一:简介
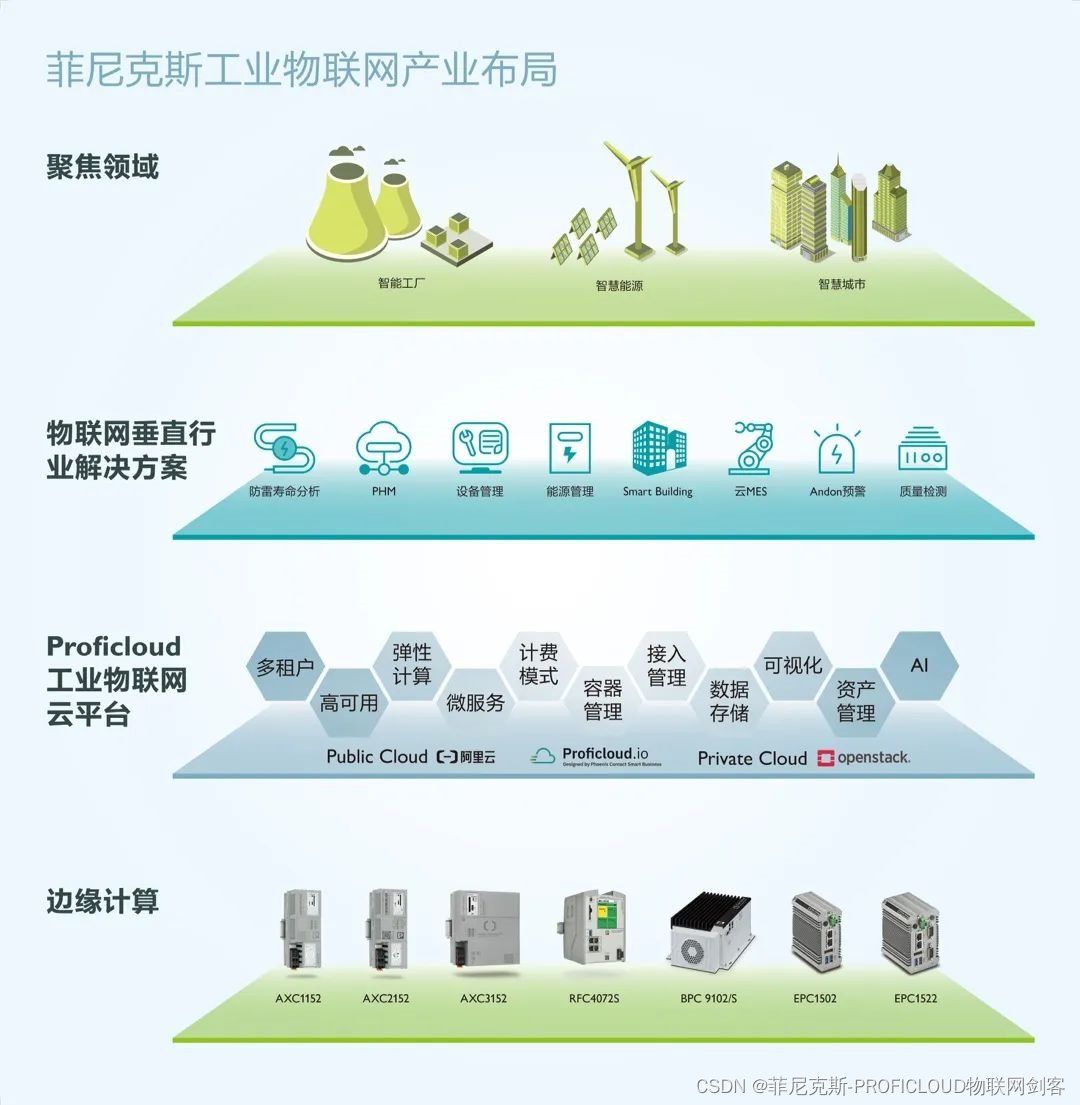
随着互联网、人工智能、云计算、大数据为代表的新一代信息技术飞速发展,工业物联网已渗透到智能制造的方方面面,是现代工业发展的必然趋势。菲尼克斯电气以在边缘侧的积累和沉淀构建物联网产业布局,依托安全、稳定、可靠的云原生工业物联网Proficloud云平台底座,支持全场景数据接入和智能分析,打造面向各行业的垂直解决方案。

Proficloud提供了从工业现场实时的数据采集、安全的数据传输和存储、数据的建模分析到行业深度应用的一体化解决方案,并在SaaS层形成了基础分析服务、通用业务服务以及行业定制服务的多种成熟方案,主要包括:TSD/Dashboard时间序列数据服务、防雷寿命监测服务、能源管理、设备管理、振动预测服务等。
本期我们将一起探究,基于菲尼克斯Proficloud平台的TSD/Dashboard时间序列数据服务,能为用户带来什么?
TSD/Dashboard是Proficloud提供的一个重要的开箱即用的可视化工具服务,基于开放的插件架构可以不断迭代平台插件,其本身是SaaS应用部署支持多租户模式,同时它还集成来自底层的不同数据源。TSD/Dashboard与Proficloud平台智能服务无缝集成,并且内置在这些服务的数据源中,用户可以轻松快速的访问。通过数据源查询数据后,TSD/Dashboard将数据分发给不同的显示插件,以标准的方式显示数据,便于用户监控分析指标以及对日志进行跟踪,目前支持超过50种不同的显示插件。
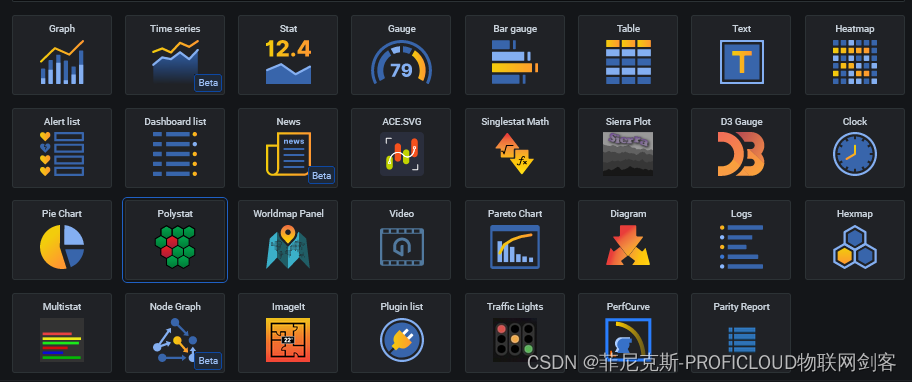
二:丰富多样的Panel
TSD/Dashboard服务提供了丰富多样的Panel。除此之外,还支持独特的工业领域插件,以支持多种行业的应用程序开发和报表生成。

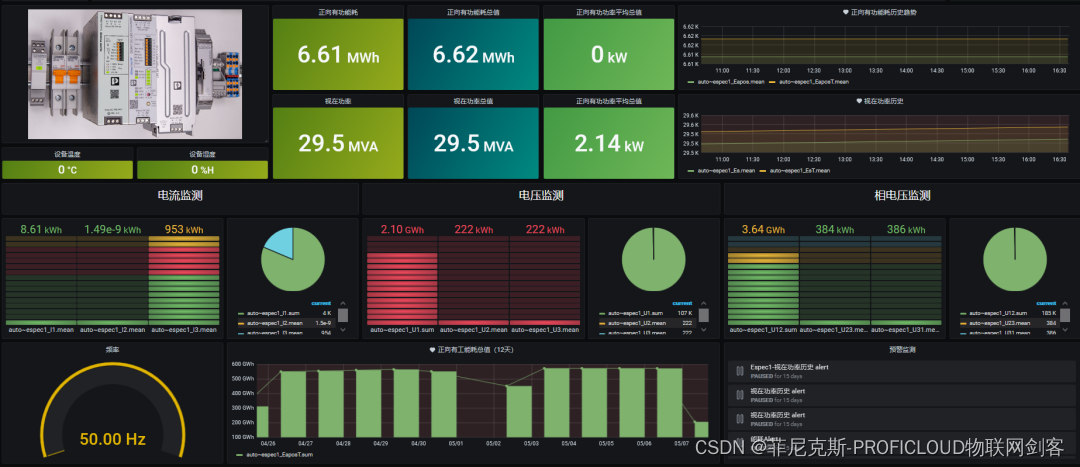
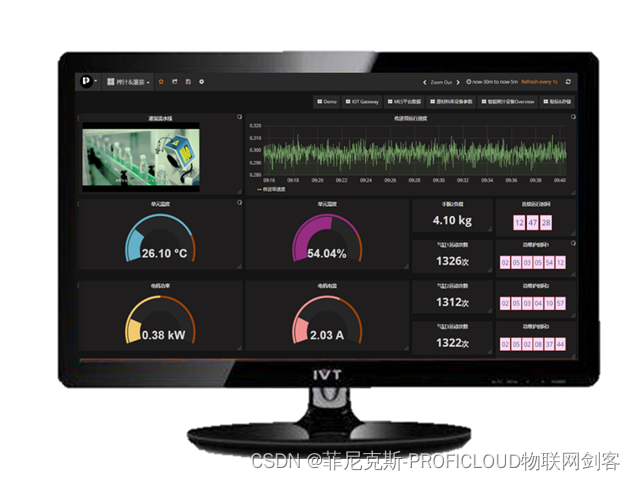
三:实时监控
TSD/Dashboard作为Proficloud采集、传输、存储、展现环节中重要一环,承载着数据的实时可视、可控、可追溯。得益于菲尼克斯全新一代开放式控制平台PLCnext,其优秀的现场数据快速处理能力以及对时延敏感需求的本地算法,使得云端实时监控成为可能,结合TSD/Dashboard提供的各类Panel的不同组合可以满足用户在不同应用场景的数据分析、监控以及历史过程溯源。

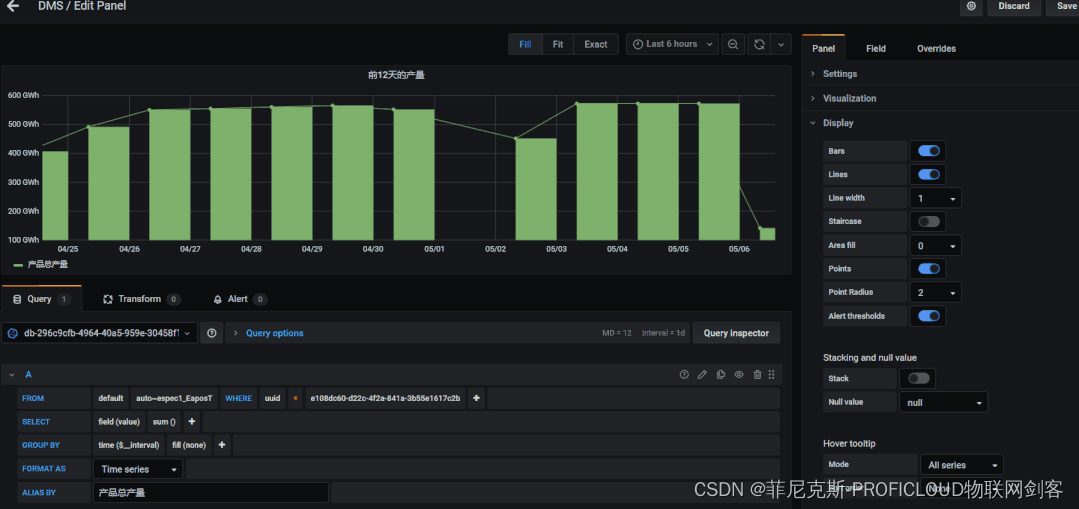
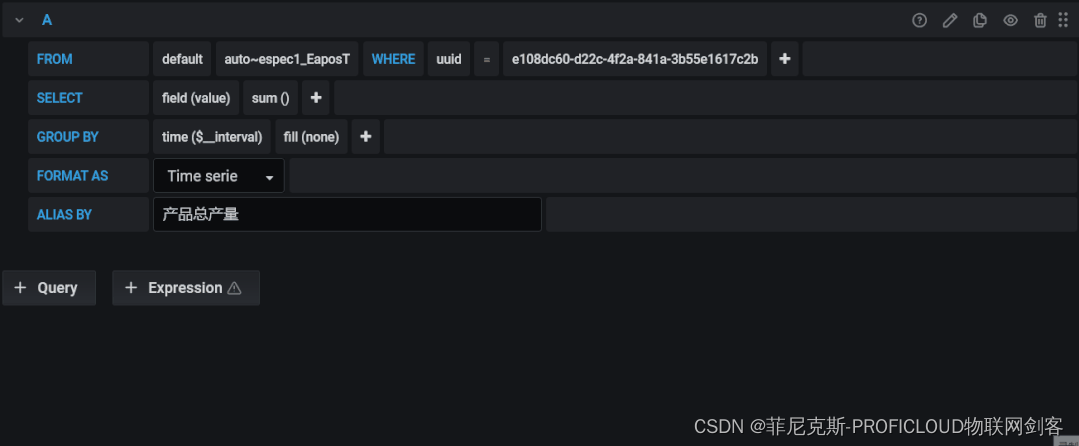
四:低代码应用框架
用户通过拖拽各类插件可以快速构建可视化面板和应用解决方案,无需额外编码,每个插件的所有设置皆可配置。

五:数据统计分析
TSD/Dashboard服务中各类插件已经提供了丰富的聚合函数,同时也可以自定义算法来计算各类数据指标;此外可提供常用的数据分析功能,如排序、比较、钻取等。

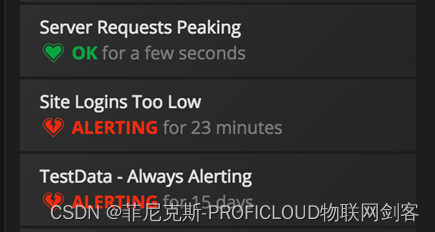
六:报警功能
紧急事件报警作为TSD/Dashboard服务关键的功能之一,可以通过设定多种关联条件阈值和检测频率来帮助客户实时检查设备的各类关键参数,当满足设置的告警条件时,用户可以随时随地的通过Email、Webhook、Line、Slack、钉钉等多种通知方式接收到现场紧急事件。

七:多终端自适应
TSD/Dashboard服务支持各种分辨率的终端显示,用户随时随地查看数据。



八:Proficloud 工业互联,共赢未来
基于菲尼克斯Proficloud工业物联网平台的TSD/Dashboard服务,适用于用户的监控分析场景,帮助企业提升底层设备数据的可视化能力,实现设备的安全可控和健康运行。
Proficloud工业物联网平台聚焦在万物互联可视,设备智能服务、能源环境监控、生产智能制造等应用场景方向,携手各产业伙伴打造面向垂直行业的解决方案,帮助客户打通数据驱动的经营能力,助力客户向产品即服务、制造即服务、设备即服务等模式变革迈进!
链接:
Proficloud Dashboard低代码物联网可视化框架,让数据发挥更大价值























 994
994











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










