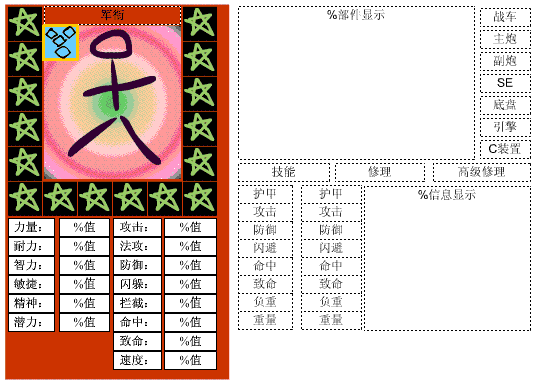
首先,在FLASH IDE里用一些元件来代替将要被布局的组件进行布局。


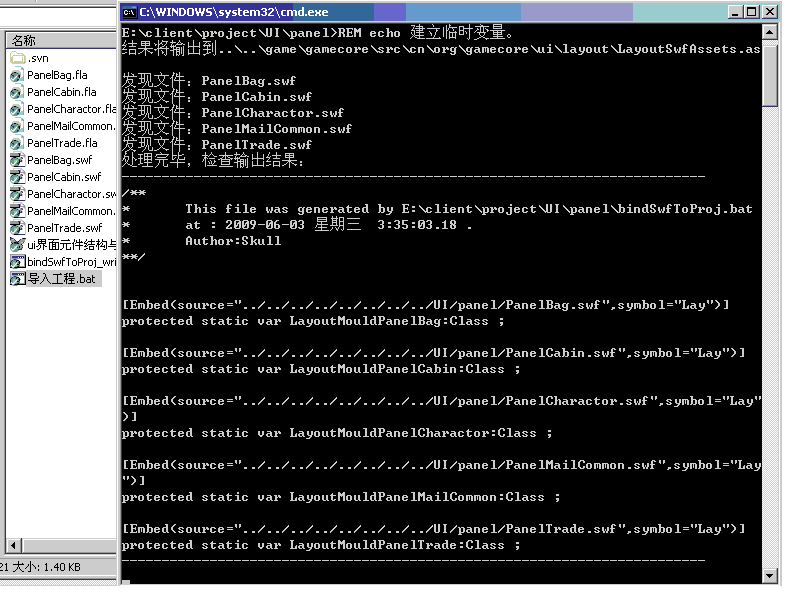
小小的使用一下元编程,自动的把刚才这些带有布局信息的元件绑定到同一个类里(它们来自不同的源文件)。

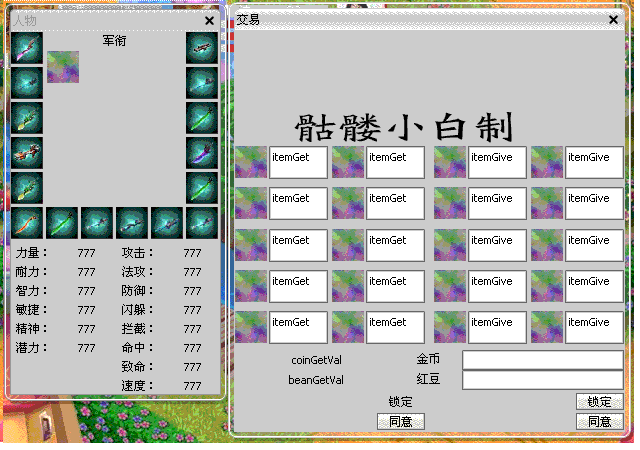
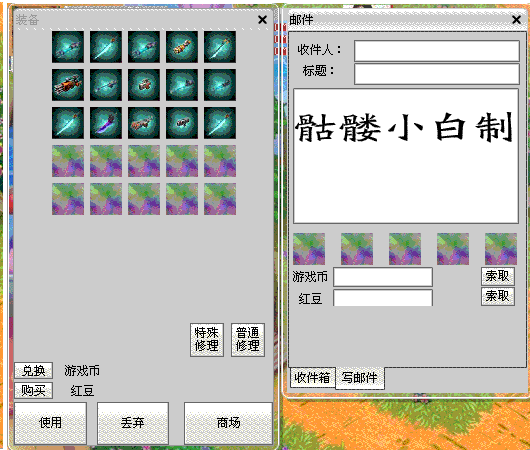
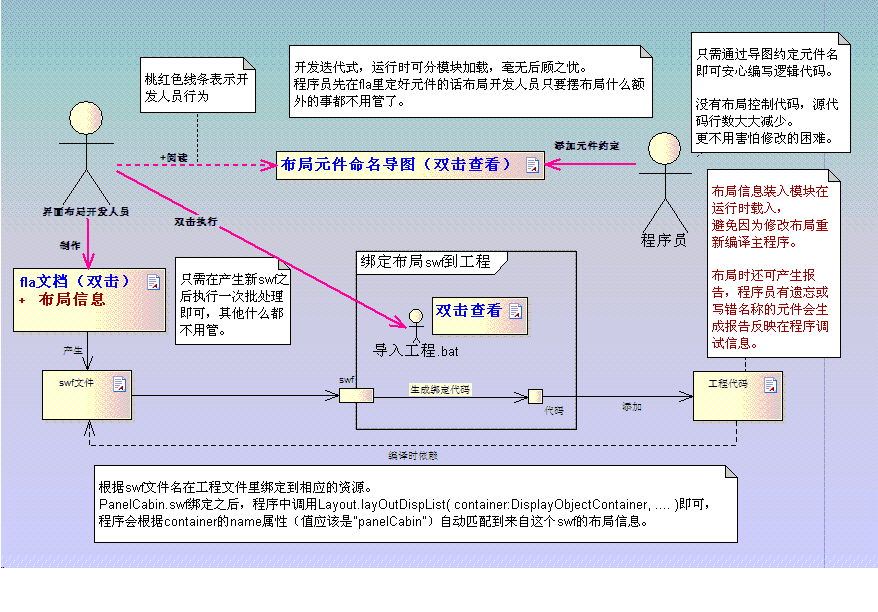
结果:


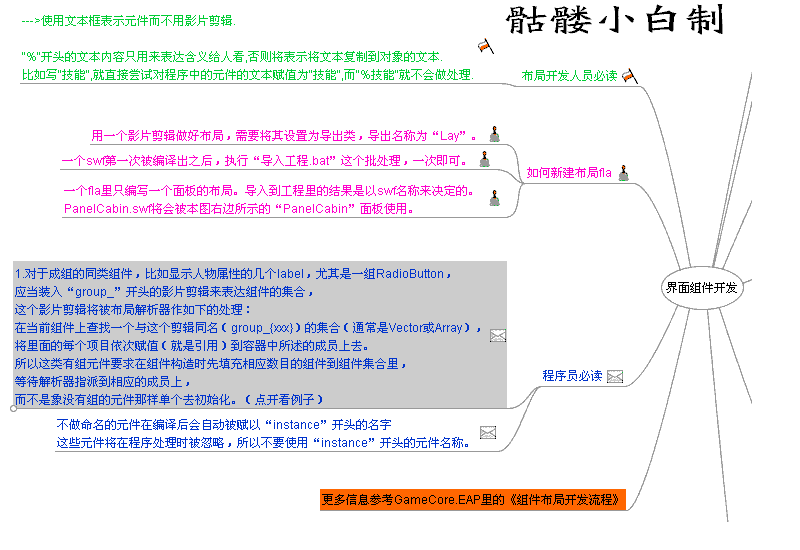
开发流程文档(部分):



以上就是我的非主流布局方法(你们可以叫我“非主流程序员”)
这样搞,程序员就不会喊“布局烦死了”,并且使程序得到了近乎极限的优化,
因为所有的布局输出容器几乎都没有了,而带有布局信息的SWF又在使用之后丢弃掉,
所以体积与内存占用都变少而且运行效率更高。
满足程序员们的优化洁癖。
“死”布局的组件我们可以这样搞,“活”的呢?就用GUI-XML解析引擎搞定喽。






















 18万+
18万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








