连续在两台电脑上解决cnpm安装的问题,现总结如下:
首先,检查node -v
cmd,node -v

然后,尝试直接安装
npm install -g cnpm -registry=https://registry.npm.taobao.org
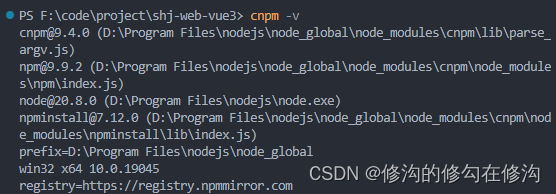
在环境变量配置好的情况下,直接可以安装成功,如下则是安装成功:

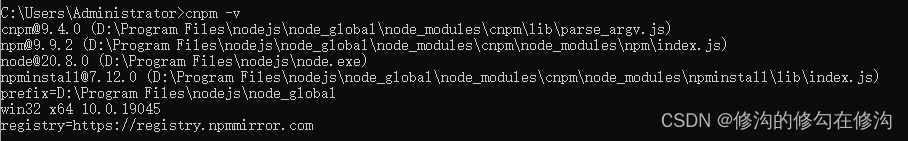
然后再cnpm -v检查一下确保可以使用:

以上是最顺利的一种安装情况,但是大多数时候会出现各种各样的报错,下面逐一列出:
第一种报错:certificate has expired
解决:
1 取消ssl验证
npm config set strict-ssl false
2 再设置npm镜像源
npm config set registry https://registry.npmmirror.com
3 再清除缓存
npm cache clean --force
按以上步骤操作后,再重新尝试安装,此时可能会再出现第二种报错:
第二种报错:也是最常见的问题,环境变量
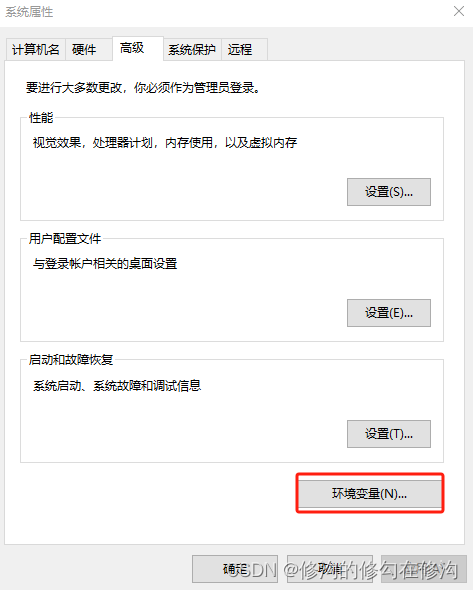
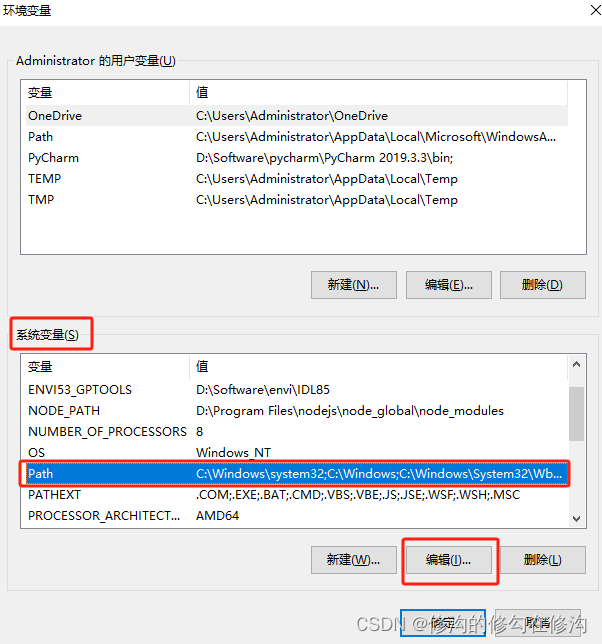
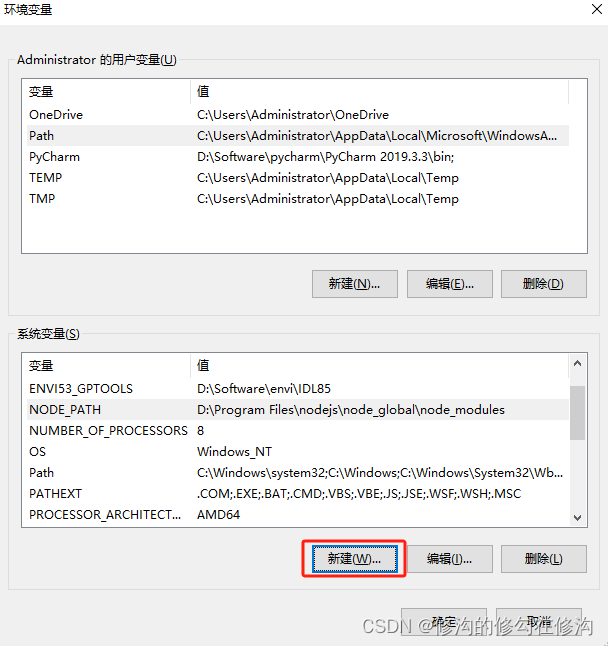
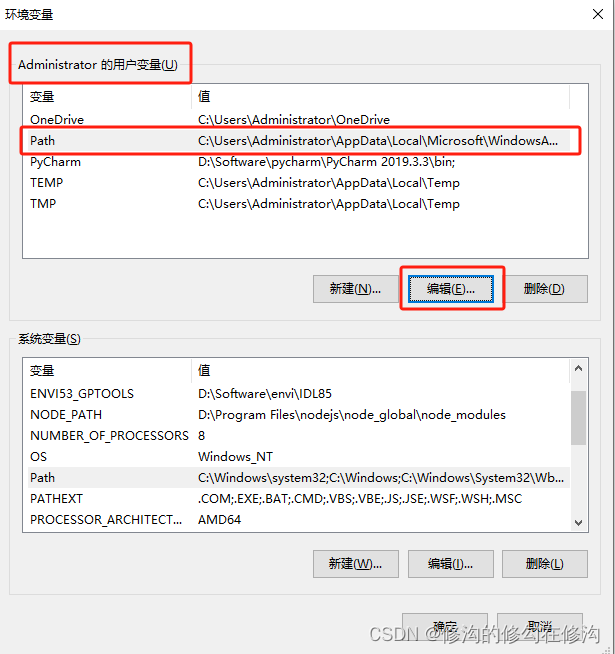
直接在左下角搜索:高级系统设置

环境变量分为上面的用户变量和下面的系统变量,首先我们找到下面系统变量的path

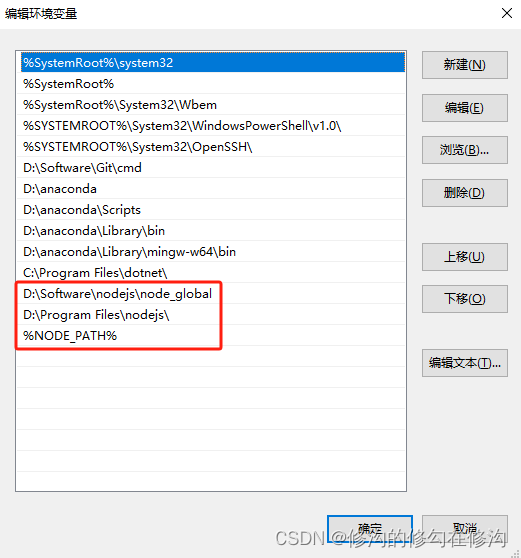
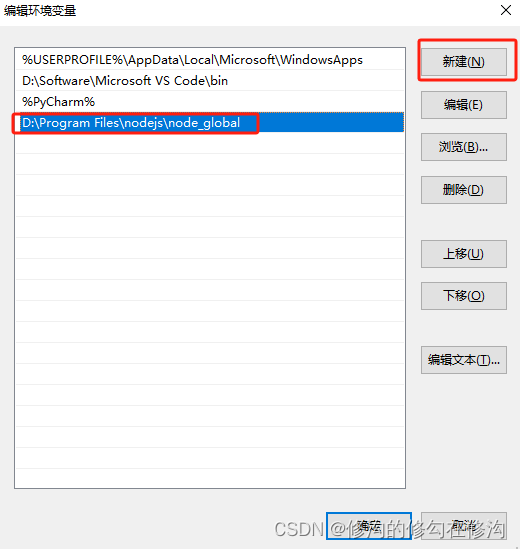
编辑path,在编辑界面,点击新建
新建三个路径

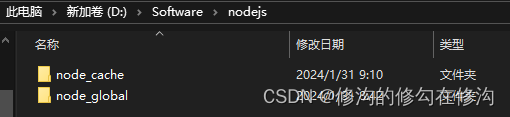
1.D:\Software\nodejs\node_global
要确保存在这个文件夹,如果没有可以直接在文件夹中自己新建node_global和node_cache,如下图:

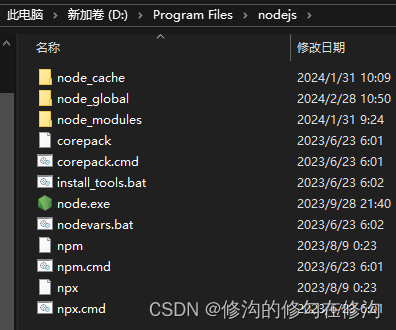
2.D:\Program Files\nodejs
这个是nodejs的安装路径,你把nodejs安装在哪里的,就写哪里

3.%NODE_PATH%
这个就直接复制进去就行
此外,我们需要设置全局环境变量


npm config set prefix "D:\Software\nodejs\node_global"
npm config set cache "D:\Software\nodejs\node_cache"
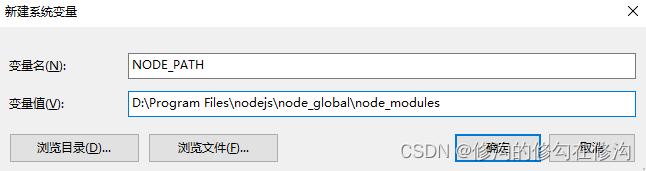
然后,再新建一个系统变量NODE_PATH

NODE_PATH
D:\Program Files\nodejs\node_global\node_modules

然后,编辑用户变量里的path

新建一个node_global

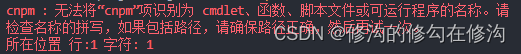
第三种报错:都已经安装成功了,但是在vscode终端中却还是不能使用

解决方法:
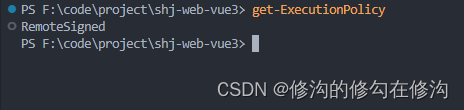
在vscode终端中执行get-ExecutionPolicy,如果显示Restricted,表明被禁止了,再执行set-ExecutionPolicy RemoteSigned,然后再执行一遍get-ExecutionPolicy,如果显示RemoteSigned,则表明解禁,此时再在终端输入cnpm -v,应该可以执行了

如果在执行set-ExecutionPolicy RemoteSigned时报错,则执行Set-ExecutionPolicy RemoteSigned -Scope Proce






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








