本篇主要介绍了一下本人正式完成的第一个Android demo应用。
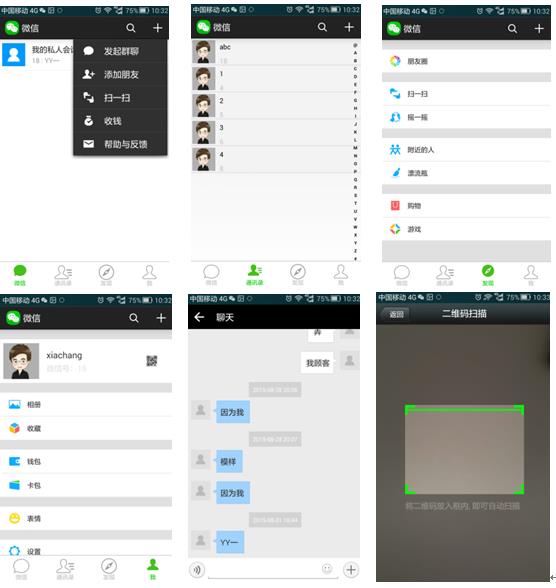
1、demo运行效果图
2、为了实现微信的体验效果,这里面用到了几个特殊的控件或者技术。
2.1 第一张图中的“+”图片点击弹出2级菜单,这个地方使用了自定义的ActionProvider,具体实现代码如下。
"+"号菜单是titlebar上的menu菜单,通过menu文件配置
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
tools:context="com.example.walletdemo.MainActivity" >
<item
android:id="@+id/action_search"
android:icon="@drawable/actionbar_search_icon1"
android:showAsAction="ifRoom"
android:title="@string/action_search"/>
<item
android:id="@+id/action_plus"
android:actionProviderClass="com.example.wechatdemo.ui.widget.PlusActionProvider"
android:icon="@drawable/actionbar_add_icon1"
android:showAsAction="always"
android:title="@string/action_plus"/>
</menu>
自定义"+"号子菜单的实现
/**
*
* <actionbar子菜单>
* <功能详细描述>
*
*/
public class PlusActionProvider extends ActionProvider
{
//启动二维码扫描请求码
private static final int REQUEST_FIND = 1;
private Context context;
public PlusActionProvider(final Context context)
{
super(context);
this.context = ((ContextWrapper)context).getBaseContext();
}
@Override
public View onCreateActionView()
{
return null;
}
@Override
public void onPrepareSubMenu(SubMenu subMenu)
{
subMenu.clear();
subMenu.add(context.getString(R.string.sub_plus_group_chat))
.setIcon(R.drawable.sub_plus_group_chat_icon)
.setOnMenuItemClickListener(new OnMenuItemClickListener()
{
@Override
public boolean onMenuItemClick(MenuItem item)
{
return true;
}
});
subMenu.add(context.getString(R.string.sub_add_friend))
.setIcon(R.drawable.sub_add_friend_icon)
.setOnMenuItemClickListener(new OnMenuItemClickListener()
{
@Override
public boolean onMenuItemClick(MenuItem item)
{
final EditText inputServer = new EditText(context);
AlertDialog.Builder builder = new AlertDialog.Builder(context);
builder.setTitle("请输入用户名")
.setIcon(android.R.drawable.ic_dialog_info)
.setView(inputServer)
.setNegativeButton("Cancel", null);
builder.setPositiveButton("Ok", new OnClickListener()
{
public void onClick(DialogInterface dialog, int which)
{
final String friendUserName = inputServer.getText().toString();
SharedPreferences sharedPreferences =
context.getSharedPreferences("user", Context.MODE_PRIVATE); //私有数据
final String userId = sharedPreferences.getString("userId", "");
UserComponent.addFriend(context, friendUserName, userId);
}
});
builder.show();
return true;
}
});
subMenu.add(context.getString(R.string.sub_scan))
.setIcon(R.drawable.sub_scan_icon)
.setOnMenuItemClickListener(new OnMenuItemClickListener()
{
@Override
public boolean onMenuItemClick(MenuItem item)
{
Intent intent = new Intent(context, CaptureActivity.class);
((Activity)context).startActivityForResult(intent, REQUEST_FIND);
return true;
}
});
subMenu.add(context.getString(R.string.sub_take_money))
.setIcon(R.drawable.sub_take_money_icon)
.setOnMenuItemClickListener(new OnMenuItemClickListener()
{
@Override
public boolean onMenuItemClick(MenuItem item)
{
return true;
}
});
subMenu.add(context.getString(R.string.sub_help_feedback))
.setIcon(R.drawable.s







 本文详述了如何使用融云SDK和Android技术实现一个高仿微信的应用。通过自定义ActionProvider、Viewpager与RadioGroup的结合,以及搭建用户中心服务器,实现了类似微信的聊天、布局和用户管理功能。还涉及到了变种观察者模式在实时更新界面中的应用。
本文详述了如何使用融云SDK和Android技术实现一个高仿微信的应用。通过自定义ActionProvider、Viewpager与RadioGroup的结合,以及搭建用户中心服务器,实现了类似微信的聊天、布局和用户管理功能。还涉及到了变种观察者模式在实时更新界面中的应用。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 8004
8004

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








