前言
经过零零碎碎的近半个月的时间,探索出一个适合我们项目的自动化测试雏形解决方案,时间有限,还在探索中,如有不足请多多指正,感兴趣的小伙伴或大佬欢迎一起讨论研究
本文涉及到选用测试库是 Cypress ,也可以替换成其他测试库,概念和流程是大致一样的

背景和意义
- 对于大型迭代频繁的项目来说,每次迭代甚至每个需求都需要人工进行回归测试,其中不乏存在大量的重复且低效的工作,消耗大量人力,甚至拖慢需求交付进度
- 对于一些边界case(例如:编辑器)开发同学无法每次都有精力去一一验证
- 人力测试恐有遗漏,且环境等前置操作无法保证一致
为此 UI自动化测试 应运而生,通过使用自动化工具,将按照测试用例校验的工作,交给代码程序来执行,测试工作就变得省心省力了,而且项目质量也有有所保证
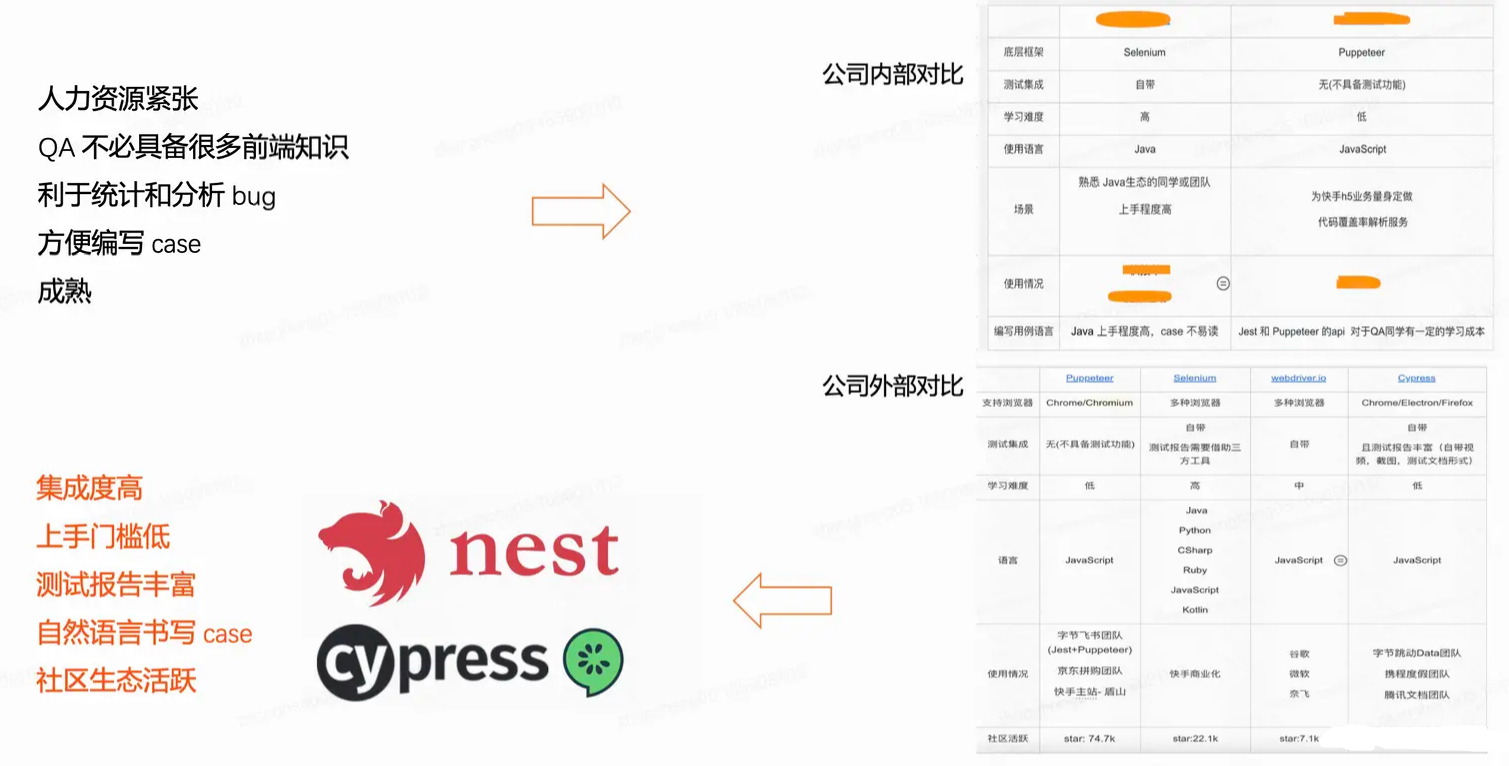
技术选型
目前市面上已存在了很多 UI 自动化测试库和解决方案,百花齐放,但是相关的中文实践文章却很少之又少
-
Selenium (多语言)
-
webdriverio (nodejs)
-
Cypress (nodejs)
-
karate (java)
-
macaca (多语言)
-
...

方案虽然很多,不过合适的才是最好的,目前根据 我们项目的实际情况 ,针对 我们项目现在的现状和期望:
- 覆盖主流程功能测试用例
- 测试用例易编写,学习成本低
- 测试报告和消息通知功能
最终采用的是 Cypress+cucumber 的结合方案

下面是Cypress 的框架的一些亮点 www.cypress.io/features

设计
起一个 nodejs 服务,提供 api 对外直接调用
初步的结构如下

UI 自动化本质大体分为如下几类:
- 定位元素
- 操作元素
- 模拟页面动作
- 断言结果
- 生成报告
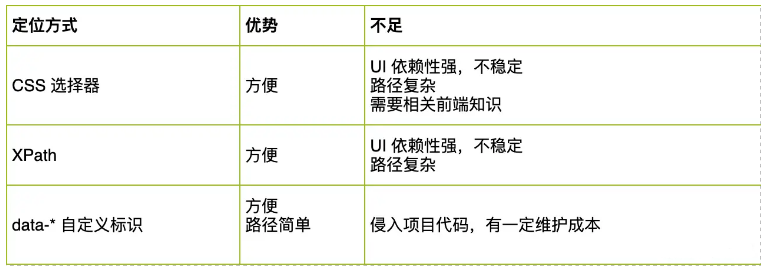
定位元素
对于前端同学来说,最熟悉不过了,css 选择器,XPath 都可以实现元素定位,但是这些都强依赖 UI 的位置和顺序是不可靠的

综上,我们采取项目内特征元素埋点思路进行定位元素

然后又相应的提供了 chrome 埋点查看插件(之后可能会支持手动采集埋点和在线运行测试用例功能),作为编写测试用例的辅助工具


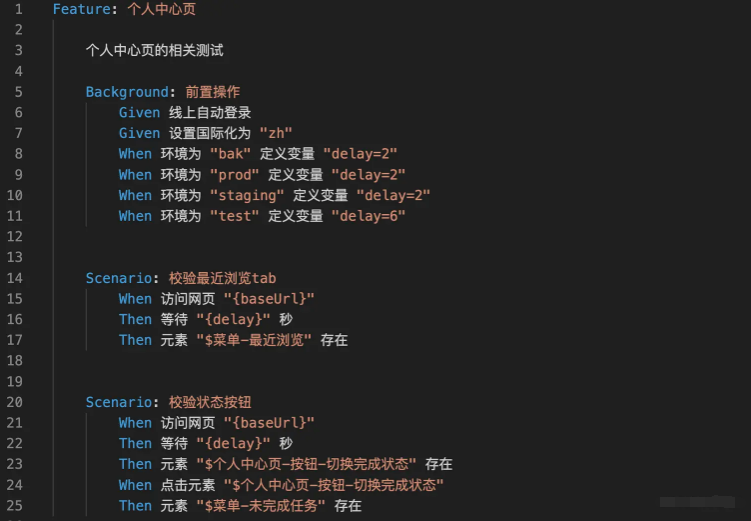
测试用例编写
不同的测试库都有自己的不同语法,而且测试库支持的语言还不一样,有的是 Java,有的是 js


这对于前端或者后端或者 qa来说,都需要一定的学习成本和改变心智模型,而 cucumber 就是可以把这一层给抹平
cucumber 有如下针对多种语言的转换处理工具

最终,无论是使用哪个测试库,都可以实现 one write run anywhere

测试报告和消息通知功能
目前 Cypress 提供 html 测试报告、截图 和 录屏 三种形式,还可以对接扩展生成不同形式的测试报告
测试完成后还可以对接IM工具的群提醒,将测试结果及时的通知出去,清晰明了
统计报表形式

IM群提醒

遇到的问题
登录认证问题
由于测试库 Cypress 的页面重定向导致的测试中断 bug,不能通过用户名密码方式进行登陆,目前采取 cypress-iframe 插件辅助解决登录问题

测试用例耗时长
随着测试用例数量增加,整体测试的时间也变得非常长,目前 166个case,耗时约40分钟
由于Cypress 本身的并行测试需要搭配 dashboard(付费功能)能力才能搞定,在我们咨询了相关测试的同学后,目前采用的是多容器实例并行测试的形式执行的,目前的 166个case ,并行耗时 约 15分钟
元素定位易变
目前采取的项目内元素埋点,还是存在 同一个组件多次使用(例如:列表里)导致定位不对,非原生的 html 和不支持扩展 html 属性的 react 组件无法进行埋点
经过讨论,暂时有个思路,就是在编写测试用例时通过手动采集加页面模块粗力度的元素埋点进行整合,实现精确定位
UI改动频繁
由于我们是tob类的项目, UI 改动点比较少,且项目已经稳定,功能测试是可以满足的,但是对于日后想要服务于其他诸如强依赖 UI的业务项目的话,就不太实际了,而且成本高收效甚微
扩展
其实这个就属于自动化的概念了,可以操作浏览器后,就可以实现如下功能了
代码覆盖率统计

网页性能统计

生成骨架屏

小结

UI 自动化测试可以做的事情很多,但 UI 自动化测试不是万金油,千万不要把什么问题都丢给自动化,有时候反而成本高收益小
它的本质还是发现问题,那么我们是不是可以从 最简单的单元测试做起,比如每个组件、每个模块都可以保证功能质量的话,那么我们的项目质量是不是可以再上一个台阶
最后: 为了回馈铁杆粉丝们,我给大家整理了完整的软件测试视频学习教程,朋友们如果需要可以自行免费领取 【保证100%免费】

全套资料获取方式:点击下方小卡片自行领取即可






