及其子类都有一个timerEvent()事件处理程序。为了对定时器事件做出反应,我们重新实现了事件处理程序。
在doAction()方法内,我们启动和停止计时器。

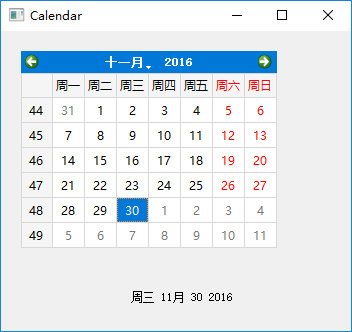
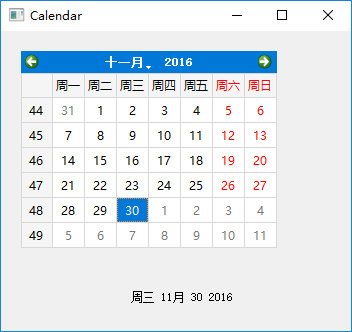
该示例具有日历组件和标签组件。 当前选择的日期显示在标签组件中。

本节,我们学习了几个组件。
self.label = QLabel(self)
self.label.setPixmap(QPixmap('mute.png'))sld.valueChanged[int].connect(self.changeValue)def changeValue(self, value):
if value == 0:
self.label.setPixmap(QPixmap('mute.png'))
elif value > 0 and value <= 30:
self.label.setPixmap(QPixmap('min.png'))
elif value > 30 and value < 80:
self.label.setPixmap(QPixmap('med.png'))
else:
self.label.setPixmap(QPixmap('max.png'))
QProgressBar
进度条是当我们处理冗长任务时使用的一个组件。它是动画的,以便用户知道任务正在进行。 QProgressBar窗口小部件提供了一个水平或垂直的进度条在PyQt5工具包。程序员可以设置进度条的最小和最大值。 默认值为0和99。#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
ZetCode PyQt5 tutorial
This example shows a QProgressBar widget.
author: Jan Bodnar
website: zetcode.com
last edited: January 2015
"""
import sys
from PyQt5.QtWidgets import (QWidget, QProgressBar,
QPushButton, QApplication)
from PyQt5.QtCore import QBasicTimer
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
self.pbar = QProgressBar(self)
self.pbar.setGeometry(30, 40, 200, 25)
self.btn = QPushButton('Start', self)
self.btn.move(40, 80)
self.btn.clicked.connect(self.doAction)
self.timer = QBasicTimer()
self.step = 0
self.setGeometry(300, 300, 280, 170)
self.setWindowTitle('QProgressBar')
self.show()
def timerEvent(self, e):
if self.step >= 100:
self.timer.stop()
self.btn.setText('Finished')
return
self.step = self.step + 1
self.pbar.setValue(self.step)
def doAction(self):
if self.timer.isActive():
self.timer.stop()
self.btn.setText('Start')
else:
self.timer.start(100, self)
self.btn.setText('Stop')
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())在我们的示例中,我们有一个水平进度条和一个按钮,按钮启动和停止进度条。
self.pbar = QProgressBar(self)self.timer = QBasicTimer()self.timer.start(100, self)
为了启动一个定时器事件,我们调用它的start()方法。此方法有两个参数:超时和将接收事件的对象。
def timerEvent(self, e):
if self.step >= 100:
self.timer.stop()
self.btn.setText('Finished')
return
self.step = self.step + 1
self.pbar.setValue(self.step)每个QObject及其子类都有一个timerEvent()事件处理程序。为了对定时器事件做出反应,我们重新实现了事件处理程序。
def doAction(self):
if self.timer.isActive():
self.timer.stop()
self.btn.setText('Start')
else:
self.timer.start(100, self)
self.btn.setText('Stop')在doAction()方法内,我们启动和停止计时器。

QCalendarWidget
QCalendarWidget提供基于月度的日历组件。它允许用户以简单直观的方式选择日期。#!/usr/bin/python3
# -*- coding: utf-8 -*-
"""
ZetCode PyQt5 tutorial
This example shows a QCalendarWidget widget.
author: Jan Bodnar
website: zetcode.com
last edited: January 2015
"""
import sys
from PyQt5.QtWidgets import (QWidget, QCalendarWidget,
QLabel, QApplication)
from PyQt5.QtCore import QDate
class Example(QWidget):
def __init__(self):
super().__init__()
self.initUI()
def initUI(self):
cal = QCalendarWidget(self)
cal.setGridVisible(True)
cal.move(20, 20)
cal.clicked[QDate].connect(self.showDate)
self.lbl = QLabel(self)
date = cal.selectedDate()
self.lbl.setText(date.toString())
self.lbl.move(130, 260)
self.setGeometry(300, 300, 350, 300)
self.setWindowTitle('Calendar')
self.show()
def showDate(self, date):
self.lbl.setText(date.toString())
if __name__ == '__main__':
app = QApplication(sys.argv)
ex = Example()
sys.exit(app.exec_())该示例具有日历组件和标签组件。 当前选择的日期显示在标签组件中。
cal = QCalendarWidget(self)cal.clicked[QDate].connect(self.showDate)def showDate(self, date):
self.lbl.setText(date.toString())
本节,我们学习了几个组件。

























 1032
1032











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








