JS DataTable中导出PDF右侧列被截断的问题解决
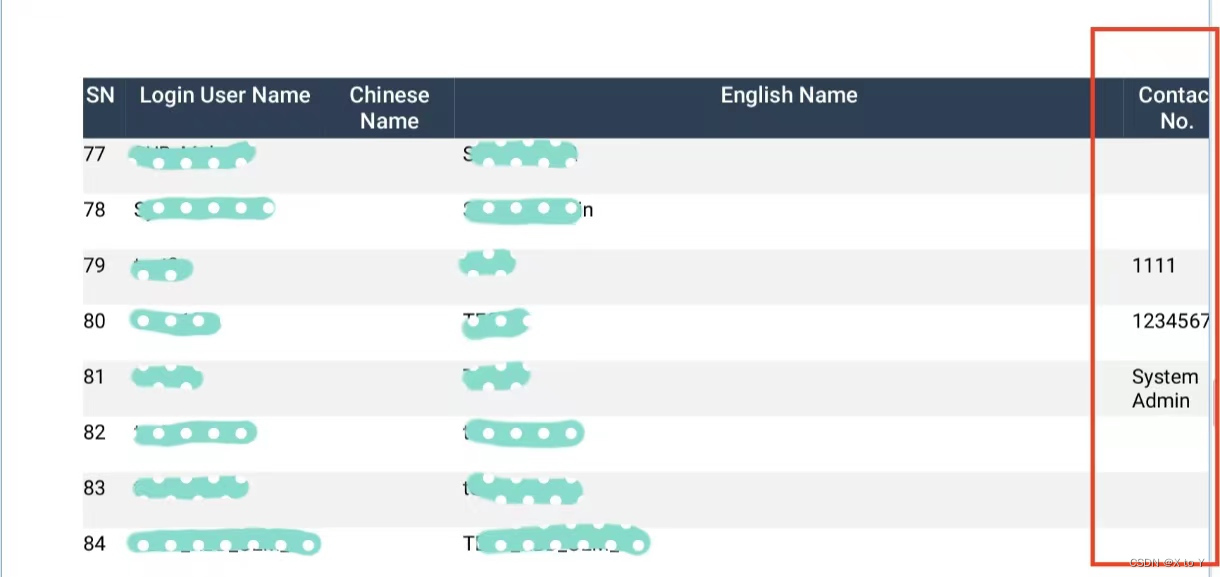
一. 问题

二. 解决办法
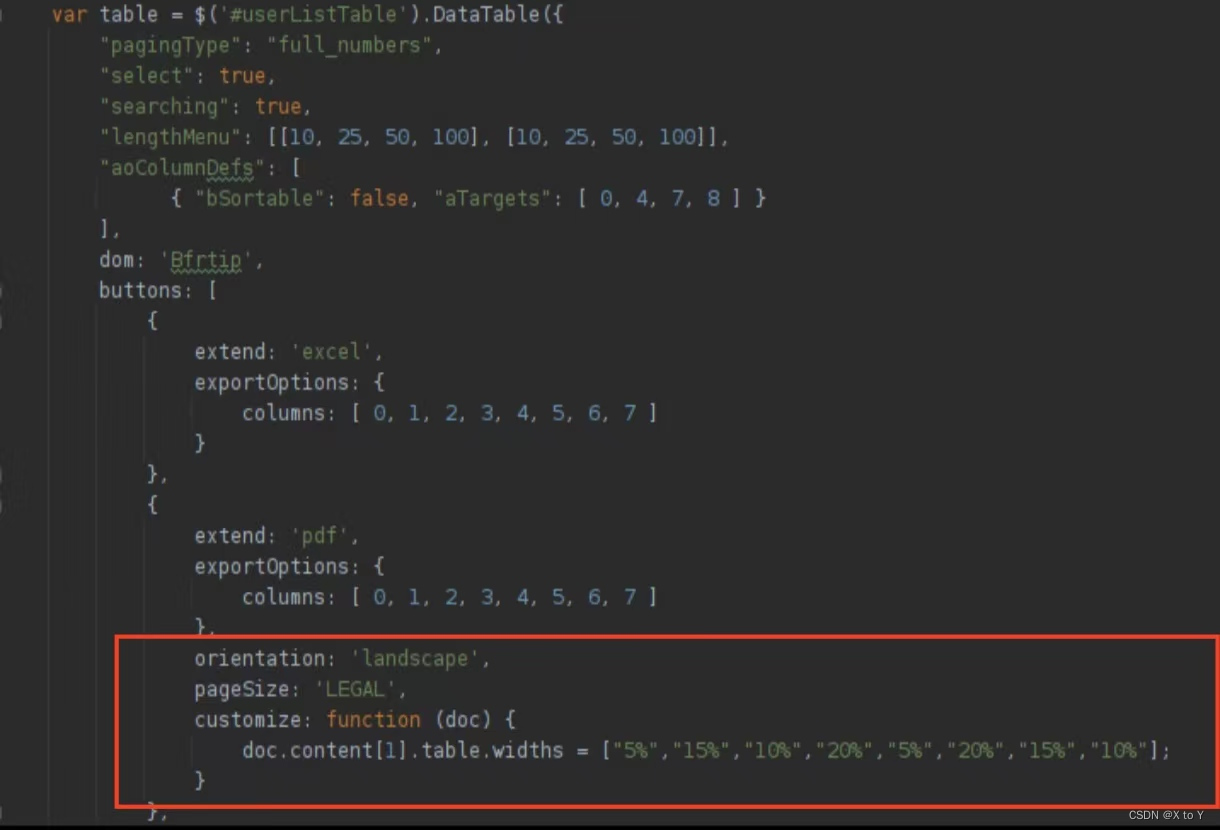
- 设置PDF大小和版型
orientation: 'landscape',
pageSize: 'LEGAL',
上述代码设置打印的PDF尺寸为LEGAL,版型为横版。
这种方法针对于,表格列较多。
DataTable导出PDF的参数介绍,可以查看官网:pdfHtml5参数介绍
- 设置每列的宽度
customize: function (doc) {
doc.content[1].table.widths = ["5%","20%","15%","25%","25%","10%"];
}
这种方法针对于,表格中内容过长导致超出栏位。
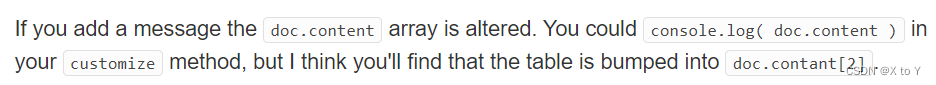
如果发生报错:Cannot set property 'widths' of undefined,将content[1]下标改为其他值试试:

三. 代码

四. 参考资料
如果上述方法仍未解决,可以看看这两篇文章,很有帮助:
DataTable导出PDF设置每列宽度
DataTable导出PDF截断列






















 4915
4915











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










