首先在 selection 上加入 :reserve-selection="true"
<el-table-column type="selection" width="55" :reserve-selection="true"/>在el-table上加入 row-key 、ref 、@selection-change
<el-table v-loading="creativeLoading" :data="picListData" row-key="id" ref="picTable" @selection-change="handlePicSelectionChange"></el-table>ref 用于后面清空选中项使用(this.$refs.wTable.clearSelection();)
/** 图片多选框选中数据 */
handlePicSelectionChange(selection) {
this.picIds = [];
this.picIds = selection.map(item => item.id)
},<!-- 图片列表对话框 -->
<el-dialog :title="title" :visible.sync="picOpen" width="900px" append-to-body :close-on-click-modal="false">
<el-form :model="creativeQueryParams" ref="creativeQueryForm" :inline="true" label-width="120px">
<el-form-item label="图片ID">
<el-input
v-model="creativeQueryParams.materialId"
placeholder="请输入图片ID"
size="small"
clearable
/>
</el-form-item>
<el-form-item>
<el-button type="primary" icon="el-icon-search" size="small" @click="videoHandleQuery">搜索</el-button>
</el-form-item>
</el-form>
<span class="red">图片无法区分是大图横图、大图竖图、小图,需要您自行根据宽度、高度选择</span>
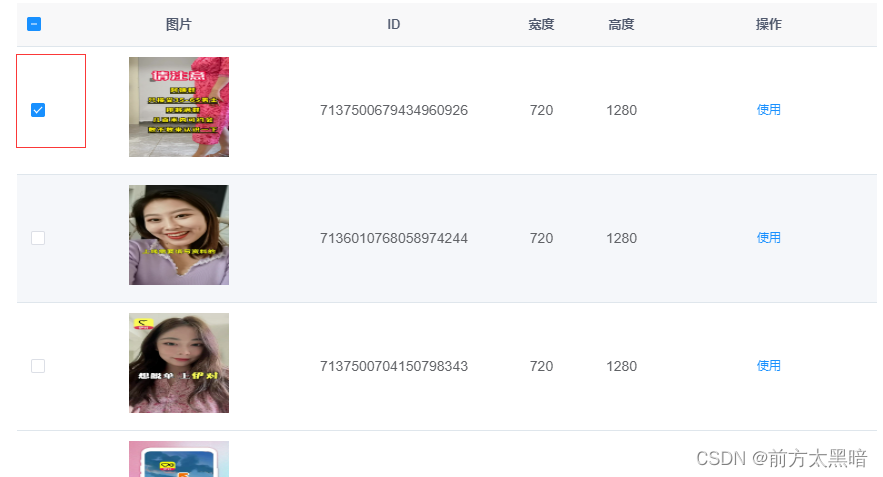
<el-table v-loading="creativeLoading" :data="picListData" row-key="id" ref="picTable" @selection-change="handlePicSelectionChange">
<el-table-column type="selection" width="55" :reserve-selection="true"/>
<el-table-column label="图片" align="center" prop="url">
<template slot-scope="scope">
<!--<img style="width: 200px;" :src="'https://sf3-ttcdn-tos.pstatp.com/obj/'+scope.row.id">-->
<el-image
style="width: 100px; height: 100px"
:src="'https://sf3-ttcdn-tos.pstatp.com/obj/'+scope.row.id"
fit="fit"></el-image>
</template>
</el-table-column>
<el-table-column label="ID" align="center" prop="material_id" />
<el-table-column label="宽度" align="center" prop="width" width="80"/>
<el-table-column label="高度" align="center" prop="height" width="80"/>
<el-table-column label="操作" align="center" class-name="small-padding fixed-width">
<template slot-scope="scope">
<el-button size="mini"
type="text"
@click="choosePic(scope.row)"
>使用</el-button>
</template>
</el-table-column>
</el-table>
<pagination
v-show="creativeQueryParams.totalNumber>0"
:total="creativeQueryParams.totalNumber"
:page.sync="creativeQueryParams.pageNum"
:limit.sync="creativeQueryParams.pageSize"
@pagination="picListsPage"
/>
</el-dialog>






















 4160
4160











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








