作用
卡片布局,有阴影、圆角、在V7包中
添加CardView的依赖:
compile 'com.android.support:cardview-v7:25.0.0'在XML中使用CardView:
<!--
CardView_cardBackgroundColor 设置背景色
CardView_cardCornerRadius 设置圆角大小
CardView_cardElevation 设置z轴阴影
CardView_cardMaxElevation 设置z轴最大高度值
CardView_cardUseCompatPadding 是否使用CompadPadding
CardView_cardPreventCornerOverlap 是否使用PreventCornerOverlap
CardView_contentPadding 内容的padding
-->
<android.support.v7.widget.CardView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:cardBackgroundColor="@color/cardview_light_background"
app:cardCornerRadius="8dp"
app:cardElevation="10dp"
app:cardMaxElevation="12dp"
app:cardUseCompatPadding="true"
app:cardPreventCornerOverlap="true"
app:contentPadding="20dp">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center"
android:text="Im CardView"/>
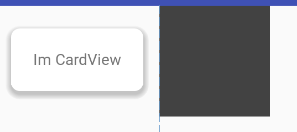
</android.support.v7.widget.CardView>关于cardUseCompatPadding属性
当值为true时,代表阴影部分可以获得padding:

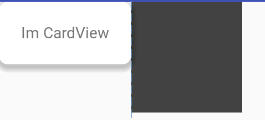
false时,则不会给阴影部分设置padding,保住他的位置:
注意
CardView默认是不支持点击的也没有触摸反馈,所以没有波纹效果。要想点击并有反馈
android:clickable="true"
android:foreground="?android:attr/selectableItemBackground"设置foreground即可。























 2055
2055

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








