angular2、angular4、angular5 及以上版本的跨域问题。
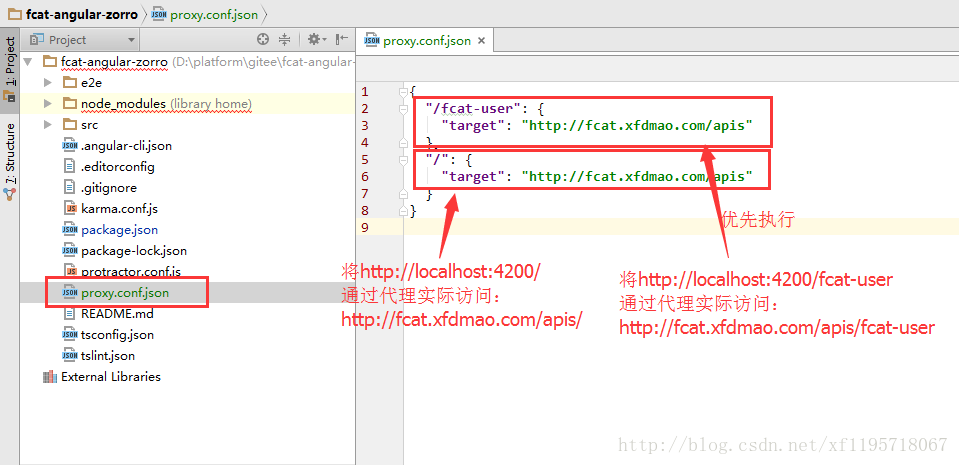
通过angular自身的代理转发功能
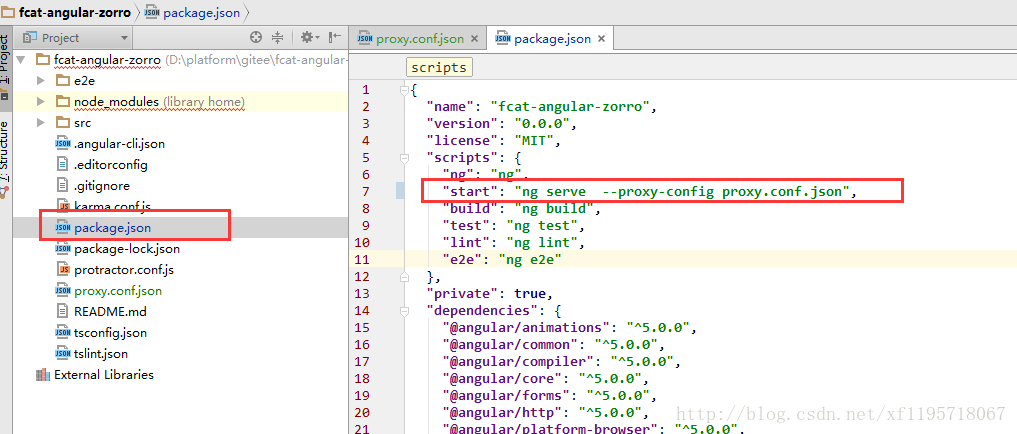
配置package.json
两种方式启动代理服务
第一种:
启动项目通过npm start启动,会自动启动代理服务
npm start第二种:
或者直接以下命令启动代理服务
ng serve --proxy-config proxy.conf.jsonangular、spring cloud 开源实战项目源码:https://gitee.com/xfdm/FCat
QQ群:549141844代码持续更新…

























 1072
1072

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










