查阅了资料和代码,一直没有弄懂是怎么一个实现方法,今天总算实验成功了,做一次记录。
先使用JavaFX Scene Builder 2.0(FXML)创建一个界面。取名main.fxml
<?xml version="1.0" encoding="UTF-8"?>
<?import javafx.scene.control.*?>
<?import java.lang.*?>
<?import javafx.scene.layout.*?>
<AnchorPane maxHeight="-Infinity" maxWidth="-Infinity" minHeight="-Infinity" minWidth="-Infinity" prefHeight="400.0" prefWidth="600.0" xmlns="http://javafx.com/javafx/8" xmlns:fx="http://javafx.com/fxml/1">
<children>
<TableView fx:id="table1" layoutX="-7.0" prefHeight="400.0" prefWidth="615.0">
<columns>
<TableColumn fx:id="column_1" prefWidth="75.0" text="第一列" />
<TableColumn fx:id="column_2" prefWidth="75.0" text="第二列" />
<TableColumn fx:id="column_3" prefWidth="75.0" text="第三列" />
<TableColumn fx:id="column_4" prefWidth="75.0" text="第四列" />
<TableColumn prefWidth="75.0" />
<TableColumn prefWidth="75.0" />
</columns>
</TableView>
</children>
</AnchorPane>创建FX的controller 并实现Initializable接口初始化。
package tableview;
import java.net.URL;
import java.util.ResourceBundle;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.fxml.FXML;
import javafx.fxml.Initializable;
import javafx.scene.control.TableColumn;
import javafx.scene.control.TableView;
import javafx.scene.control.cell.PropertyValueFactory;
public class Controller implements Initializable {
@FXML
private TableView<BeanDemo> table;
//tableview的泛型指定Bean规范,为什么我也不清楚。希望以后能够慢慢了解透
//感觉可以理解成这个BEAN文件与tableview关联起来了
@FXML
private TableColumn<BeanDemo, String>/*泛型类型S 是表格的类型,T 是列显示内容的类型*/ column_1;
@FXML
private TableColumn<BeanDemo, String> column_2;
@FXML
private TableColumn<BeanDemo, String> column_3;
public void initialize(URL url, ResourceBundle rb) {
column_1.setCellValueFactory(new PropertyValueFactory<BeanDemo, String>("firstColumn"));
//使用列的setCellValueFactory设置列属性值工厂(只能传入callback类型),来设定整列显示的内容,其中传入一个PropertyValueFactory(callback实现类),这个是属性值提取工厂,可以根据名称提取。有一个问题,设定的值将会是bean中返回的类型
//假如需要显示好一点,则可以在Bean中设定返回类型为想要显示的类型。
column_2.setCellValueFactory(celldata -> celldata.getValue().getSecondColumn());
column_3.setCellValueFactory(celldata -> celldata.getValue().getThirdColumn());
//使用java8的 lambda表达式也可以,具体我也不清楚怎么理解,反正知道这样可以用。关键是目的都是调用BeanDemo里面的内容。所以必须要有一个javaBean规范的文件作为写入值和调去值。
//为每一个列设定显示值后,我们可以创建一个方法为javabean文件传入内容
addData();
}
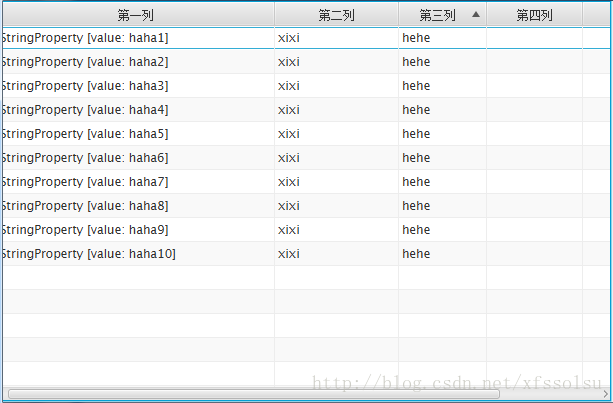
public void addData(){
ObservableList<BeanDemo> List = FXCollections.observableArrayList();//声明这个LIST类型为BeanDemo
List.add(new BeanDemo("haha1", "xixi", "hehe"));
List.add(new BeanDemo("haha2", "xixi", "hehe"));
List.add(new BeanDemo("haha3", "xixi", "hehe"));
List.add(new BeanDemo("haha4", "xixi", "hehe"));
List.add(new BeanDemo("haha5", "xixi", "hehe"));
List.add(new BeanDemo("haha6", "xixi", "hehe"));
List.add(new BeanDemo("haha7", "xixi", "hehe"));
List.add(new BeanDemo("haha8", "xixi", "hehe"));
List.add(new BeanDemo("haha9", "xixi", "hehe"));
List.add(new BeanDemo("haha10", "xixi", "hehe"));
table.setItems(List);
}
}继续添加一个Pagination ,并设定fx:id为page,我们要让Pagination可以控制表格的内容。其实可以理解成每次操作Pagination翻页,就新建一个List,重新赋值。就可以达到分页效果,暂时只能做到这步,如何控制List,来显示需要显示的内容,暂时还没学到。
page.setPageFactory(new Callback<Integer, Node>() {
@Override
public Node call(Integer param) {
addData(param);
return table;
}
});基本实现了分页内容。
























 3104
3104

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








