JavaFX8初探(分页控件)
本章我们主要介绍如何在javaFX应用中加入分页控件,以及如何用CSS样式来装饰它。
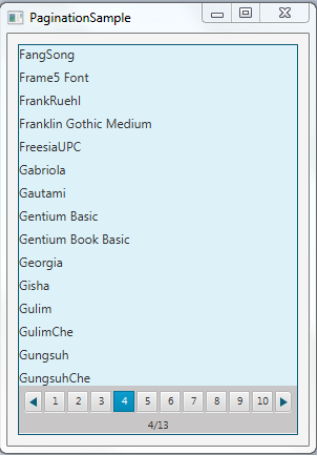
分页控件用来把内容分割到不同的页面中,最典型的应用就是在右面框中显示邮件信息,我们可以在分页控件中只显示邮件的主题的方法来导航邮件。下面是一个分页控件的实例:
创建分页控件
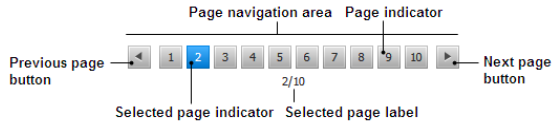
分页控件包含页面内容和页面导航区,页面内容根据业务逻辑需要来展示,页面导航区域包含一个预制控制预览特定内容的一部分。下图说明了导航区的基本元素:

你可以通过点击页面指示按钮来导航,也可以通过点击上一页和下一页来导航,当第一页选中的时候,上一页按钮不可用,同样,当最后一页被选中的时候下一页按钮不可用。
JavaFX提供了Pagination 类,让我们添加分页控件到应用中,可用的构造方法如下:
//Creates a Pagination control with an INDETERMINATE page count
//and the current page index equal to zero
Pagination pagination1 = new Pagination();
//Creates a Pagination control with 5 pages
//and the current page index equal to zero
Pagination pagination2 = new Pagination(5);
//Creates a Pagination control with 5 pages
//and the current selected index equal to 2
Pagination pagination3 = new Pagination(5, 2);
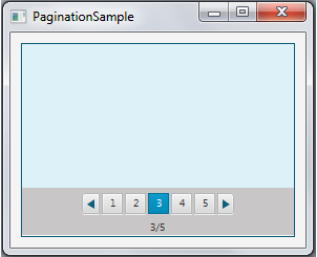
显示如下图:

需要指出的是,页面的下标从0开始。因此,如果你想让第3也选中,那么你需要设置currentPageIndexProperty 的值为2.
第3也的内容是空的,因为我们没有添加过任何内容。
你不能直接向分页控件添加任何内容,一个页面工厂是必须得,我们可以使用setPageFactory 方法来设置一个页面工厂。
实现页面工厂
setPageFactory 方法为分页控件设置一个页面工厂,应用开发者通过创建一个回调方法,并且把页面工厂传递给这个回调方法。当页面被选中的时候,这个回调方法就会被调用,就会加载选中页面的内容。如果选中的页面下标不存在必须返回null。
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Pagination;
import javafx.scene.control.Hyperlink;
import javafx.scene.control.Label;
import javafx.scene.layout.AnchorPane;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class PaginationSample extends Application {
private Pagination pagination;
public static void main(String[] args) throws Exception {
launch(args);
}
public int itemsPerPage() {
return 8;
}
public VBox createPage(int pageIndex) {
VBox box = new VBox(5);
int page = pageIndex * itemsPerPage();
for (int i = page; i < page + itemsPerPage(); i++) {
VBox element = new VBox();
Hyperlink link = new Hyperlink("Item " + (i+1));
link.setVisited(true);
Label text = new Label("Search results\nfor "+ link.getText());
element.getChildren().addAll(link, text);
box.getChildren().add(element);
}
return box;
}
@Override
public void start(final Stage stage) throws Exception {
pagination = new Pagination(28, 0);
pagination.setStyle("-fx-border-color:red;");
pagination.setPageFactory((Integer pageIndex) -> createPage(pageIndex));
AnchorPane anchor = new AnchorPane();
AnchorPane.setTopAnchor(pagination, 10.0);
AnchorPane.setRightAnchor(pagination, 10.0);
AnchorPane.setBottomAnchor(pagination, 10.0);
AnchorPane.setLeftAnchor(pagination, 10.0);
anchor.getChildren().addAll(pagination);
Scene scene = new Scene(anchor);
stage.setScene(scene);
stage.setTitle("PaginationSample");
stage.show();
}
}
我们可以通过调用Pagination 类的构造方法来指定页的数量,我们也可以通过setPageCount 方法来指定页数。通过setCurrentPageIndex 方法来指定当前页。
createPage 方法来指定页面的内容,当调用setPageFactory 方法的时候这个方法会被调用。createPage方法创建了超链接和相应的标签。安排他们是竖直排列。
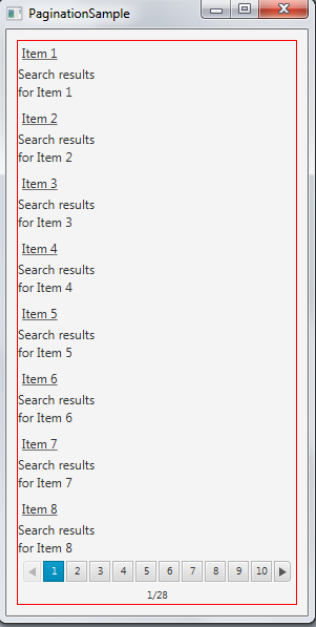
运行编译这段代码显示如下图所示:

当前实例中包含有10个页面指示标识,当然这是可以设置的,我们可以通过如下代码来改变页面只是表示的数量:
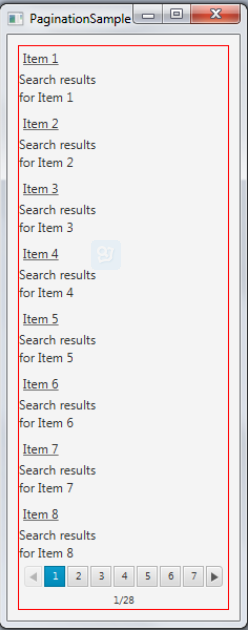
pagination.setMaxPageIndicatorCount(7);. 给上面的实例加上此代码后,运行如下图所示:

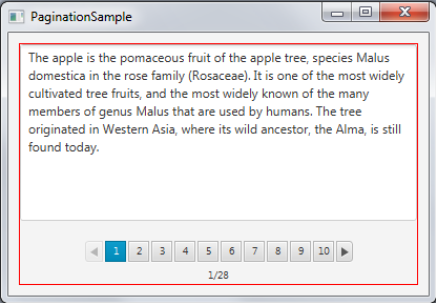
下面的例子是分页控件的另一种使用方式,每个页面显示一段文本,文本的数量是5,但是有28个页面。为了避免产生ArrayIndexOutOfBoundsException 我们需要检查下标,当超过5的时候直接返回null。
import javafx.application.Application;
import javafx.scene.Scene;
import javafx.scene.control.Pagination;
import javafx.scene.control.TextArea;
import javafx.scene.layout.AnchorPane;
import javafx.scene.layout.VBox;
import javafx.stage.Stage;
public class PaginationSample extends Application {
private Pagination pagination;
final String[] textPages = new String[]{
"The apple is the pomaceous fruit of the apple tree, species Malus "
+ "domestica in the rose family (Rosaceae). It is one of the most "
+ "widely cultivated tree fruits, and the most widely known of "
+ "the many members of genus Malus that are used by humans. "
+ "The tree originated in Western Asia, where its wild ancestor, "
+ "the Alma, is still found today.",
"The hawthorn is a large genus of shrubs and trees in the rose family,"
+ "Rosaceae, native to temperate regions of the Northern Hemisphere "
+ "in Europe, Asia and North America. The name hawthorn was "
+ "originally applied to the species native to northern Europe, "
+ "especially the Common Hawthorn C. monogyna, and the unmodified "
+ "name is often so used in Britain and Ireland.",
"The ivy is a flowering plant in the grape family (Vitaceae) native to "
+ " eastern Asia in Japan, Korea, and northern and eastern China. "
+ "It is a deciduous woody vine growing to 30 m tall or more given "
+ "suitable support, attaching itself by means of numerous small "
+ "branched tendrils tipped with sticky disks.",
"The quince is the sole member of the genus Cydonia and is native to "
+ "warm-temperate southwest Asia in the Caucasus region. The "
+ "immature fruit is green with dense grey-white pubescence, most "
+ "of which rubs off before maturity in late autumn when the fruit "
+ "changes color to yellow with hard, strongly perfumed flesh.",
"Aster (syn. Diplopappus Cass.) is a genus of flowering plants "
+ "in the family Asteraceae. The genus once contained nearly 600 "
+ "species in Eurasia and North America, but after morphologic "
+ "and molecular research on the genus during the 1990s, it was "
+ "decided that the North American species are better treated in a "
+ "series of other related genera. After this split there are "
+ "roughly 180 species within the genus, all but one being confined "
+ "to Eurasia."
};
public static void main(String[] args) throws Exception {
launch(args);
}
public int itemsPerPage() {
return 1;
}
public VBox createPage(int pageIndex) {
VBox box = new VBox(5);
int page = pageIndex * itemsPerPage();
for (int i = page; i < page + itemsPerPage(); i++) {
TextArea text = new TextArea(textPages[i]);
text.setWrapText(true);
box.getChildren().add(text);
}
return box;
}
@Override
public void start(final Stage stage) throws Exception {
pagination = new Pagination(28, 0);
pagination.setStyle("-fx-border-color:red;");
pagination.setPageFactory((Integer pageIndex) -> {
if (pageIndex >= textPages.length) {
return null;
} else {
return createPage(pageIndex);
}
});
AnchorPane anchor = new AnchorPane();
AnchorPane.setTopAnchor(pagination, 10.0);
AnchorPane.setRightAnchor(pagination, 10.0);
AnchorPane.setBottomAnchor(pagination, 10.0);
AnchorPane.setLeftAnchor(pagination, 10.0);
anchor.getChildren().addAll(pagination);
Scene scene = new Scene(anchor, 400, 250);
stage.setScene(scene);
stage.setTitle("PaginationSample");
stage.show();
}
}
编译运行,如下图所示:



























 1460
1460

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








