考虑:
1. a域和b域,若b域返回一段js给a域,会不会在a域执行?
2. script标签可以加载资源
3. jsonp后台返回值
4. 分别用iframe的submit和script标签和img标签来测试跨域请求是否可行
5. 把本页面改为qq.com能否直接请求其他qq.com域下的后台资源?
jsonp的原理需要了解
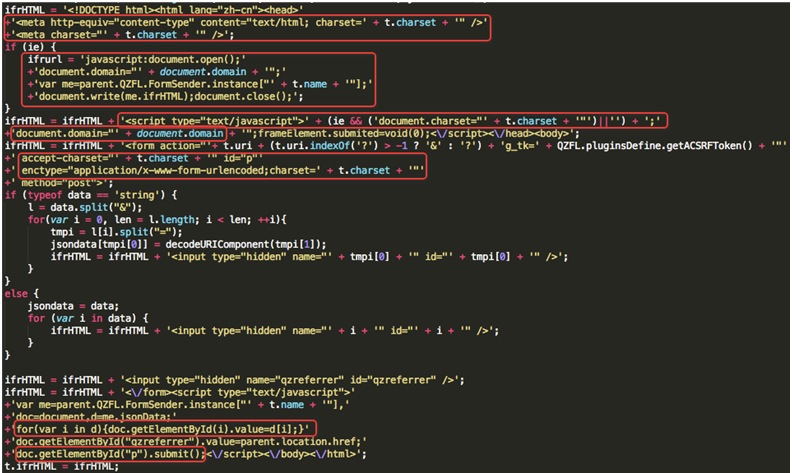
提交表单到iframe
iframe的about:blank如何应用?
iframe通用跨域解决方案http://www.alloyteam.com/2012/08/lightweight-solution-for-an-iframe-cross-domain-communication/
思考: 跨域能否有post方法
jsonp不能post,跨域就不能post吗?
实验一、
src
1. new Image src 指向anytest2.qq.com一个页面,页面中加载自己的js来执行自己的事情
结果:请求无反应
2. 创建一个script标签,加载anytest2.qq.com/cross/test
结果:页面可以请求过来,但是不会执行页面中的js
3. 创建一个script标签
a.
src直接请求跨域的另一个后台地址,该做什么做什么
b. src另一个跨域后台地址,返回格式如下""
结果: 可行(方便?隐患还是漏洞?)
4. 创建一个script标签(
src另一个域的js,让这个js发请求到它自己的域做事)
结果: (
单向)请求可以发送(json)
(
双向)(jsonp) 若双向,干脆用jsonp
结论:
src后台地址都可以发请求,或script载入js转发请求到后台
实验二、
借助flash,www.a.com访问www.b.com,flash放在www.a.com,在www.b.com中放置crossdomain.xml,flash发请求过来,flash接到结果后与www.a.com中的js通信
实验三、
Access Control
Firefox, Google Chrome等通过XMLHTTPRequest实现,IE8下通过XDomainRequest实现
header("Access-Control-Allow-Origin: http://www.a.com");
实验四、
window.name,window.opner
思考:能否封装使其支持回调?
适合开始加载B域的iframe,点击按钮时再获取,把B域的返回值作为code
实验五、
server proxy
$url = 'http://172.25.39.117:80/user/test';
$curl = new TMCurl();
$curl->setVHost('anytest2.qq.com');
$param['kd'] = 'i';
$param['w'] = '湖';
$r = $curl->sendByPost($param, $url);
return $r;
$curl = new TMCurl();
$curl->setVHost('anytest2.qq.com');
$param['kd'] = 'i';
$param['w'] = '湖';
$r = $curl->sendByPost($param, $url);
return $r;
A页面前端请求A页面后台地址,A页面后台再请求B页面资源
实验六、iframe
1. document.domain
子页面和父页面,子域名与父域名保持一致(如果需要数据配合,两边都要开发?如何解决?)
2. hash(传递的消息暴漏了...包括url来传)
试验七、
父页面设置iframe的hash,子页面不断扫描hash的变化(onhashchange事件)
实验八、
需要两个flash,实用性不强(忽略)
Flash LocalConnection
实验九、
window.postMessage(html5)
e.origin 必须为完整路径
Access Control是比较超越的跨域方式,目前只在很少的浏览器中得以支持,这些浏览器可以发送一个跨域的HTTP请求(Firefox, Google Chrome等通过XMLHTTPRequest实现,IE8下通过XDomainRequest实现),请求的响应必须包含一个Access- Control-Allow-Origin的HTTP响应头,该响应头声明了请求域的可访问权限。例如www.a.com对www.b.com下的 asset.php发送了一个跨域的HTTP请求,那么asset.php必须加入如下的响应头:
header("Access-Control-Allow-Origin: http://www.a.com");
实验十、
Cross Frame
Cross Frame是FIM的一个变种,它借助了一个空白的iframe,不会产生多余的浏览器历史记录,也不需要轮询URL的改变,在可用性和性能上都做了很大 的改观。它的基本原理大致是这样的,假设在域www.a.com上有页面A.html和一个空白代理页面proxyA.html, 另一个域www.b.com上有个页面B.html和一个空白代理页面proxyB.html,A.html需要向B.html中发送消息时,页面会创建 一个隐藏的iframe, iframe的src指向proxyB.html并把message作为URL frag,由于B.html和proxyB.html是同域,所以在iframe加载完成之后,B.html可以获得iframe的URL,然后解析出 message,并移除该iframe。当B.html需要向A.html发送消息时,原理一样。Cross Frame是很好的双向通信方式,而且安全高效,但是它在Opera中无法使用,不过在Opera下面我们可以使用更简单的 window.postMessage来代替。
实验十一、
(iframe)
5.动态脚本。例如顶级页面xxx.a.com中定义了一个函数haha(),yyy.b.com需要调用该函数,那么yyy.b.com这个页面可以通过创建域名为xxx.a.com的iframe,通过新建的iframe来请求调用haha(),如下代码
- <iframe src='http://xxx.a.com/dynamicJs/a'></iframe>
[php]
view plain
copy
- <iframe src='http://xxx.a.com/dynamicJs/a'></iframe>
- <script type='text/javascript'>
- top.haha();
- </script>
[php]
view plain
copy
- <script type='text/javascript'>
- top.haha();
- </script>
缺点。因为要通过http请求来调用脚本,网络较差时,实时性很差!























 1471
1471

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








