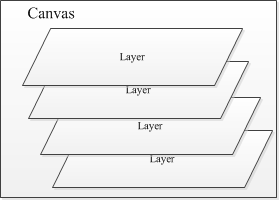
- 类似于PS的图层,几个图层叠在一起形成一个图片
- 有了图层后,canvas可以在不同的图层中进行绘画
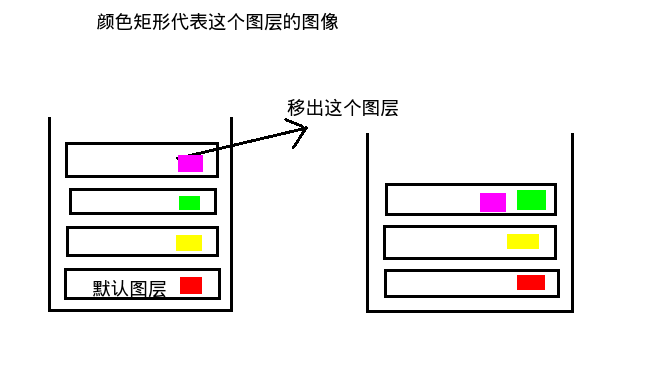
- 图层采用栈的方式进行管理:如下所示
- 使用save() 与 saveLayerAlpha()建立一个图层,入栈
- 使用restore()[移出栈顶图层]和restoreToCount()[移出图层,让栈中的图层数量为count]
- 图形的绘制(drawXXX())只会发生在栈顶中
- 即使用save()创建一个图层后,后续的绘图操作都会在这个图层中进行,知道该图层被从栈中移出
当图层被移出后,他之前所绘制的图像并不会就此消失,而是转移给了新的栈顶的图层,如图:
测试代码:
import android.content.Context;
import android.graphics.Canvas;
import android.graphics.Color;
import android.graphics.Paint;
import android.util.AttributeSet;
import android.util.Log;
import android.view.View;
/**
* Created by feathers on 16-11-17.
*/
public class MyView extends 









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1812
1812











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








