
<el-form-item label="视频" prop="video_url">
<el-upload
class="upload-demo"
ref="uploadRef"
:multiple="true"
:on-change="handleChange"
:before-remove="beforeRemove"
:before-upload="beforeUploadVideo"
action="/admin/uploads/posts?type=2"
:on-remove="handleRemove"
:file-list="fileListVid"
limit="5"
:auto-upload="true"
:on-exceed="handleExceed"
:show-file-list="false"
accept=".mp4,.avi,.mov"
list-type="picture">
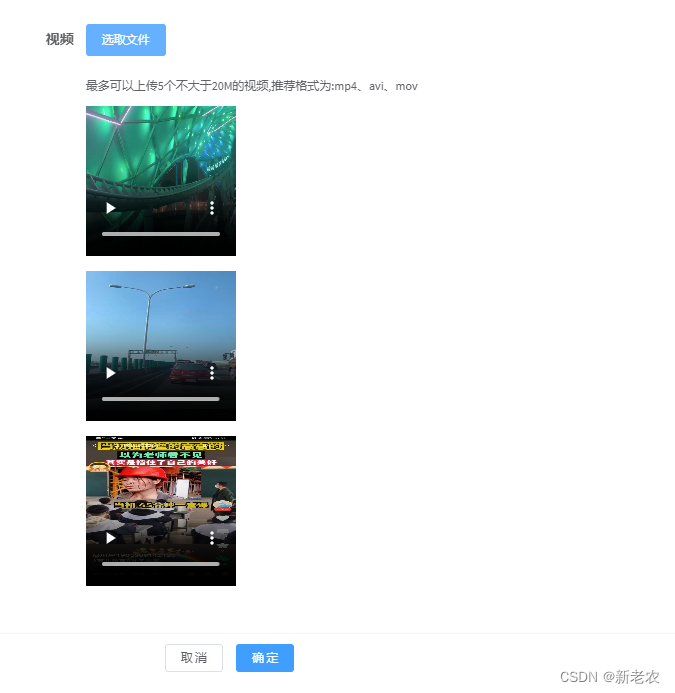
<el-button slot="trigger" size="small" type="primary">选取文件</el-button>
{{-- <el-button style="margin-left: 10px;" size="small" type="success" @click="submitUpload">上传到服务器</el-button>--}}
<div slot="tip" class="el-upload__tip">最多可以上传5个不大于20M的视频,推荐格式为:mp4、avi、mov</div>
</el-upload>
<div v-for="(video, index) in fileListVid" :key="index">
<video :src="video.url" controls style="height: 150px;width: 150px;object-fit:fill;"></video>
</div>
</el-form-item>
return {
fileListVid:[],
},
methods: {
handleChange(file, fileList) {
this.fileListVid = fileList;
},
beforeRemove(file, fileList) {
return this.$confirm(`确定移除 ${file.name}?`);
},
beforeUploadVideo(file) {
let fileSize = file.size / 1024 / 1024 < 20
if (
// ['video/mp4', 'video/ogg', 'video/flv', 'video/avi', 'video/wmv', 'video/rmvb', 'video/mov'].indexOf(
// file.type,
// ) == -1
['video/mp4', 'video/avi'].indexOf(
file.type,
) == -1
) {
alert('请上传正确的视频格式')
return false
}
if (!fileSize) {
alert('视频大小不能超过20MB')
return false
}
},
handleExceed(files, fileList) {
this.$set(fileList[0], 'raw', files[0]);
this.$set(fileList[0], 'name', files[0].name);
this.$refs['uploadRef'].clearFiles();//清除文件
this.$refs['uploadRef'].handleStart(files[0]);//选择文件后的赋值方法
},
handleRemove() {
},
// 提交维护工序信息
submitForm(formName) {
let self = this;
if (self.fileListPic == null || self.fileListPic == [] || self.fileListPic.length==0) {
self.$message.error('请上传图片');
return false;
}
var data = self.createForm;
var tmpPic = []
var tmpVid = []
this.fileListPic.forEach((file) => {
tmpPic.push(file.response.url);
});
this.fileListVid.forEach((file) => {
tmpVid.push(file.response.url);
});
data['pic_url'] = tmpPic;
data['video_url'] = tmpVid;
data['status'] = self.status;
self.$refs[formName].validate((valid) => {
if (valid) {
let params = {
'_token': LA.token,
'data': data,
};
$.ajax({
url: "/admin/processbase/store",
type: "POST",
data: params,
dataType: 'json',
beforeSend: function (res) {
self.fullscreenLoading = true;
},
success: function (res) {
self.$notify({
title: res.title,
message: res.message,
type: res.type
});
if (res.code == 100) {
self.fullscreenLoading = false;
self.dialogCreateVisible = false;
self.fileListPic = [];
self.fileListVid = [];
self.getData();
}
},
error: function () {
self.fullscreenLoading = false;
}
});
} else {
self.$notify({
title: '警告',
message: '填写的信息有误!!',
type: 'warning'
});
self.fullscreenLoading = false;
}
});
},
//停用
handleDelete(row) {
let that = this;
let list_id = row.id
if (list_id) {
that.$confirm('确认要停用?', '停用后不可恢复!', {
confirmButtonText: '确认停用',
cancelButtonText: '取消',
type: 'success',
callback: action => {
if (action === 'confirm') {
var data = {
'_token': LA.token,
'id': list_id,
};
$.ajax({
url: "/admin/processbase/delete",
type: "DELETE",
data: data,
dataType: 'json',
success: function (data) {
that.$notify({
title: '停用',
message: data.message,
type: data.type
});
//刷新数据
that.tableData = that.tableData.filter((sr) => {
if (sr != row) {
return sr;
}
});
}
});
}
}
})
}
},
}
这里是引用:
action=“/admin/uploads/posts?type=2”
//文件上传
public static function upload_ajax_file(Request $request){
$type = $request->type;
if (!empty($request->file)){
$tmp = $request->file;
if($type == 1){
$path = 'img/'; //图片
}
elseif($type == 2){
$path = 'video/'; //视频
}
else{
$path = getDateH(1);
}
if ($tmp->isValid()) { //判断文件上传是否有效
$FileType = $tmp->getClientOriginalExtension(); //获取文件后缀
$FilePath = $tmp->getRealPath(); //获取文件临时存放位置
//$FileName = $path.date('Y-m-d') .'/'. uniqid() . '.' . $FileType; //定义文件名
$FileName = $path. uniqid() . '.' . $FileType; //定义文件名
Storage::disk('admin')->put($FileName, file_get_contents($FilePath)); //存储文件
$url = '/uploads/'.$FileName;
return response()->json(['status' => 200, 'url' => $url,'message' => '文件上传完成', 'type' => 'success']);
}
}
}




















 3466
3466











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








