<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>baidu搜索栏</title>
<style>
.tu{
text-align: center;
}
.kuang{
text-align: center;
}
.kuang input{
height: 40px;
width: 600px;
text-align: right;
border-color: rgb(66, 143, 231);
border-radius: 10px;
}
.kuang button{
height: 35px;
background-color: rgb(12, 84, 161);
border-radius: 10px;
}
button{
color: aliceblue;
}
.a{
font-size: small;
}
.aaa{
text-align: center;
}
</style>
</head>
<body>
<div>
<div class="a">
<a>新闻</a>
<a>hao123</a>
<a>地图</a>
<a>贴吧</a>
<a>视频</a>
<a>图片</a>
<a>网盘</a>
<a>文库</a>
<a>更多</a>
</div>
<div class="">
<img src="https://www.baidu.com/?lang=zh_CN" alt="">
</div>
<div class="tu">
<img src="./img/百度.png" >
</div>
<div class="kuang">
<input type="search" name="" id="" >
<button type="button">百度一下</button>
</div>
</div>
<div class="aaa">
<img src="./img/图片.png" alt="">
</div>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>导航栏</title>
<style>
.e{
width: 900px;
height: 50px;
margin: auto;
text-align: center;
background-color: rgb(107, 106, 106);
border:1px solid black;
box-shadow: 10px 10px 8px;
border-radius: 40px;
}
span{
text-decoration: none;
font-size: 30px;
color: aliceblue;
}
</style>
</head>
<body>
<div class="e">
<span>游戏1</span>
<span>游戏2</span>
<span>游戏3</span>
<span>游戏4</span>
<span>游戏5</span>
<span>游戏6</span>
<span>游戏7</span>
<span>游戏8</span>
<span>游戏9</span>
</div>
</body>
</html>
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>教务系统登录界面</title>
<style>
body,div,dl,dt,p,dd,ul,ol,li,pre,form,fieldset,input{
padding: 0;
margin: auto;
font-family: "微软雅黑";
}
.a{
background: url(http://zswxyjw.yinghuaonline.com/znlykjdxswxy_jsxsd/framework/images/index/tpbg.gif);
height: 446px;
}
.b{
margin: auto;
width: 900px;
}
.c{
padding-left: 80px;
height: 150px;
}
.d{
background-image: url(http://zswxyjw.yinghuaonline.com/znlykjdxswxy_jsxsd/framework/images/index/bgtp.gif);
height: 280px;
position: relative;
width: 900px;
}
.dl{
width: 300px;
height: 230px;
position: absolute;
right: 60px;
top: 30px;
}
.text{
color: #181616;
font-size: 25px;
position: absolute;
top: 5px;
}
.text1{
float: left;
width: 300px;
line-height: 45px;
font-size: 20px;
color: #100f0fc7;
position: absolute;
top: 70px;
}
.text1 input{
float: right;
height: 30px;
width: 230px;
border: 1px solid #d7cece;
position: absolute;
left: 80px;
}
.dlau{
background: url(http://zswxyjw.yinghuaonline.com/znlykjdxswxy_jsxsd/framework/images/index/dlau.gif) no-repeat;
position: absolute;
left: 240px;
top: 170px;
height: 45px;
width: 45px;
font-size: 20px;
}
.dlau a{
display: block;
width: 45px;
height: 45px;
}
.dlaul{
position: absolute;
left: 260px;
top: 170px;
height: 45px;
width: 45px;
font-size: 20px;
}
.dlaul a{
background: url(http://zswxyjw.yinghuaonline.com/znlykjdxswxy_jsxsd/framework/images/index/dlau1.gif) no-repeat;
display: block;
width: 45px;
height: 45px;
}
.end{
position: absolute;
font-size: 15px;
color: #a9a6a6;
float: left;
width: 800px;
left: 85px;
top: 300px;
}
.end span{
float: right;
}
.end span a{
color: #807777;
text-decoration: none;
}
</style>
</head>
<body>
<div class="a">
<div class="b">
<div class="c">
<img style="padding-top: 80px ; margin: auto; " src="http://zswxyjw.yinghuaonline.com/znlykjdxswxy_jsxsd/framework/images/index/index_02.png"
width="500px" height="70px">
</div>
<div class="d" height="280px" width="950px">
<div class="dl">
<div class="text">用户登录</div>
<div class="text1">
<p>用户名:</p>
<input type="text" id="text1" value style="position:absolute; top:10px">
<p>密码:</p>
<input type="password" id="text2" value style="position: absolute; top: 50px; ">
<font style="display: inline; " color="blue"></font>
</div>
<div class="dlj" style="display: none;">
<input style="margin-right: 5px;" name="jzmmid" id="jzmmid" type="checkbox" value="">
</div>
<input type="submit" id="btnSubmit" class="dlau" title="点击登录" value style="border: 0px;">
<div class="dlaul" style="margin-left: 35px">
<a></a>
</div>
</div>
<div class="end">
湖南强智科技发展有限公司版权所有
<span>
<a>在线用户数: 1 人</a>
</span>
</div>
</div>
</div>
</div>
</body>
</html><!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
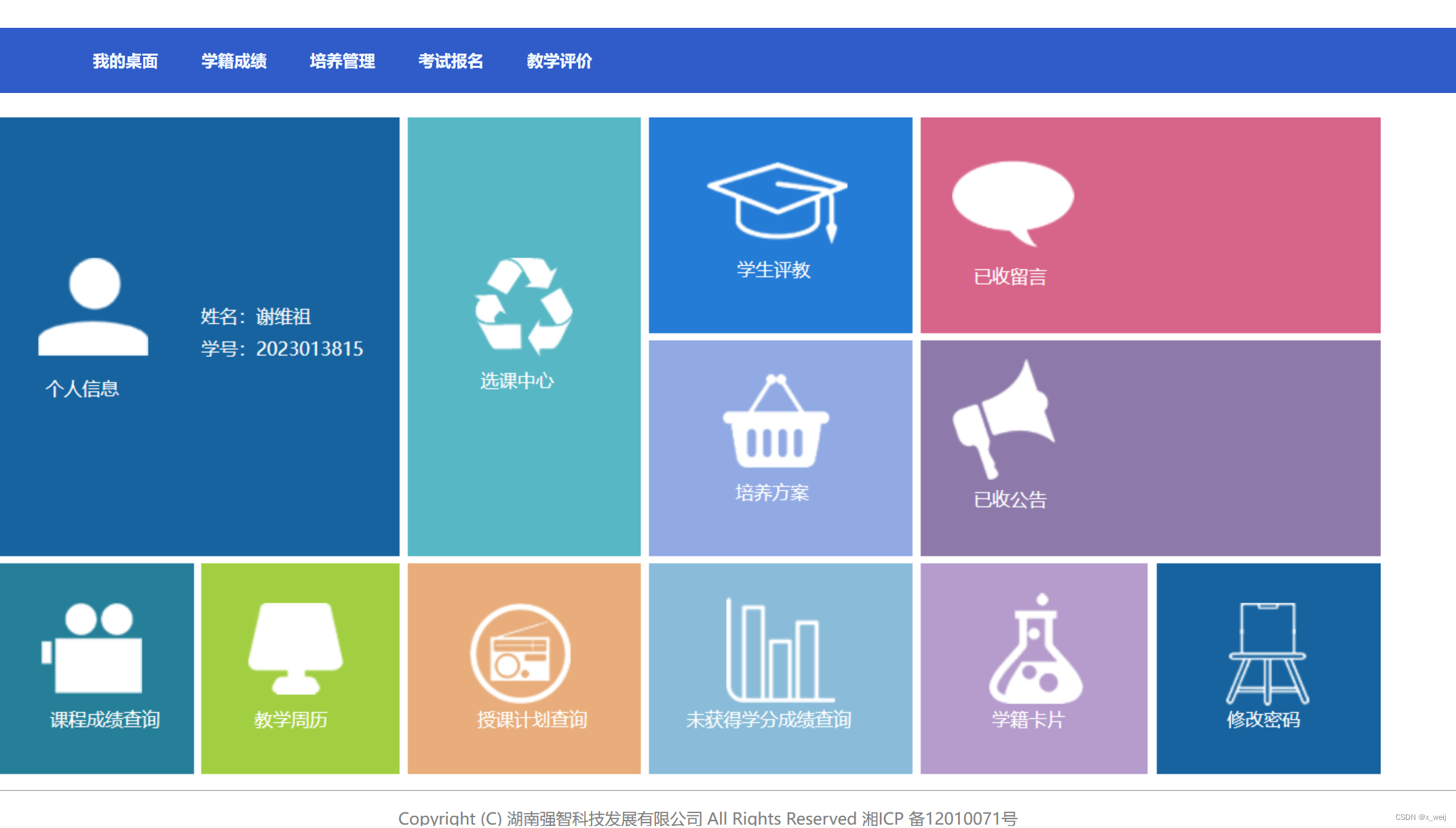
<title>教务系统主页</title>
<style>
[class]{
border-width: 0px;
border-color: black;
border-style: solid;
line-height: 4;
background-color: rgb(46, 90, 201);
}
span:hover{
background-color: rgb(65, 135, 216);
}
span{
display: inline-block;
color:aliceblue;
position: relative;
left: 100px;
}
p{
color: gray;
position: relative;
left: 400px;
}
</style>
</head>
<body>
<div id="">
<img src="http://zswxyjw.yinghuaonline.com/znlykjdxswxy_jsxsd/framework/xsMain.jsp" alt="">
</div>
<div class="">
<span><b>我的桌面</b></span>
<span><b>学籍成绩</b></span>
<span><b>培养管理</b></span>
<span><b>考试报名</b></span>
<span><b>教学评价</b></span>
</div><br>
<div id="">
<table border="0px" width="1000px" height="600px" >
<tr>
<td><img src="./img/完整版.png" alt=""></td>
</tr>
</table>
</div><hr>
<p>Copyright (C) 湖南强智科技发展有限公司 All Rights Reserved 湘ICP 备12010071号</p >
</body>
</html>























 3426
3426

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








