在ng-Zorro-Ui 阿里组件框架无法修改第三方组件的样式问题:
<nz-input formControlName="userName" [nzPlaceHolder]="'Username'" [nzSize]="'large'">
<ng-template #prefix>
<i class="anticon anticon-user" style="font-size:20px"></i>
</ng-template>
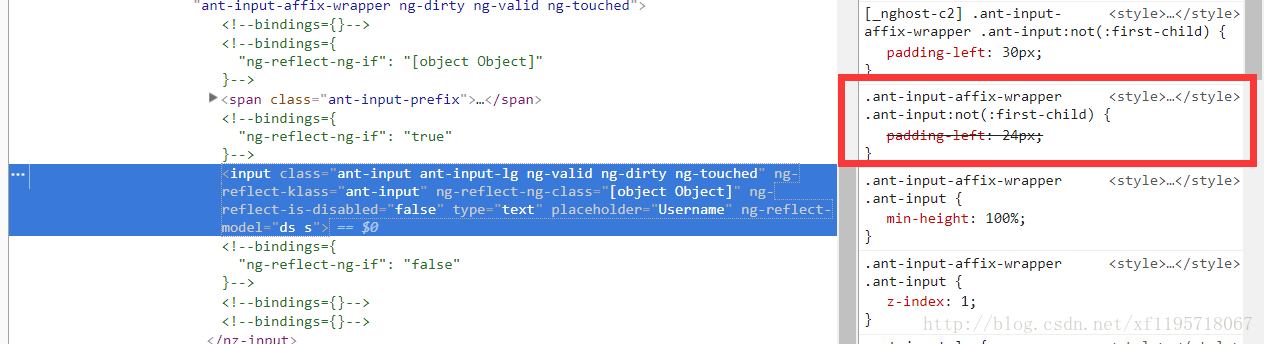
</nz-input>浏览器渲染:
css修改:无效
.ant-input-affix-wrapper .ant-input:not(:first-child){
padding-left: 30px;
}修改上面就正常了
:host ::ng-deep .ant-input-affix-wrapper .ant-input:not(:first-child){
padding-left: 30px;
}
angular、spring cloud 开源实战项目源码:https://gitee.com/xfdm/FCat
QQ群:549141844代码持续更新…

























 1471
1471

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










