关系键是关系数据库的重要组成部分。关系键是一个表中的一个或几个属性,用来标识该表的每一行或与另一个表产生联系。
主键:
主键,又称主码(primary key)。数据库表中对储存数据对象予以唯一和完整标识的数据列或属性的组合。一个数据列只能有一个主键,且主键的取值不能缺失,即不能为空值(Null)。
从技术的角度来看,primary key和unique key有很多相似之处。但还是有以下区别:
- 作为primary key的域/域组不能为Null。而unique key可以。
- 在一个表中只能有一个primary key,而多个unique key可以同时存在。
- 更大的区别在逻辑设计上。primary key一般在逻辑设计中用作记录标识,这也是设置primary key的本来用意。而unique key只是为了保证域/域组的唯一性。
超键
超键(superkey),有的文献称“超码”,是在数据库关系模式设计中能够唯一标示多元组的属性集。
包含所有属性的集叫做明显超键。
候选键
在 关系模型中,候选键或候选码(candidate key)是某个关系变量的一组属性所组成的集合,它需要同时满足下列两个条件:
- 这个属性集合始终能够确保在关系中能唯一标识元组。
- 在这个属性集合中找不出合适的真子集能够满足条件(1)
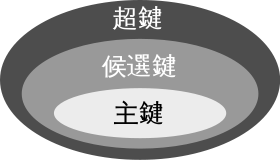
满足第一个条件的属性集合称为超键,因此我们也可以把候选键定义为“最小超键”,也就是不含有多余属性的超键。
候 选键的重要性是它们能够在关系中唯一标识出不同的元组,因此超键也是在设计数据库模式时需要指定的最重要的约束之一。由于在关系模型中,每个关系都是一个集合(没有重复的元素),所以每个关系都至少有一个候选键(因为所有属性组合必然是个超键)。但是在某些关系型数据库中表也能代表多重集,所以在每个关系中都显式地定义至少一个候选键是一条很重要的设计原则。数据库管理系统通常都需要将每个关系中的某个候选键定义为主键,亦即这个候选键是区分不同元组时首选的识别方式,例如外键通常就是引用主键而非其他候选键。参看数据库系统概念,它还这么说:“候选键属性可以为null,主码属性不能为null”,那也就是说并不是所有的候选码都可以作为主键???希望网友给予指导,在此先谢谢了!!!
外键
外键(foreign key),又称外部键。其实在关系数据库中,每个数据表都是由关系来连系彼此的关系,父数据表(Parent Entity)的主键(primary key)会放在另一个数据表,当做属性以创建彼此的关系,而这个属性就是外键。
比如,学生跟老师之间是教学的关系,学生数据表会有个属性叫指导老师(FK),而这个值就是对应到老师数据表的老师代号(PK),学生的指导老师就是外键。
代理键
在关系型数据库设计中,代理键是在当数据表中的候选键都不适合当主键时,例如数据太长,或是意义层面太多,就会请一个无意义的但唯一的字段来代为作主键。
代理键是:
-
Surrogate (1) – Hall, Owlett and Codd (1976)
- 一个代理键值确定了外部世界的一个实体。代理键值是数据库生成的,从来不显示给用户或应用程序看。 Surrogate (2) – Wieringa and De Jonge (1991)
- 一个代理键值确定了数据库中的一个对象。代理键值是数据库生成的,用户或应用程序看不到它。
在实践中,代理键值通常是个自动递增的数字。在Sybase或SQL Server,用identity column标识代理键,PostgreSQL里用serial,Oracle里用SEQUENCE,在MySQL里用一个标记有AUTO_INCREMENT的字段。
何时使用代理键
以中国大陆的十八位身份证号为例,从左往右为六位数字地址码,八位数字出生日期码,三位数字顺序码和一位数字校验码。
一家公司想要将它的客户记入数据库,以客户的身份证号作为主键当然是可以的;但是这18位身份证号是用于标识大陆13多亿人口的,一家公司的客户显然没有这么多,所以用18位的数字作为主键有点浪费空间。
另外,身份证号中包含了地区、生日信息,若以身份证号为主键,要不要另开字段记录客户的地区、生日也是个问题。如果不另开字段,从主键(身份证号)中提取地区、生日有点麻烦;如果开字段,主键和地区、生日字段的数据存在冗余。
所以,一般的做法是,根本不记录客户的身份证号(除非有其他需求),用一个代理键作为主键,另开字段记录客户的地区、生日等信息。


























 1229
1229

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








