一.初始模板flex失效
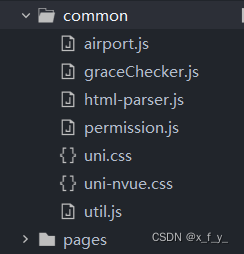
1.添加common目录,将所有样式和组件需要引入uni的包 放入
https://github.com/dcloudio/hello-uniapp/tree/master

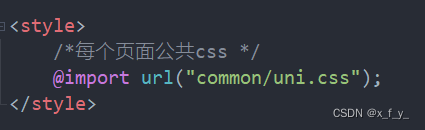
2.在APP.vue引入css

3.将uni.ttf文件放在static目录下
二、将div或图片文字居中显示
css居中-水平居中,垂直居中,上下左右居中 - 飘舟 - 博客园 (cnblogs.com)
三、更改页面背景颜色
page{
background-color: #f6f6f6;
}uni-app正确设置页面背景色_fyiloutingfengyu的博客-CSDN博客
四、上方导航栏和下方tabbar更改
在page.json里设置
{
"path" : "pages/pay/success",
"style" :
{
"navigationBarTitleText": "支付详情",
"enablePullDownRefresh": false,
"navigationBarBackgroundColor": "#00cc96",
"navigationBarTextStyle":"white" //状态栏字体颜色
}





















 1835
1835











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








