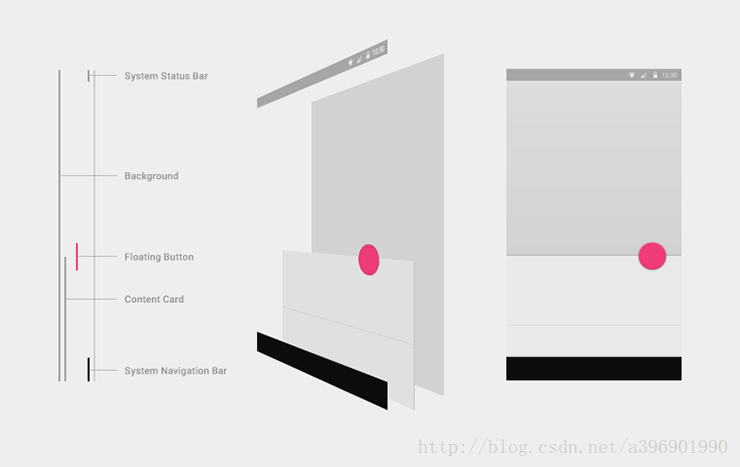
Elevation
Android5.0加入了Z轴,这个Z轴的值就是View的高度Elevation
- elevation的值较大的View会遮盖住较小的
code:
<AbsoluteLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical">
<FrameLayout
android:layout_width="100dp"
android:layout_height="100dp"
android:background="#000"
android:elevation="10dp">
</FrameLayout>
<FrameLayout
android:layout_width="100dp"
android:layout_height="100dp"
android:layout_x="50dp"
android:layout_y="50dp"
android:background="#CCC"
android:elevation="5dp">
</FrameLayout>
</AbsoluteLayout>效果如下:
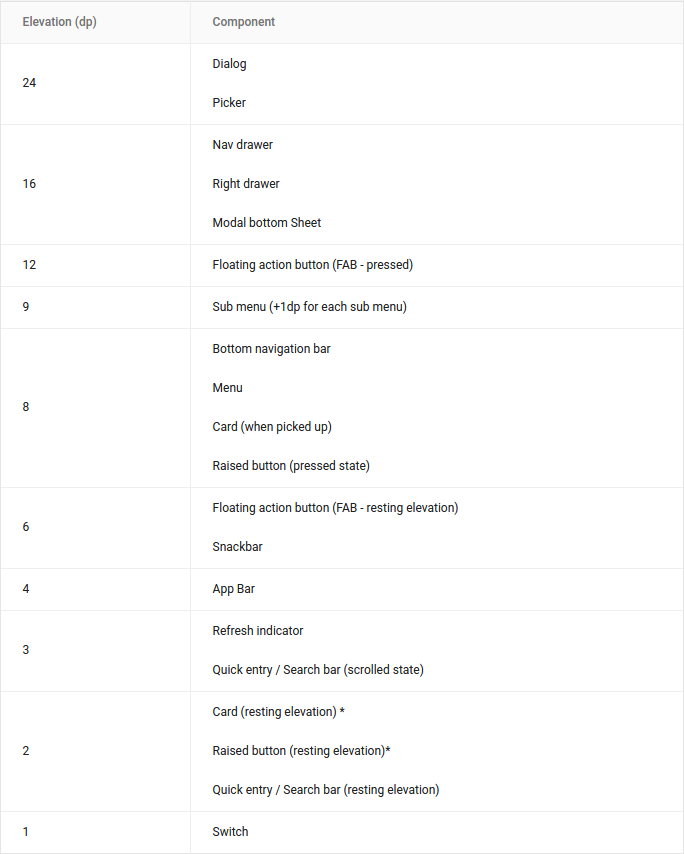
当然任何控件都会有默认的elevation高度:
Shadows阴影和Outline轮廓
- 轮廓outline代表图形对象的形状
- 轮廓outline决定阴影的形状
- 轮廓outline定义触摸反馈的波纹区域。
- 默认的轮廓为背景可绘制对象,即background
- shadows阴影的大小是由elevation高度决定的,高度越大,阴影面积越大
自定义轮廓为圆角矩形:
<!-- res/drawable/myrect.xml -->
<shap







 本文介绍了Android Material Design中的Elevation(高度)、Shadows(阴影)及其与Outline(轮廓)的关系,阐述了如何通过`android:outlineProvider`属性自定义轮廓,探讨了Clipping(裁剪)视图的概念,以及讲解了Tint(着色)的应用和模式选择。通过示例代码展示了如何设置和调整这些效果。
本文介绍了Android Material Design中的Elevation(高度)、Shadows(阴影)及其与Outline(轮廓)的关系,阐述了如何通过`android:outlineProvider`属性自定义轮廓,探讨了Clipping(裁剪)视图的概念,以及讲解了Tint(着色)的应用和模式选择。通过示例代码展示了如何设置和调整这些效果。



 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4440
4440

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








