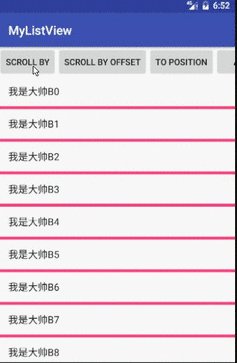
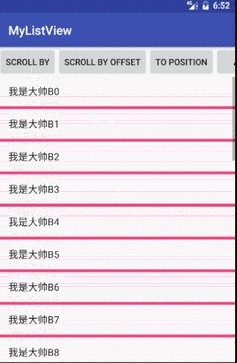
设置分割线
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:divider="@color/colorPrimary"
android:dividerHeight="5dp">
</ListView>取消分割线:
<ListView
android:id="@+id/listView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:divider="@null">
</ListView>隐藏滚动条
在XML中加入如下属性:
android:scrollbars="none"取消Item点击效果
即将item的selector设置为透明
android:listSelector="#00000000" 设置ListView显示在第几个Item
listView.setSelection(0);//显示在第0项类似于scrollTo()方法,不过是瞬间完成的
平滑移动(smooth:平滑的)的三种方法:
// 在2s内移动100px
listView.smoothScrollBy(100, 2 * 1000);
// 移动5个位置(越过5个item)
listView.smoothScrollByOffset(5);
// 移动到第20个item
listView.smoothScrollToPosition(20);修改listView的数据
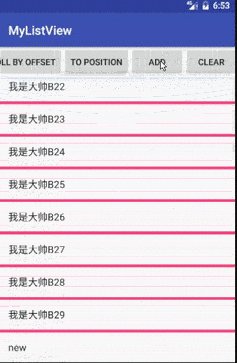
mData.add("new");
mAdapter.notifyDataSetChanged();
mListView.setSelection(mData.size() - 1);遍历item
for (int i = 0; i < mListView.getChildCount(); i++){
View view = mListVIew.getChildAt(i);
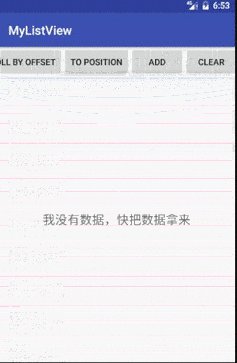
}处理空的ListView
使用setEmptyView()方法为ListView设置没有数据的布局
注意:setEmptyView()的实现原理,
是当ListView有数据时,设置emptyView为Visible.GONE,listView为Visible
如果没有数据,则设置listView为GONE,设置emptyView为Visible
所以要想使用emptyView代替空数据的ListView,可以这样写布局:
不能使用setEmptyView()设置使用inflate引入其他布局文件,因为这个emptyView不会被系统主动的加入到布局中
只是直接设置他的Visible属性而已。
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/lv_demo"
android:layout_width="match_parent"
android:layout_height="wrap_content">
</ListView>
<TextView
android:id="@+id/empty_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="我没有数据,快把数据拿来"
android:textSize="20sp"
android:gravity="center"/>
</FrameLayout>代码献丑:

布局文件
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/activity_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.mylistview.MainActivity">
<HorizontalScrollView
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:gravity="center_vertical"
android:orientation="horizontal">
<Button
android:id="@+id/bt_by"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onClick"
android:text="Scroll By"/>
<Button
android:id="@+id/bt_by_offset"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onClick"
android:text="Scroll By Offset"/>
<Button
android:id="@+id/bt_to_position"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onClick"
android:text="to position"/>
<Button
android:id="@+id/bt_add"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onClick"
android:text="add"/>
<Button
android:id="@+id/bt_clear"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="onClick"
android:text="clear"/>
</LinearLayout>
</HorizontalScrollView>
<FrameLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ListView
android:id="@+id/lv_demo"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:divider="@color/colorAccent"
android:dividerHeight="5dp"
android:listSelector="@android:color/transparent">
</ListView>
<TextView
android:id="@+id/empty_view"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:text="我没有数据,快把数据拿来"
android:textSize="20sp"
android:gravity="center"/>
</FrameLayout>
</LinearLayout>MainActivity
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ArrayAdapter;
import android.widget.ListView;
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class MainActivity extends AppCompatActivity implements View.OnClickListener {
private ListView listView;
private List<String> mData;
private ArrayAdapter<String> mAdapter;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
mData = new ArrayList<>();
for (int i = 0; i < 30; i++) {
mData.add("我是大帅B" + i);
}
mAdapter = new ArrayAdapter<String>(this,
android.R.layout.simple_list_item_1,
android.R.id.text1,
mData);
listView = (ListView) findViewById(R.id.lv_demo);
listView.setAdapter(mAdapter);
View emptyView = findViewById(R.id.empty_view);
listView.setEmptyView(emptyView);
}
@Override
public void onClick(View view) {
switch (view.getId()) {
case R.id.bt_by:
// 在2s内移动100px
listView.smoothScrollBy(100, 2 * 1000);
break;
case R.id.bt_by_offset:
// 移动5个位置(越过5个item)
listView.smoothScrollByOffset(5);
break;
case R.id.bt_to_position:
// 移动到第20个item
listView.smoothScrollToPosition(20);
break;
case R.id.bt_add:
mData.add("new");
mAdapter.notifyDataSetChanged();
listView.setSelection(mData.size() - 1);
break;
case R.id.bt_clear:
mData.clear();
mAdapter.notifyDataSetChanged();
break;
}
}
}





















 381
381

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








