UI图:

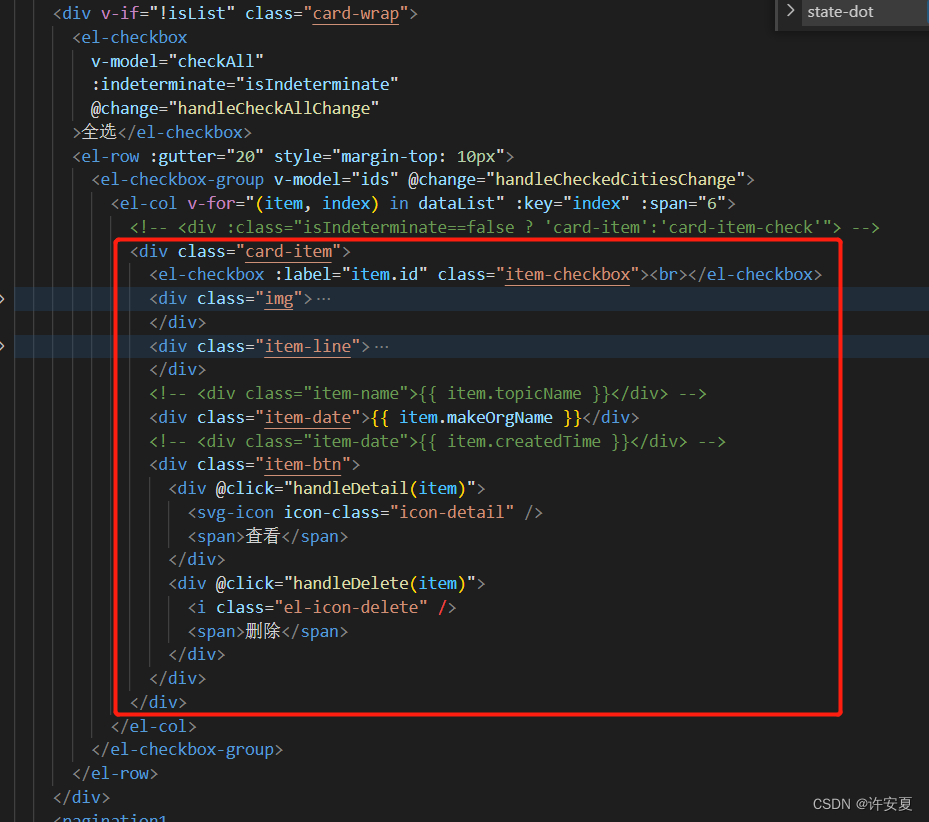
代码结构:

要用到的样式:
.card-item {
height: 390px;
background: url('../../../../assets/images/consulation/tactical-map.png') no-repeat left center;
background-size: 100% 100%;
background-color: transparent !important;
margin-bottom: 30px;
position: relative;
padding:5px;
}
.card-item-check{
height: 390px;
background: url('../../../../assets/images/consulation/tactical-map.png') no-repeat left center;
background-size: 100% 100%;
background-color: transparent !important;
border: 1px solid #3498EB;
margin-bottom: 30px;
position: relative;
padding:5px;
}解决方案一:
<div :class="item.checked ? 'card-item-check':'card-item'">
<el-checkbox :label="item.id”v-model="item.checked" class="item-checkbox"<brx</el-checkbox>
解决方案二:
<div :class="ids.includes(item.id)? 'card-item-check':'card-item'">





















 1867
1867











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










